Django的admin介绍
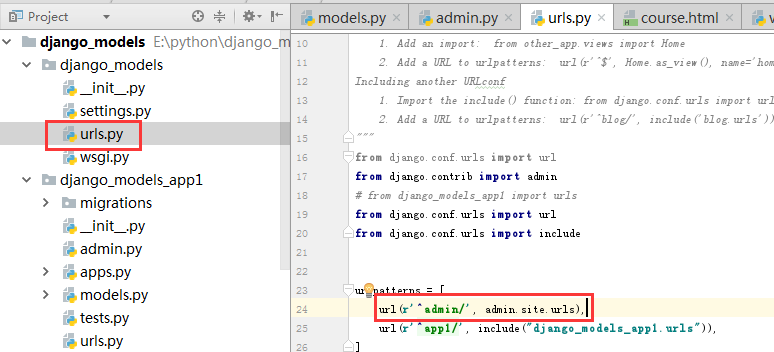
我们看到我们创建一个默认的django的项目,他在project的urls有一个admin的url的路径

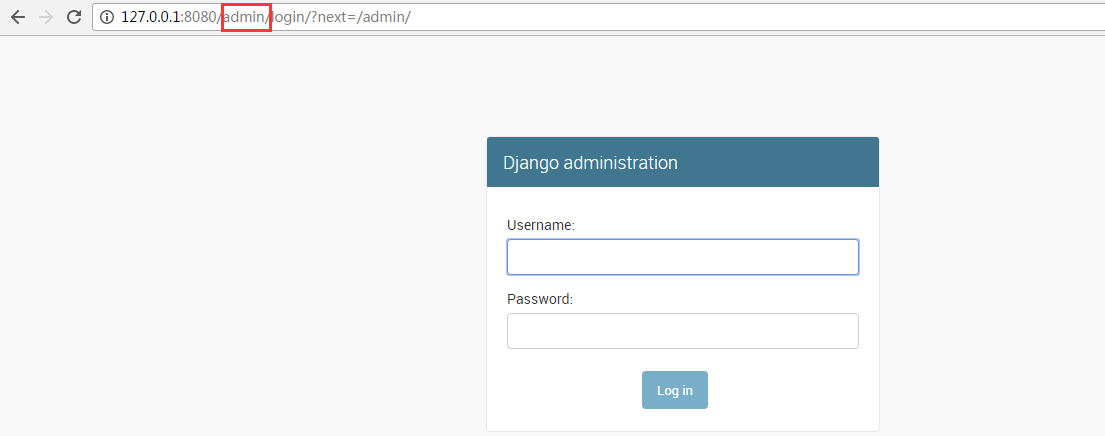
我们访问这个路径,他是一个登陆框,需要输入用户名和密码

我们就需要创建这个用户名和密码,如果你是刚刚创建的django项目,直接创建用户会报错,你首先需要先执行 python manager.py makemigrations和python manager.py migrate
去创建用户
然后我们就可以用用创建的用户登陆admin
注册表的对象
我们还可以注册表的对象到admin中
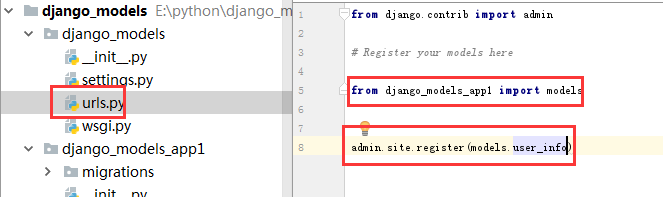
在project目录下有admin用户,我们下面的方式注册表到admin中

注册成功后,我们再次登陆admin,就可以看到我们注册的表

我们点user表

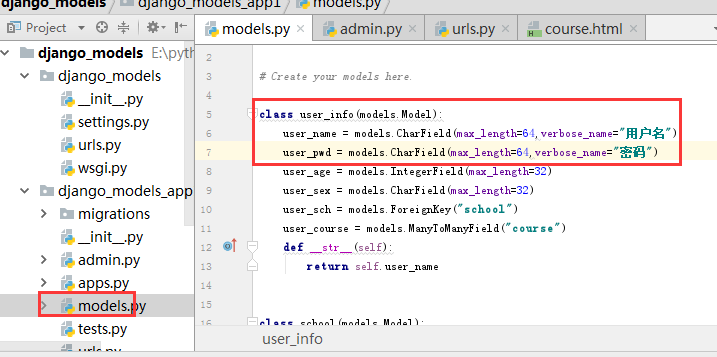
这里为什么显示周雍博呢?这里其实显示的内容是我打印这个对象的结果,我们知道在面向对象的学校中,我们去print这个对象,他其实是执行的类的__str__方法,我们看下我们的user表的__str__方法是什么 /

