购物demo
2024-10-11 12:03:39
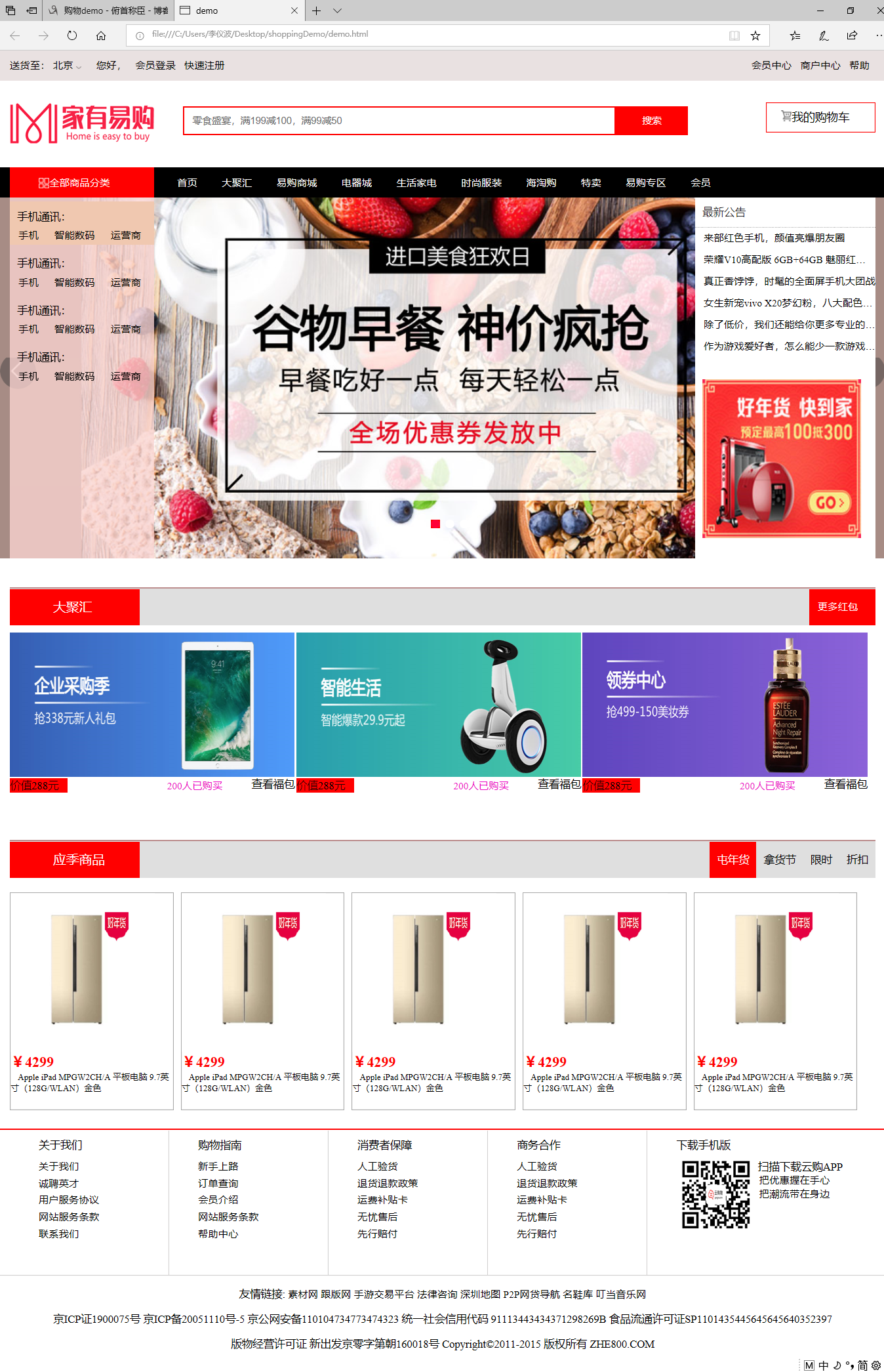
这段时间从一个模板网站上拷了个购物系统的demo,试着写了一下,发现div+css布局还真是精妙无穷呢。设置好了布局,加上动态效果也只是锦上添花而已。所以,接下来的重点就是布局了!
