浏览器的兼容性(CSS浏览器兼容性、CSS hack)
2024-08-22 19:36:16
一、关于CSS hack(尽量不用或者少用,减少页面复杂度)
1、条件注释法:(我的测试是IE9及其以下才有效)
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效
<!--[if IE]>这段内容只在IE浏览器中显示<![endif]--> 只在IE6下生效
<!--[if IE 6]> 这段文字只在IE6浏览器中显示 <![endif]--> 只在IE6及其以上浏览器中生效
<!--[if gte IE 6]> 这段文字只在IE6及其以上的IE浏览器中显示 <![endif]--> 只有在非IE8得IE浏览器下中生效
<!--[if ! IE 8]> 这段文字只在非IE8的IE浏览器中显示 <![endif]--> 下面这条,在谷歌浏览器中测试无效(没有装其他更多浏览器,电脑太垃圾了),可能有错误:
只有在非IE浏览器中显示:
<!--[if !IE]> 这段文字在非IE浏览器中显示 <![endif]-->
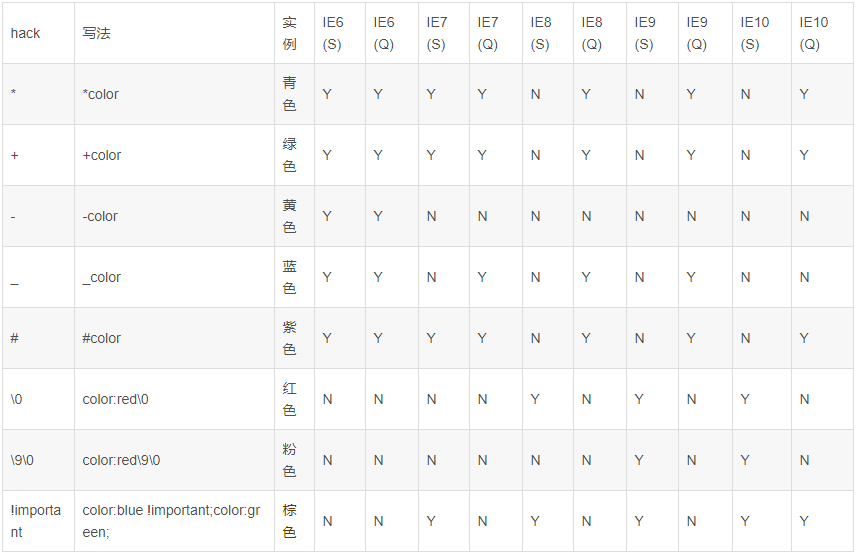
2、类内属性前缀法(S:标准模式;Q:怪异模式)

在标准模式中:
“-”和“_” IE6专有的hack
“*”和“+” IE6/IE7都生效
“\9” IE6/IE7/IE8/IE9/IE10都生效
“\0” IE8/IE9/IE10都生效,是IE8/IE9/IE10的hack
“\9\0” 只对IE9/IE10生效,是IE9/IE10的hack
!important 只有IE6浏览器不生效 .hack{
background-color: red; /* All browser */
background-color: blue !important; /* All browser but IE6 and IE5 */
*background-color: black; /* IE5, IE6, IE7 */
+background-color: yellow; /* IE5, IE6, IE7 */
*+background-color: pink; /* IE5, IE6, IE7 */
background-color: gray\9; /* IE5, IE6, IE7, IE8, IE9, IE10 */
background-color: purple\0; /* IE8, IE9, IE10 */
background-color: orange\9\0; /* IE9, IE10 */
-background-color: green; /* only work in IE5, IE6 */
_background-color: green; /* only work in IE6,IE5 */
}
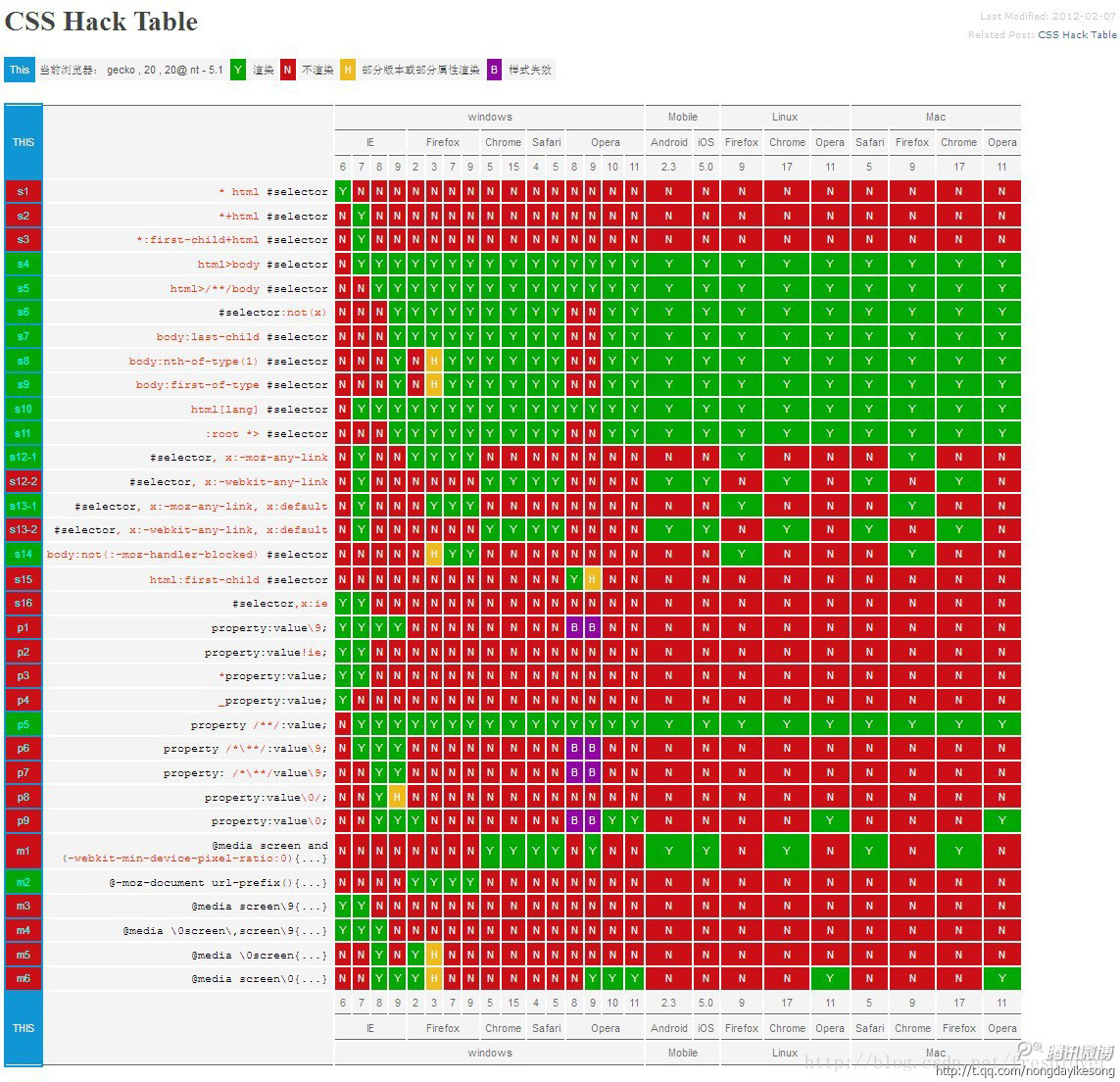
3、选择器前缀法

常见的:
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
