ECharts报表的使用
2024-09-09 04:37:02

知道你们懒得手打网址,给你们贴上:http://echarts.baidu.com/echarts2/
1、下载并解压之后,找到echarts-2.2.7\build\dist\echarts-all.js
2、在工程里新建一个HTML页面,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="./js/echarts-all.js"></script>
<title>ECharts</title>
</head>
<body> <!-- 定义div区域 -->
<div id ="main" style="width:600px;height:400px"></div> <script type="text/javascript">
// 初始化echarts实例,并关联div
var myChart = echarts.init(document.getElementById('main'));
//配置报表的数据和参数
var option={
backgroundColor: '#2c343c',
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
],
roseType: 'angle', itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
} }
]
} // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); </script> </body>
</html>
注意ECharts的js的引入路径正确,即可
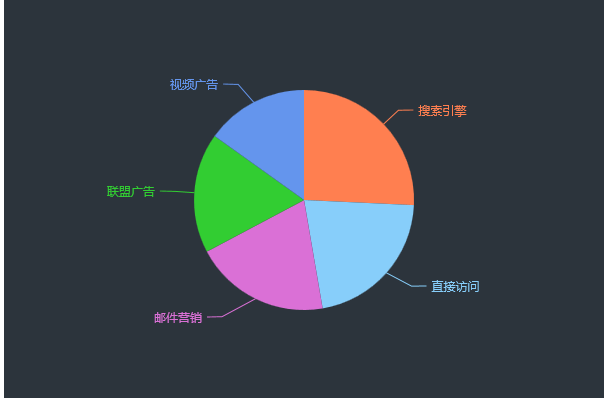
效果如下所示:

最新文章
- Window10可用的转串口驱动CH340
- Lrc2srt精灵,增加自定义输出编码
- Python入门2
- Unity 之 Shader 对Z深度的偏移
- Java程序,猜大小游戏
- yield实例
- C#枚举硬件设备(升级版)
- 【leetcode】155 - Min Stack
- easyui combobox筛选(拼音)
- jQuery 的 $("someobjectid”).event() 的绑定
- Intersecting Lines(数学)
- php随笔5-thinkphp OA系统 人力资源管理
- sql基础篇
- Named function expressions demystified
- Signalr实时通讯
- yii去掉自动排序功能
- JavaSE基础知识(5)—面向对象(5.1类和对象概念、创建及内存分配)
- oss+上传文件夹
- Redis入门很简单之六【Jedis常见操作】
- PHP将富文本内容去除各类样式图片等只保留txt文本内容(作用于SEO的description)