我把网址粘上去:http://www.html5code.net/moban/
下面是我仿照着写的比较简单一点的demo,GitHub地址:https://github.com/123456abcdefg/shoppingDemo

完整代码:
1.html:
<html>
<head>
<meta charset="utf-8" />
<title>demo</title>
<link type="text/css" rel="stylesheet" href="demo.css">
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/slider.js"></script>
<script src="js/base.js"></script>
<script src="js/demo.js"></script> </head>
<body>
<section class="sec">
<div class="top1">
<div class="songhuo">
<span>送货至:</span>
<a href="#">北京</a>
<img src="data:images/jt_t.png">
<div class="hide_add">
<ul>
<li>
<a href="#">北京</a>
</li>
<li>
<a href="javascript:void(0)">上海</a>
</li>
<li>
<a href="javascript:void(0)">天津</a>
</li>
<li>
<a href="javascript:void(0)">重庆</a>
</li>
<li>
<a href="javascript:void(0)">河北</a>
</li>
<li>
<a href="javascript:void(0)">山西</a>
</li>
<li>
<a href="javascript:void(0)">河南</a>
</li>
<li>
<a href="javascript:void(0)">辽宁</a>
</li>
<li>
<a href="javascript:void(0)">吉林</a>
</li>
<li>
<a href="javascript:void(0)">黑龙江</a>
</li>
<li class="selected">
<a href="javascript:void(0)">内蒙古</a>
</li>
<li>
<a href="javascript:void(0)">江苏</a>
</li>
<li>
<a href="javascript:void(0)">山东</a>
</li>
<li>
<a href="javascript:void(0)">安徽</a>
</li>
<li>
<a href="javascript:void(0)">浙江</a>
</li>
<li>
<a href="javascript:void(0)">浙江</a>
</li>
<li>
<a href="javascript:void(0)">福建</a>
</li>
<li>
<a href="javascript:void(0)">湖北</a>
</li>
<li>
<a href="javascript:void(0)">湖南</a>
</li>
<li>
<a href="javascript:void(0)">广东</a>
</li>
<li>
<a href="javascript:void(0)">广西</a>
</li>
<li>
<a href="javascript:void(0)">江西</a>
</li>
<li>
<a href="javascript:void(0)">四川</a>
</li>
<li>
<a href="javascript:void(0)">海南</a>
</li>
<li>
<a href="javascript:void(0)">贵州</a>
</li>
<li>
<a href="javascript:void(0)">云南</a>
</li>
<li>
<a href="javascript:void(0)">西藏</a>
</li>
<li>
<a href="javascript:void(0)">陕西</a>
</li>
<li>
<a href="javascript:void(0)">甘肃</a>
</li>
<li>
<a href="javascript:void(0)">青海</a>
</li>
<li>
<a href="javascript:void(0)">宁夏</a>
</li>
<li>
<a href="javascript:void(0)">新疆</a>
</li>
<li>
<a href="javascript:void(0)">台湾</a>
</li>
<li>
<a href="javascript:void(0)">香港</a>
</li>
</ul>
</div>
</div>
<div class="vip">
<span>您好,</span>
<a href="#">会员登录</a>
<a href="#">快速注册</a>
</div>
<div class="help">
<a href="#">会员中心</a>
<a href="#">商户中心</a>
<a href="#">帮助</a>
</div>
</div>
</section> <div class="top2">
<img src="data:images/logo.png" width="200px" height="80px" style="display:block;float:left;">
<div class="inputContent">
<form>
<input type="text" placeholder="零食盛宴,满199减100,满99减50">
<button value="搜索">搜索</button>
</form>
</div>
<div class="shop">
<img src="data:images/shopping_cart.png">
<span>我的购物车</span>
</div>
</div> <section class="important">
<nav>
<div class="left">
<img src="data:images/all_list.png">
<span>全部商品分类</span>
<aside>
<ul>
<li>
<span>手机通讯:</span>
<p>
<a href="#">手机</a>
<a href="#">智能数码</a>
<a href="#">运营商</a>
</p>
</li>
<li>
<span>手机通讯:</span>
<p>
<a href="#">手机</a>
<a href="#">智能数码</a>
<a href="#">运营商</a>
</p>
</li>
<li>
<span>手机通讯:</span>
<p>
<a href="#">手机</a>
<a href="#">智能数码</a>
<a href="#">运营商</a>
</p>
</li>
<li>
<span>手机通讯:</span>
<p>
<a href="#">手机</a>
<a href="#">智能数码</a>
<a href="#">运营商</a>
</p>
</li>
