vue-葵花宝典
2024-09-06 02:42:35
router-view 中包含 router-view 这种情况就可以 使用嵌套路由了
变化的视图中包含变化的视图
代码层面
router-view 中 包含router-view
路由children路由
nrm 管理npm 下载包的源,配置私有镜像源;
nrm ls 查看 npm 可供下载包的 地址
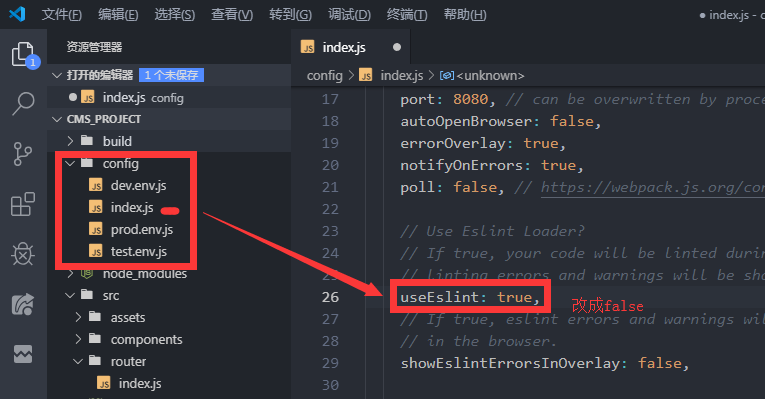
关闭vue项目 eslint 语法检测

项目上线时的小细节
app.js 很大(至少1MB) 建议进行 代码 拆分。
app.js 很小(不到1MB) 也可进行 代码 拆分,但是当你路由跳转的时候,会多发一次HTTP的请求,这样式不是合理的。
合理使用 vue的异步组件 提升vue项目页面的性能
router>index.js
{
path: '/',
name: 'Home',
component: ()=>import('@/pages/home/Home')
},
{
path: '/city',
name: 'City',
component: ()=>import('@/pages/city/City')
},
{
path: '/detail/:id',
name: 'Detail',
component: ()=>import('@/pages/detail/Detail')
}, 局部组件 也异步组件拆分呢?
// import HomeHeader from './components/Header'
import HomeSwiper from './components/Swiper'
import axios from 'axios'
export default {
name: 'HOME',
components:{
HomeHeader:()=> import('./components/Header'),
HomeSwiper:HomeSwiper,
},
如何查看 当前电脑vue cli 的版本
vue -V
npm list --depth=0 -g
3 vue-cli 2.0 安装/卸载
npm install vue-cli –g
npm uninstall vue-cli -g
4 vue-cli 3.0 安装/卸载npm install -g @vue/cli
npm uninstall @vue/cli -g
vue --version 查看版本号
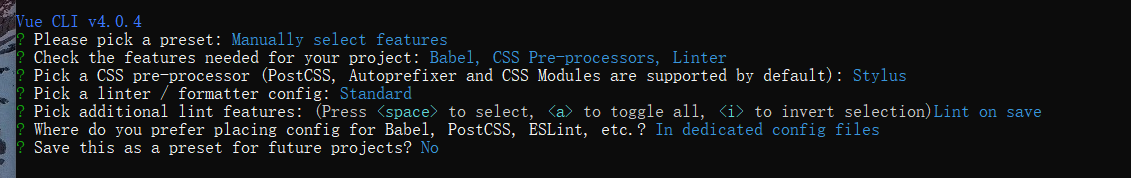
vue-cli 3.0 安装
vue create vue-sell-cube

最后一项 是问你 是否保存当前配置,如果你选了 yes ,以后安装都是 你这次安装的 配置选择,这里我选了 no;
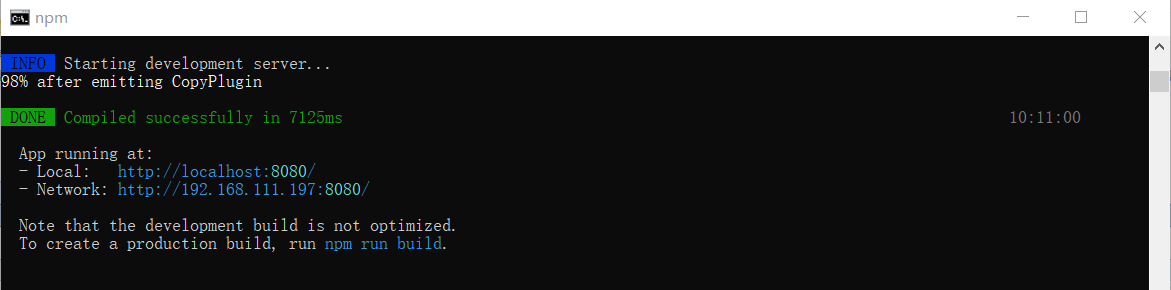
安装完成后,它会提示下面2句话,跟vue-cli 2.0 不一样的是,npm run dev 换成了 npm run serve
1、cd vue-sell-cube
2、npm run serve
3、运行 npm run serve 如下图 本地访问 与 ip地址访问


最新文章
- Postgresql扩展及UUID
- PetGenie
- boost库的使用
- mysqlsla慢查询分析工具教程
- 结构体dtype_t
- Selenium自动化测试环境搭建汇总(一):Selenium+Eclipse+Junit+TestNG
- AngularJS数据绑定中数据监控的机制说明
- 嵌入式C语言常见的错误
- oracle中常用的对用户的操作
- Linux下函数调用堆栈帧的详细解释【转】
- 怎么理解Python画图中的X,y
- [UE4]Authority,网络控制权
- CentOS、Ubuntu、Debian简析
- Java调用C/C++实现的DLL动态库——JNI
- spingboot @EnableScheduling
- L017-linux系统定时任务crond入门小节
- jsp jsp常用指令
- 解决idea中Activiti的bpmn编辑器的中文乱码问题
- Set 和 WeakSet 数据结构
- Can't connect to any repository: xxxxxx Error writing request body to server