我们还可以为user表添加数据,他会自动帮我们关联我们要关联的一对多的表

前面的例子中在web页面,他只显示一个名称,我们还想显示指定的字段该如何处理呢?
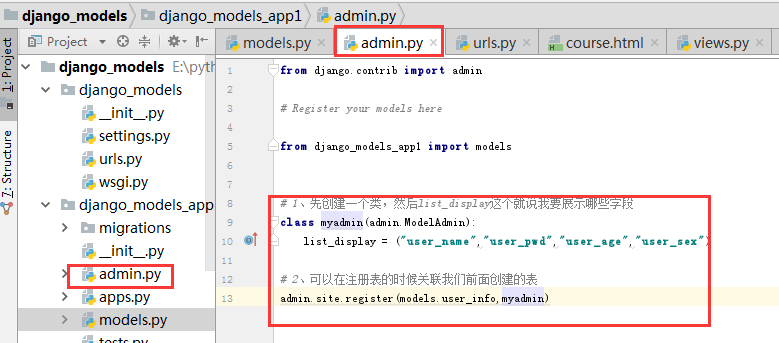
1、需要在admin中创建一个类,这个类的作用就是告诉web我要显示那些字段

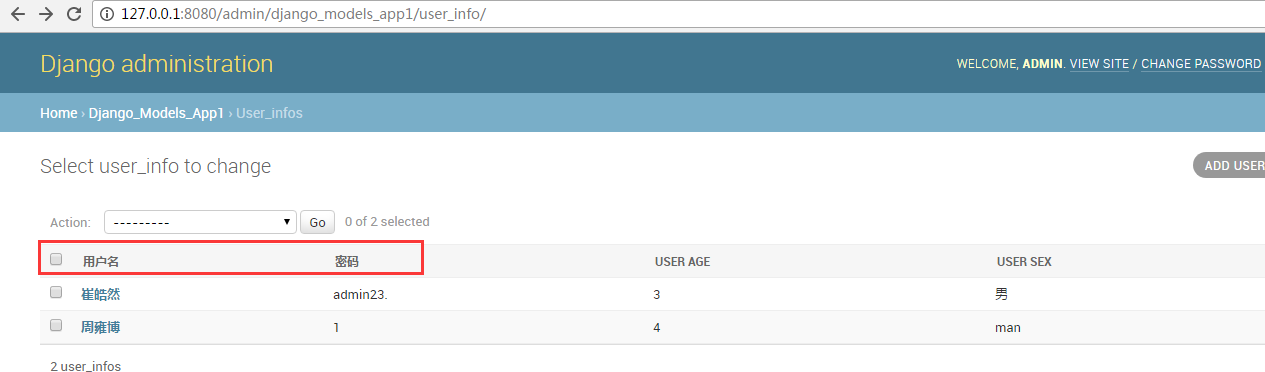
2、然后我们在登陆web页面

3、我们看到user_name这些字段都是英文的,我们可以在创建表的时候把他汉化了用verbose_name这个字段

通过在modes中可以把他汉化了

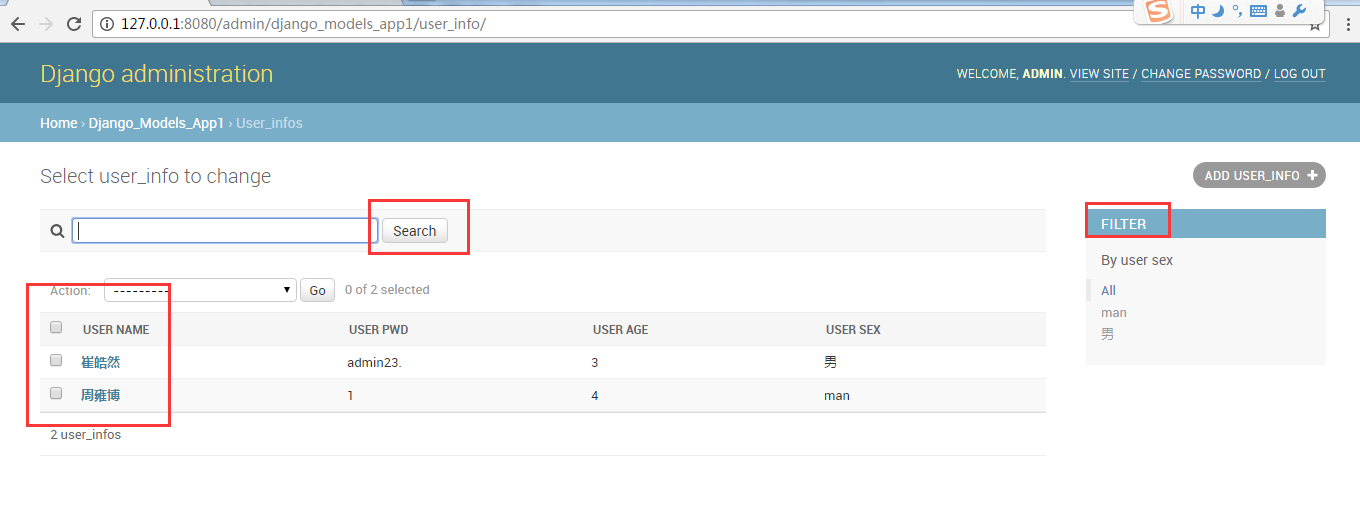
然后我们在登陆web页面

在admin中还有一些提供的功能,我还没有实际测试,后面使用下

上面的list_display的列表唯独不能写多对多的字段,因为django的admin不知道到底显示哪个字段
上面每一项功能中,必须要加一个逗号,不然django会起不来

过滤功能,搜索功能,排序功能,我们都已经实现
在创建表的时候,我们可以设定某个字段不可更改

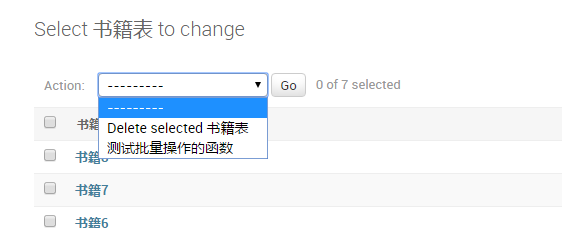
django的admin实现批量操作的方法
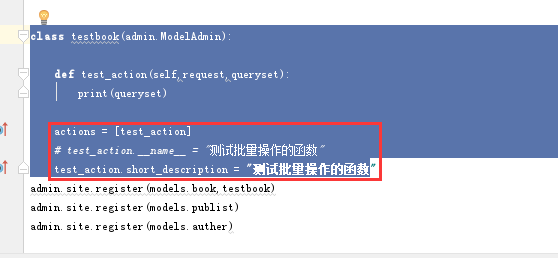
class testbook(admin.ModelAdmin):
def test_action(self,request,queryset):
print(queryset)
actions = [test_action]
# test_action.__name__ = "测试批量操作的函数"
test_action.short_description = "测试批量操作的函数
重点是这里

页面的效果如下

函数的queryset就是我们选中的对象
<QuerySet [<book: 书籍8>, <book: 书籍7>]>
最新文章
- Wintel物联网平台-Windows IoT新手入门指南
- css记录
- 局部变量&&malloc函数&&生命周期的一些见解
- union all 取代 select中的case when 提高查询效率
- MyBatis的foreach语句详解 list array map
- hive学习笔记——表的基本的操作
- firefox 自定义快捷键
- 转:HTTP请求(GET、POST和soap区别)和响应
- 最佳化常用测试函数 Optimization Test functions
- TCP/IP协议族
- install postgis(2.0) on ubuntu(12.04)
- Fatal error: Class 'LearningPHP1\mysqli' not found
- Django模板操作
- Java Servlet 过滤器与 springmvc 拦截器的区别?
- 美国罪案故事第一季/全集American Crime Story迅雷下载
- yii源码二 -- interfaces
- php用get方式传json数据 变成null了
- 【LOJ】#2040. 「SHOI2015」零件组装机
- django 连接mysql 数据库
- Django【进阶】分页功能Pagination