</ul>
</aside>
<div>
<div class="aside_hide">
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
</div>
<div class="aside_hide">
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
</div>
<div class="aside_hide">
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
</div>
<div class="aside_hide">
<dt>手机通讯:</dt>
<dd>
<a href="#">全部手机</a>
<a href="#">iPhone</a>
<a href="#">小米</a>
<a href="#">荣耀</a>
<a href="#">华为</a>
<a href="#">魅族</a>
<a href="#">美图</a>
<a href="#">努比亚</a>
<a href="#">诺基亚</a>
<a href="#">手机维修</a>
<a href="#">以旧换新</a>
</dd>
</div>
</div>
</div>
<div class="nav_list">
<a href="#">首页</a>
<a href="#">大聚汇</a>
<a href="#">易购商城</a>
<a href="#">电器城</a>
<a href="#">生活家电</a>
<a href="#">时尚服装</a>
<a href="#">海淘购</a>
<a href="#">特卖</a>
<a href="#">易购专区</a>
<a href="#">会员</a>
</div>
<div class="adv">
<h4>最新公告</h4>
<p>
<a href="#">来部红色手机,颜值亮爆朋友圈</a>
</p>
<p>
<a href="#">荣耀V10高配版 6GB+64GB 魅丽红 移动联通电信4G手机</a>
</p>
<p>
<a href="#">真正香饽饽,时髦的全面屏手机大团战</a>
</p>
<p>
<a href="#">女生新宠vivo X20梦幻粉,八大配色随你选</a>
</p>
<p>
<a href="#">除了低价,我们还能给你更多专业的购机指导</a>
</p>
<p>
<a href="#">作为游戏爱好者,怎么能少一款游戏笔记本呢?</a>
</p>
<div class="adv_images">
<img src="data:images/activity.jpg">
<img src="data:images/activity.jpg" class="image1">
</div> </nav>
</section> <div id="banner_tabs" class="flexslider">
<ul class="slides">
<li>
<a title="" target="_blank" href="#">
<img width="1920" height="500" alt="" style="background:#e1211e url(images/ba1.jpg) no-repeat center;" src="data:images/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1920" height="500" alt="" style="background:#900 url(images/ba2.jpg) no-repeat center;" src="data:images/alpha.png">
</a>
</li>
<li>
<a title="" target="_blank" href="#">
<img width="1920" height="500" alt="" style="background:#e1211e url(images/ba1.jpg) no-repeat center;" src="data:images/alpha.png">
</a>
</li>
<li>
<a title="" href="#">
<img width="1920" height="500" alt="" style="background:#900 url(images/ba2.jpg) no-repeat center;" src="data:images/alpha.png">
</a>
</li>
</ul>
<ul class="flex-direction-nav">
<li>
<a class="flex-prev" href="javascript:;">Previous</a>
</li>
<li>
<a class="flex-next" href="javascript:;">Next</a>
</li>
</ul>
<ol id="bannerCtrl" class="flex-control-nav flex-control-paging">
<li class="active">
<a>1</a>
</li>
<li>
<a>2</a>
</li>
<li>
<a>2</a>
</li>
<li>
<a>2</a>
</li>
</ol>
</div>
<script src="js/slider.js"></script> <div class="dajuhui">
<div class="dajuhui_title">
<a href="#">大聚汇</a>
<span>更多红包</span>
</div>
<div class="dajuhui_images">
<ul>
<li>
<a>
<img src="data:images/1.jpg">
</a>
<h4>价值288元</h4>
<a href="#">查看福包</a>
<span>200人已购买</span>
</li>
<li>
<a>
<img src="data:images/2.jpg">
</a>
<h4>价值288元</h4>
<a href="#">查看福包</a>
<span>200人已购买</span>
</li>
<li>
<a>
<img src="data:images/3.jpg">
</a>
<h4>价值288元</h4>
<a href="#">查看福包</a>
<span>200人已购买</span>
</li>
</ul>
</div>
</div> <div class="yingji">
<div class="yingji_title">
<a href="#">应季商品</a>
<ul>
<li class="list active">屯年货</li>
<li class="list">拿货节</li>
<li class="list">限时</li>
<li class="list">折扣</li>
</ul>
</div>
<div>
<div class="yingji_images">
<ul>
<li>
<img src="data:images/ad1.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad1.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
