20160520—JS打分控件
2024-08-29 21:15:02
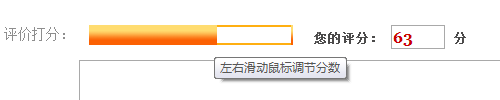
效果预览:

可实现功能:鼠标在滑动条内左右滑动,文本框内分数变动;文本框输入数字,滑动条长度自动改变。
JavaScript代码:
$(function () { scoreFun($("#ScoreBlock")); })
function scoreFun(object) {
var defaults = {
SocreWidth: 2, //每一分 的宽度
SocreCount: 100, //a的个数
ScoreSet: 1, //每个a的分数设置
ScoreDiv: "ScoreDiv", //a的容器
ScoreTextID: "txtScore"//接收用的TextBox,根据ID查找
};
options = $.extend({},
defaults);
var socre_div = $("#" + options.ScoreDiv);
var socre_txt = $("#" + options.ScoreTextID);
var socre_set = options.ScoreSet;
var now_cli;
var socre_w = options.SocreWidth;
var len = options.SocreCount;
socre_div.width(socre_w * len);
for (var i = 0; i < len; i++) {
var newSpan = $("<a href='javascript:void(0)' id='SocreA" + i + "'></a>");
newSpan.css({
"left": 0,
"width": socre_w * (i + 1),
"z-index": len - i
});
newSpan.appendTo(socre_div)
}
socre_div.find("a").each(function (index, element) {
//点击滑动条 锁定分数
//$(this).click(function () {
// now_cli = index; //这是锁定分数的关键
// show(index, $(this));
//});
//鼠标在滑动条上悬浮时 锁定分数
$(this).mouseenter(function () {
now_cli = index;//这是锁定分数的关键
show(index, $(this));
});
//鼠标离开时
$(this).mouseleave(function () {
if (now_cli >= 0) {
var scor = socre_set * (parseInt(now_cli) + 1);
socre_div.find("a").removeClass("clibg");
socre_div.find("a").eq(now_cli).addClass("clibg");
var ww = socre_w * (parseInt(now_cli) + 1);
socre_div.find("a").eq(now_cli).css({
"width": ww,
"left": "0"
});
socre_txt.val(scor);
} else {
socre_div.find("a").removeClass("clibg");
socre_txt.val("");
}
})
});
//获取分数
function show(num, obj) {
var n = parseInt(num) + 1;
var lefta = num * socre_w;
var ww = socre_w * n;
var scor = socre_set * n;
object.find("a").removeClass("clibg");
obj.addClass("clibg");
obj.css({
"width": ww,
"left": "0"
});
//传值
socre_txt.val(scor);
}
};
//只允许输入数字的验证
function RepNumber(obj) {
var reg = /^[\d]+$/g;
if (!reg.test(obj.value)) {
var txt = obj.value;
txt.replace(/[^0-9]+/, function (val) {//匹配第一次非数字字符
obj.value = val.replace(/\D/g, ""); //将非数字字符替换成""
})
}
//最大值为100
if (obj.value.length > 2) {
obj.value = 100;
}
//文本变动时 滑动条自动变动
var scoreA = $("#SocreA" + (obj.value - 1));
$("#ScoreDiv").find("a").removeClass("clibg");
scoreA.addClass("clibg");
}
HTML代码:
<div id="ScoreBlock">
<div class="score_b">
</div>
<div id="ScoreDiv" class="score_div" title="左右滑动鼠标调节分数">
</div>
<div class="score_b">
</div>
<p>
您的评分:
<input id="txtScore" type="text" onkeyup="javascript:RepNumber(this)" maxlength="3" />
分
</p>
</div>
CSS样式:
/*评分相关*/
#ScoreBlock{ margin:10px; height:20px;}
#ScoreBlock .score_div,#ScoreBlock p{ float:left;}
#ScoreBlock p{ margin:0px; padding-left:20px; line-height:20px; display:inline-block;}
#ScoreBlock p span{ color:#C00; font-size:16px; font-family:Georgia, "Times New Roman", Times, serif;}
#ScoreBlock .score_b { background:url(../Img/ScoreFull.png);width:2px; height:20px; float:left; position:relative;}
#ScoreBlock .score_div { background:url(../Img/ScoreBorder.png);width:160px; height:20px; position:relative;}
#ScoreBlock .score_div a{ height:20px; display:block; position:absolute;left:;}
#ScoreBlock .score_div a:hover{ background:url(../Img/ScoreFull.png);left:;}
#ScoreBlock .score_div a.clibg{ background:url(../Img/ScoreFull.png);left:;}
#txtScore{color:#CC0000;font-family:Georgia;font-size:16px;font-weight:bold;width:50px;}
使用的图片:
(尺寸大小均为20*20 像素)
ScoreBorder.png
 ( 实际图片没有这个黑色的阴影 - -!)
( 实际图片没有这个黑色的阴影 - -!)
ScoreFull.png

最新文章
- Bubble Cup 8 finals B. Bribes (575B)
- 【Swift】UILabel 设置内边距
- Microsoft Visual Studio 2012常用快捷键
- setAlpha方法 设置透明度
- 将asp.net页面弄成伪静态
- dd命令使用详解
- Andaroid L新特性
- 避免多层回调,Node.js异步库Async使用(parallel)
- 【翻译】使用CSS3和jQuery制作跟随鼠标方位的Hover特效
- FL2440移植u-boot2011.09
- window7 64位安装Python
- PowerDesigner有几个需要设置
- PDF.NET SOD Ver 5.1完全开源
- 【特效】hover效果之十字动画
- 使用位图字体工具BMFont从图片生成自定义字体
- python_WSGI接口
- 分布式版本控制系统Git的安装和使用
- sqoop 使用笔记
- ssh连接出现 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
- 软件设计模式之单例模式(JAVA)