二、一些CSS的兼容性
常见的:
min-height/min-width >=IE7
inline-block >=IE8
:before/:after >=IE8
::before/::after >=IE9
div:hover >=IE7
background-size >=IE9
border-radius >=IE9
box-shadow、flex >=IE9
animation/transform >=IE9
等等CSS3属性必须是>=IE9的IE浏览器才支持 清浮动:(::afterIE8无法识别)
.clearfix:after{
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix{
zoom: 1; /* 兼容 <=IE7 */
}
最新文章
- Learning Spark 第四章——键值对处理
- SQL之收集SQL Server线程等待信息
- Html中各种空格的显示
- 【leetcode】Merge Two Sorted Lists(easy)
- Drawing Arc Using ArcSegment in XAML
- paper 109 :图像处理中的拉普拉斯算子
- xss实例-输出在<script></script>之间的情况
- jquery中选择ID以什么字符开头的匹配主要用于多个上传控件的时候,id无法使用,而且class不起作用的时候
- STM32F407存储器和总线架构
- android开发之GenyMotion与intelliJ的配置
- Docker系列(二)组件介绍
- motan源码分析六:客户端与服务器的通信层分析
- static类
- Android学习小Demo(20)关于Fragment的应用
- 《C程序设计语言》 squeeze函数(从字符串s中删除字符c)
- js 监控iframe URL的变化
- 4-20mA 意义
- 开源流媒体服务器SRS学习笔记(4) - Cluster集群方案
- Python3 常见数据类型的转换
- 快速切题sgu127. Telephone directory
热门文章
- iLBC
- 关闭2010中 word每次都提示:所做更改会影响共用模板 Normal.dotm
- 和我一起学Effective Java之类和接口
- 近5年常考Java面试题及答案整理(三)
- python通过input()函数输入的内容是什么类型
- Eclipse常用的几个快捷键
- Tomcat启动报Error listenerStart错误 Context [] startup failed due to previous errors
- 推荐一款好用的文件/文件夹对比工具 —— Beyond Compare
- Spring.NET依赖注入框架学习--入门
- WPF .NET 4.0 OpenClipboard 失败 (异常来自 HRESULT:0x800401D0 (CLIPBRD_E_CANT_OPEN)) BUG解决