<li>
<img src="data:images/ad1.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad1.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad1.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
</ul>
</div>
<div class="yingji_images hide">
<ul>
<li>
<img src="data:images/ad2.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad2.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
<li>
<img src="data:images/ad2.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad2.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad2.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
</ul>
</div>
<div class="yingji_images hide">
<ul>
<li>
<img src="data:images/ad3.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad3.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
<li>
<img src="data:images/ad3.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad3.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad3.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
</ul>
</div>
<div class="yingji_images hide">
<ul>
<li>
<img src="data:images/ad4.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad4.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
<li>
<img src="data:images/ad4.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad4.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色 </a>
</li>
<li>
<img src="data:images/ad4.jpg">
<h4>¥4299</h4>
<a href="#">Apple iPad MPGW2CH/A 平板电脑 9.7英寸(128G/WLAN)金色</a>
</li>
</ul>
</div>
</div>
</div> <footer>
<div class="center">
<ul>
<li>
<span>关于我们</span>
<a href="#">关于我们</a>
<a href="#">诚聘英才</a>
<a href="#">用户服务协议</a>
<a href="#">网站服务条款</a>
<a href="#">联系我们</a>
</li>
<li>
<span>购物指南</span>
<a href="#">新手上路</a>
<a href="#">订单查询</a>
<a href="#">会员介绍</a>
<a href="#">网站服务条款</a>
<a href="#">帮助中心</a>
</li>
<li>
<span>消费者保障</span>
<a href="#">人工验货</a>
<a href="#">退货退款政策</a>
<a href="#">运费补贴卡</a>
<a href="#">无忧售后</a>
<a href="#">先行赔付</a>
</li>
<li>
<span>商务合作</span>
<a href="#">人工验货</a>
<a href="#">退货退款政策</a>
<a href="#">运费补贴卡</a>
<a href="#">无忧售后</a>
<a href="#">先行赔付</a>
</li>
<li class="ewm">
<span>下载手机版</span>
<img src="data:images/code.png">
<div class="saomiao">
<h4>扫描下载云购APP</h4>
<p>把优惠握在手心</p>
<p>把潮流带在身边</p>
</div>
</li>
</ul>
</div>
<div class="footer_bottom">
<div class="center2">
<p>
<span>友情链接:</span>
<a href="#">素材网</a>
<a href="#">跟版网</a>
<a href="#">手游交易平台</a>
<a href="#">法律咨询</a>
<a href="#">深圳地图</a>
<a href="#">P2P网贷导航</a>
<a href="#">名鞋库</a>
<a href="#">叮当音乐网</a>
</p>
<p>
京ICP证1900075号 京ICP备20051110号-5 京公网安备110104734773474323 统一社会信用代码 91113443434371298269B 食品流通许可证SP1101435445645645640352397
</p>
<p style="padding-bottom:30px;">
版物经营许可证 新出发京零字第朝160018号 Copyright©2011-2015 版权所有 ZHE800.COM
</p>
</div>
</div>
</footer> </body> </html>
html
2.css:
*{
padding:;
margin:;
text-decoration: none;
list-style-type: none;
}
.sec{
display: block;
width: 100%;
height: 42px;
background-color: rgb(233, 225, 225);
}
.top1{
width: 1200px;
height: 42px;
margin: 0 auto;
}
.songhuo{
width: 100px;
float: left;
}
.songhuo span{
font-size: 14px;
line-height: 42px;
}
.songhuo a{
color: black;
font-size: 14px;
line-height: 42px;
}
.songhuo .hide_add{
display: none;
position: absolute;
width: 400px;
height: 200px;
top: 42px;
