Django中的forms一些小点
2024-10-13 15:40:29
1、默认情况下,chrom浏览器会提前对我们的form表单中的数据做校验,如果不想让chrom浏览器给我们做校验,则只需要按照下面的方式处理就可以了
<form method="post" action="/app1/test_forms/" novalidate>
关键是这个属性novalidate
2、forms中的as_p方法介绍
{{ myform.as_p }}
{# as_p:这个方法的意思是把form中所有的input标签用p标签包裹起来#}
3、forms中的errors方法介绍
{{ myform.errors.pwd.0 }}
{# errors:这里有forms中的所有的字段的所有错误#}
{# errors.pwd:这里有forms中的pwd字段的所有的错误#}
{# errors.pwd.0:这里取pwd所有字段的第一个错误#}
4、为text输入框设置插件的方法
# text输入框的设置属性
name = forms.CharField(max_length=16,label="username",widget=widgets.TextInput(attrs={"class":"c1"}))
5、利用插件,设置password输入框的方法
# 密码输入框设置属性
pwd = forms.CharField(label="pwd",min_length=6,error_messages={"min_length":"密码不能少于6位",},widget=widgets.PasswordInput(attrs={"class":1},render_value=True))
这里有一个render_value的方法意思是如果密码校验不通过,也不会把输入框清空,默认情况下,PasswordInput框会清空校验不通过的密码
6、后端的cleaned_data方法介绍
def test_forms(request):
if request.method.lower() == "post":
myform = Myform(request.POST)
# 把post方式传递过来的数据传递个myform对象
if myform.is_valid():
# 对前端发过来的数据做校验,如果合法的话
name = myform.cleaned_data.get("name")
pwd = myform.cleaned_data.get("pwd")
rep_pwd = myform.cleaned_data.get("rep_pwd")
print(myform.cleaned_data)
else:
pass
else:
myform = Myform()
return render(request,"form1.html",{"myform":myform})
7、为forms生成的input设置bootstrap的样式

8、在forms中自定义正则表达式
from django.core.validators import RegexValidator
mobel = forms.CharField(
label="手机号",
max_length=11,
min_length=11,
validators=[RegexValidator(r'^\d+',code="111"),
RegexValidator(r'^139\d{8}$',code="222")],
error_messages={
"111":"必须是全数字",
"222":"必须是129开头",
"required":"不能为空",
}
)
9、如果在forms中的choice中的数据需要从数据库中获取数据,可以使用values_list方法
class City(models.Model):
name = models.CharField(max_length=64,unique=True)
def __str__(self):
return self.name
上面是models中的代码,下面是forms中如何去数据库中拿数据
city = forms.CharField(
initial=2,
label="城市",
widget=widgets.SelectMultiple(choices=models.City.objects.all().values_list("id","name"))
)
主要是这里,用values_list方法

通过上面的方法,我们就可以从数据库中获取数据,然后放到choices中
但是上面的写法有一个缺点,如果django开启了,这个时候数据库中有新增加数据,则不会把新的数据渲染到前端,我们可以在forms的类中重写init方法
class Myform(forms.Form):
# text输入框的设置属性
name = forms.CharField(max_length=16,label="用户名",widget=widgets.TextInput(attrs={"class":"c1"}))
# 密码输入框设置属性
pwd = forms.CharField(label="密码",min_length=6,error_messages={"min_length":"密码不能少于6位",},widget=widgets.PasswordInput(attrs={"class":1},render_value=True))
rep_pwd = forms.CharField(label="确认密码", min_length=6, error_messages={"min_length": "密码不能少于6位", },
widget=widgets.PasswordInput(attrs={"class": 1}, render_value=True))
mobel = forms.CharField(
label="手机号",
max_length=11,
min_length=11,
validators=[RegexValidator(r'^\d+',code="111"),
RegexValidator(r'^139\d{8}$',code="222")],
error_messages={
"111":"必须是全数字",
"222":"必须是129开头",
"required":"不能为空",
}
)
city = forms.CharField(
initial=2,
label="城市",
widget=widgets.SelectMultiple(choices=models.City.objects.all().values_list("id","name"))
)
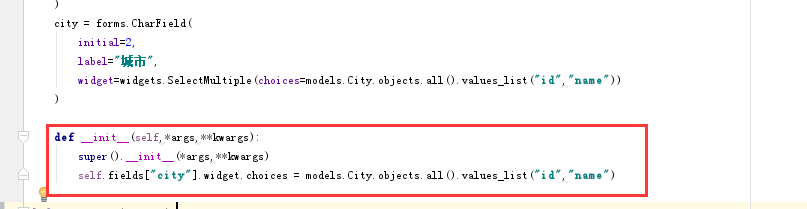
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
self.fields["city"].widget.choices = models.City.objects.all().values_list("id","name")
重点是这里

这样就可以解决数据库中有数据新增,前端也可以拿到最新的数据
10、forms中的单选框,多选框使用诀窍
# ChoiceField(Field)
# 渲染select标签,这种主要是渲染的自定义的列表,不需要从数据库中获取数据,和数据库无关系 # ModelChoiceField(ChoiceField)
# 渲染select标签,这种主要是渲染从数据库中获取数据,用queryset这个属性从数据库中获取queryset对象,name的值是主键,value是__str__方法打印的值,和数据库有关系 # ModelMultipleChoiceField(ModelChoiceField)
# 渲染一个多选的select的标签,这种主要是渲染从数据库中获取数据,用queryset这个属性从数据库中获取queryset对象,name的值是主键,value是__str__方法打印的值,和数据库有关系 # 三个选择框的关系如上
最新文章
- CSS知识总结(九)
- SqlMetal.exe ORM代码生成
- asp.net 微信开发失效汇总
- qt 环境下mapx组件的鼠标跟踪
- CSS3中DIV水平垂直居中-2(3)
- Linux内核抢占与中断返回【转】
- javascripct流程语句
- 获取多个div,点击第几个,显示第几个
- poj_2104: K-th Number 【主席树】
- Hive任务优化(1)
- java_抽象类
- 大型网站架构演进(6)使用NoSQL和搜索引擎
- [USACO11DEC]牧草种植Grass Planting
- C. Polycarp Restores Permutation
- [luogu4309][最长上升子序列]
- shell关于文件操作
- Javascript 函数声明、函数表达式与匿名函数自执行表达式
- gitlab:开发+测试+发布的全流程图
- Selenium基本使用(十一)异常捕获
- 水题 O