vue侦听属性和计算属性
2024-09-06 00:54:06
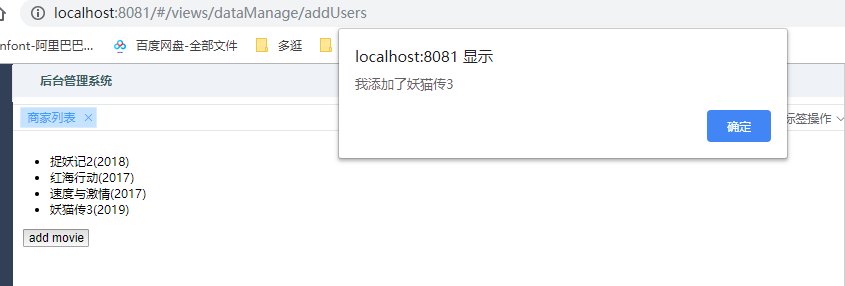
监听movies,实现点击添加显示到li标签里面。页面效果如下:

<template>
<div>
<div class="moive">
<ul class="list">
<li v-for="item in fullMovies">{{ item }}</li>
</ul>
<button v-on:click="addMovie">add movie</button>
</div>
</div> </template> <script>
export default {
name: 'test2',
data() {
return {
movies: [{
name: '捉妖记2',
year: 2018
},
{
name: '红海行动',
year: 2017
},
{
name: '速度与激情',
year: 2017
}
]
}
},
computed: {
fullMovies: {
get: function() {
var arr = [];
for (var i = 0; i < this.movies.length; i ++) {
arr.push(this.movies[i].name + '(' + this.movies[i].year + ')'); // 速度与激情(2017)
}
return arr;
}
}
},
methods: {
addMovie: function() {
this.movies.push({
name: '妖猫传3',
year: 2019
})
}
},
watch: {
movies: function(newValue) {
alert('我添加了' + newValue[newValue.length - 1].name);
}
}
}
</script> <style scoped> </style>
最新文章
- 【腾讯Bugly干货分享】iOS10 SiriKit QQ适配详解
- javax.servlet.ServletException: com.ibatis.sqlmap.client.SqlMapException: There is no statement named...问题
- javascript实例——时间日期篇(包含5个实例)
- YEdit
- 转:Vmware Exsi使用简要说明
- 【 D3.js 高级系列 — 3.0 】 堆栈图
- Chrome已原生支持“Chrome To Mobile”
- MTTR是什么?或者说为什么别给婴儿喝白兰地
- 个人Python常用Package及其安装
- Ubuntu 12.04 wireless networks : devices not ready (firmware missing)解决办法
- Connection for controluser as defined in your configuration failed.
- C++ 虚函数表决心
- PHPCMS快速建站系列之自定义分页函数
- 地铁间谍 洛谷 p2583
- CSRF跨站
- SSM登陆注册
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
- vim YouCompleteMe 遇到的问题及解决
- Python(列表操作应用实战)方法二
- 2018 ICPC 区域赛 焦作场 D. Keiichi Tsuchiya the Drift King(计算几何)