background-color: white;
float: left;
z-index:;
}
.hide_add ul li{
display: block;
float: left;
}
.hide_add ul li a{
display: block;
width: 40px;
height: 40px;
padding-left: 5px;
padding-right: 5px;
float: left;
text-align: center;
color: black;
font-size: 14px;
}
.selected{
color: white;
background-color: red;
}
.hide_add ul li a:hover{
color: red;
}
.vip{
width: 200px;
float: left;
margin-left: 20px;
}
.vip span{
font-size: 14px;
line-height: 42px;
}
.vip a{
color: black;
font-size: 14px;
line-height: 42px;
padding-left: 8px;
}
.help{
float: right;
}
.help a{
color: black;
padding-right: 8px;
font-size: 14px;
line-height: 42px;
}
.top2{
width: 1200px;
height: 100px;
margin: 0 auto;
margin-top: 20px;
}
.inputContent{
width: 700px;
float: left;
margin-left: 40px;
margin-top: 15px;
}
.inputContent input{
display: block;
width: 600px;
height: 40px;
border: 2px solid red;
float: left;
text-indent:;
}
.inputContent button{
display: block;
width: 100px;
height: 40px;
background-color: red;
border: 2px solid red;
color: white;
float: left;
}
.shop{
width: 150px;
height: 40px;
float: right;
border: 1px solid red;
margin-top: 10px;
}
.shop img{
display: block;
float: left;
margin-top: 10px;
margin-left: 20px;
}
.shop span{
display: block;
float: left;
font-size: 16px;
line-height: 40px;
}
.important{
display: block;
width: 100%;
height: 42px;
background-color: black;
}
.important nav{
display: block;
width: 1200px;
height: 42px;
margin: 0 auto;
position: relative;
}
.left{
width: 200px;
height: 42px;
background-color: red;
color: white;
position: relative;
float: left;
line-height: 42px;
font-size: 14px;
}
.left img{
display: block;
margin-left: 40px;
margin-top: 14px;
float: left;
}
.nav_list{
float: left;
margin-left: 20px;
}
.nav_list a{
display: block;
float: left;
padding-left: 12px;
padding-right: 12px;
line-height: 42px;
font-size: 14px;
position: relative;
color: white;
margin-right: 10px;
}
.nav_list a:hover{
background-color: red;
}
aside{
display: block;
width: 200px;
height: 500px;
position: absolute;
top: 42px;
left:;
background-color: rgba(250, 212, 209, 0.781);
z-index:;
}
aside ul li{
display: block;
float: left;
margin-top: 5px;
}
aside ul li span{
display: block;
font-size: 15px;
color: black;
margin-bottom: 5px;
height: 30px;
text-indent:;
}
aside ul li p{
display: block;
float: left;
width: 200px;
height: 25px;
text-indent:;
}
aside ul li p a{
display: block;
float: left;
color: black;
font-size: 14px;
line-height: 25px;
padding-right: 10px;
}
.aside_hide{
display: none;
width: 740px;
height: 480px;
position: absolute;
top: 42px;
left: 200px;
background-color: white;
z-index:;
}
.aside_hide dt{
color: black;
margin-top: 15px;
line-height: 30px;
text-indent: 10px;
}
.aside_hide dd{
text-indent: 12px;
line-height: 40px;
}
.aside_hide dd a{
color: black;
padding-right: 5px;
}
.color{
background-color: rgb(240, 200, 176);
}
.adv{
width: 250px;
height: 500px;
position: absolute;
right:;
top: 42px;
background-color: white;
z-index:;
}
.adv h4{
display: block;
width: 250px;
height: 40px;
line-height: 40px;
font-size: 15px;
font-weight:;
border-bottom: 1px dotted rgb(100, 100, 100);
text-indent:;
}
.adv p{
display: block;
width: 250px;
height: 30px;
text-indent:;
}
.adv p a{
display: block;
