3.node的url属性
2024-09-25 22:52:19
node的url属性
1.parse: [Function: urlParse],
2.format: [Function: urlFormat],
3.resolve: [Function: urlResolve],
4.resolveObject: [Function: urlResolveObject],
5.URL: [Function: URL],
6.URLSearchParams: [Function: URLSearchParams],
7.domainToASCII: [Function: domainToASCII],
8.domainToUnicode: [Function: domainToUnicode]
一.cmd命令行输入"node", 进入node执行环境
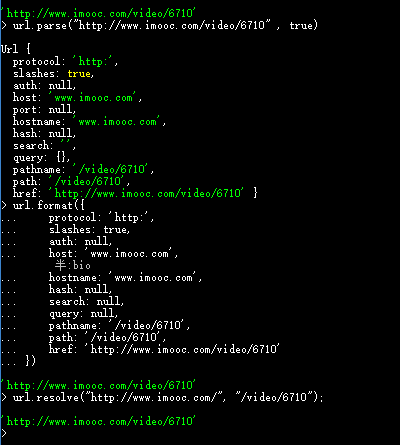
1.parse: [Function: urlParse]
解析url地址, 第二个参数为true, 解析的query为成为对象模式
url.parse("http://www.imooc.com/video/6710" , true)
Url {
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: '',
query: {},
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
} 第二个参数为true, 解析的query为成为对象模式
query: {form: "scott", "course" : "node"}
2.format: [Function: urlFormat]
还原url地址
url.format({
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: null,
query: null,
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
})
3.resolve: [Function: urlResolve]
拼接成合法属性
url.resolve("http://www.imooc.com/", "/video/6710");
'http://www.imooc.com/video/6710'

最新文章
- 5.Android消息推送机制简单例子
- Pyqt 国际化多语言支持
- <SharePoint 2013 用户界面设计与品牌化>学习系列之---基础
- 在windows下进行linux开发:利用Vagrant+virtualbox(ShowDoc与mp3dish的作者)
- Android GPS应用:临近警告
- ios学习之常见问题记录
- 代码异味---Code smell
- 1789: [Ahoi2008]Necklace Y型项链
- CentOS服务器运维监控Nagios(一)
- assert断言
- [HNOI2011]卡农
- mybatis中的缓存问题
- Python3 与 C# 并发编程之~ 协程篇
- 南大算法设计与分析课程复习笔记(3)L3 - Recursion
- UVA1442-Cav(扫描法)
- xpath提取到的中文乱码时的解决办法
- OpenCV LK光流法测试
- unity学习路线_重新出发
- Python序列化与反序列化-json与pickle
- idea13注册机