line-height: 30px;
font-size: 14px;
color: black;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
transition: 1s;
}
.adv p:hover a{
color: red;
transform: rotateX(360deg);
}
.adv_images{
width: 220px;
height: 220px;
position: relative;
top: 30px;
left: 10px;
perspective: 1200px;
}
.adv_images img{
display: block;
width: 220px;
height: 220px;
position: absolute;
top:;
left:;
transition: 1.6s;
}
.image1{
transform: rotateY(90deg);
}
.adv_images:hover img{
transform: rotateY(360deg);
}
/*banner*/
.flexslider {
margin: 0 auto;
position: relative;
width: 100%;
height: 500px;
overflow: hidden;
}
.flexslider .slides li {
width: 100%;
height: 100%
}
.flex-direction-nav a {
width: 50px;
height: 50px;
line-height: 99em;
overflow: hidden;
margin: -35px 0 0;
display: block;
background: url(images/ad_ctr1.png) no-repeat;
position: absolute;
top: 50%;
z-index:;
cursor: pointer;
opacity:;
filter: alpha(opacity=0);
-webkit-transition: all .3s ease;
border-radius: 35px
}
.flex-direction-nav .flex-next {
background-position: 0 -50px;
right: 0
}
.flex-direction-nav .flex-prev {
left: 0
}
.flexslider:hover .flex-next {
opacity: .8;
filter: alpha(opacity=25)
}
.flexslider:hover .flex-prev {
opacity: .8;
filter: alpha(opacity=25)
}
.flexslider:hover .flex-next:hover,.flexslider:hover .flex-prev:hover {
opacity:;
filter: alpha(opacity=50)
}
.flex-control-nav {
width: 100%;
position: absolute;
bottom: 38px;
text-align: center
}
.flex-control-nav li {
margin: 0 2px;
display: inline-block;
zoom:}
.flex-control-paging li a {
background:#fff;
display: block;
height: 12px;
overflow: hidden;
text-indent: -99em;
width: 12px;
cursor: pointer;
border-radius:50%;
}
.flex-control-paging li a.flex-active,.flex-control-paging li.active a {
background:#FF0036;
}
.flexslider .slides a img {
width: 100%;
height: 500px;
display: block
}
.dajuhui{
width: 1200px;
height: 350px;
margin: 0 auto;
margin-top: 40px;
}
.dajuhui_title{
height: 50px;
background-color: rgb(223, 223, 223);
border-top: 2px solid rosybrown;
}
.dajuhui_title a{
display: block;
width: 120px;
height: 50px;
float: left;
background-color: red;
color: white;
font-size: 18px;
line-height: 50px;
padding-left: 60px;
}
.dajuhui_title span{
display: block;
width: 80px;
height: 50px;
line-height: 50px;
background-color: red;
color: white;
font-size: 14px;
float: right;
padding-left: 12px;
}
.dajuhui_images{
height: 250px;
float: left;
margin-top: 10px;
}
.dajuhui_images ul li{
display: block;
float: left;
width: 395px;
height: 230px;
margin-right: 2px;
}
.dajuhui_images img{
display: block;
width: 395px;
height: 200px;
}
.dajuhui_images ul li:hover{
border: 2px solid red;
}
.dajuhui_images ul li h4{
display: block;
float: left;
width: 80px;
height: 20px;
background-color: red;
font-weight:;
font-size: 15px;
margin-top: 2px;
}
.dajuhui_images ul li a{
color: black;
font-size: 15px;
display: block;
float: right;
}
.dajuhui_images ul li span{
display: block;
float: right;
color: rgb(236, 8, 198);
font-size: 14px;
margin-right: 40px;
margin-top: 3px;
}
.yingji{
width: 1200px;
height: 400px;
margin: 0 auto;
}
.yingji_title{
height: 50px;
background-color: rgb(223, 223, 223);
border-top: 2px solid rosybrown;
}
.yingji_title a{
display: block;
width: 120px;
height: 50px;
float: left;
background-color: red;
color: white;
font-size: 18px;
line-height: 50px;
padding-left: 60px;
}
.yingji_title ul{
display: block;
float: right;
}
.yingji_title ul li{
display: block;
float: left;
padding-right: 10px;
padding-left: 10px;
line-height: 50px;
font-size: 15px;
cursor: pointer;
}
.yingji_images{
width: 1200px;
height: 300px;
float: left;
margin-top: 20px;
}
.yingji_images ul li{
display: block;
width: 225px;
height: 300px;
float: left;
border: 1px solid darkgray;
margin-right: 10px;
}
.yingji_images img{
display: block;
width: 200px;
height: 220px;
}
.yingji_images h4{
display: block;
font-size: 20px;
color: red;
font-weight:;
}
.yingji_images a{
display: block;
font-size: 12px;
color: black;
text-indent:;
}
.active{
color: white;
background-color: red;
}
.hide{
display: none;
}
footer{
width: 100%;
height: 300px;
border-top: 2px solid red;
}
.center{
width: 1200px;
height: 200px;
margin: 0 auto;
}
.footer_bottom{
border-top: 1px solid rgb(209, 208, 208);
height: 50px;
}
.center ul li{
display: block;
float: left;
width: 180px;
height: 200px;
border-right: 1px solid rgb(209, 208, 208);
padding-left: 40px;
}
.center ul li span{
font-size: 15px;
display: block;
margin-bottom: 10px;
margin-top: 10px;
}
.center ul li a{
display: block;
color: black;
font-size: 14px;
margin-top: 5px;
}
.center ul .ewm{
display: block;
border-right: 0px;
width: 250px;
}
.ewm img{
display: block;
width: 100px;
height: 100px;
float: left;
margin-left: 5px;
}
.ewm span{
display: block;
font-size: 15px;
margin-top: 10px;
}
.ewm .saomiao{
margin-left: 10px;
}
.saomiao h4{
font-size: 15px;
font-weight:;
text-indent: 8px;
}
.saomiao p{
font-size: 14px;
text-indent:;
}
.center2 p{
display: block;
margin-top: 15px;
text-align: center;
font-size: 15px;
}
.center2 p a{
color: black;
font-size: 14px;
}
.center2{
width: 1200px;
margin: 0 auto;
}
css
3.js:
$(function(){
$(".list").mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");
var v = $(this).index();
$(".yingji_images").eq(v).removeClass("hide").siblings().addClass("hide");
});
$(".songhuo").mouseover(function(){
$(".hide_add").css("display","block");
});
$(".songhuo").mouseleave(function(){
$(".hide_add").css("display","none");
});
$(".hide_add ul li").click(function(){
$(this).addClass("selected").siblings().removeClass("selected");
$(".hide_add").css("display","none");
});
$("aside ul li").mouseover(function(){
$(this).addClass("color").siblings().removeClass("color");
var v = $(this).index();
$(".aside_hide").eq(v).show().siblings().hide();
});
$(".left").mouseleave(function(){
$(".aside_hide").css("display","none");
});
})
js
然后还有就是一个slider.js,一个base.js ,是轮播图要用到的js文件,还有一个最基本的js库文件,这三个文件在我上一篇博客slider插件制作轮播图中有,大家可以自行拷贝。
最新文章
- 《一个操作系统的实现》 ubuntu系统环境配置
- 最详细的网站改版SEO优化指南:如何让排名不降反升
- CSS-学习笔记一
- sublime 自动编译
- debian linux下配置lnmp环境
- 随机森林分类(Random Forest Classification)
- delphi 18 屏蔽和替换 右键菜单
- 转载:遍历Map的四种方法
- <Win32_8>由浅入深——滚动条
- CSS Sprites(基本写法,怎样使用)
- [开源]Entity Framework 6 Repository 一种实现方式
- Ubuntu 18.04基础软件安装
- 基于C语言的Socket网络编程搭建简易的Web服务器(socket实现的内部原理)
- JMeter乱码常见的解决方案
- Sensor传感器(摇一摇)
- python 之列表推导式,集合推导式,以及字典推导式
- 【spring揭秘】1、关于IOC的基础概念
- IDEA中Gradle插件的使用
- C# 程序A发送Log记录给程序B,程序B处理和分析Log记录
- Spring第四天——SSH整合