CSS3滤镜!!!
2024-10-18 06:14:39

<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 33%;
height: auto;
float: left;
max-width: 235px;
} .blur {-webkit-filter: blur(4px);filter: blur(4px);}
.brightness {-webkit-filter: brightness(250%);filter: brightness(250%);}
.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}
.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
.invert {-webkit-filter: invert(100%);filter: invert(100%);}
.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}
.saturate {-webkit-filter: saturate(7); filter: saturate(7);}
.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}
.shadow {-webkit-filter: drop-shadow(8px 8px 10px green);filter: drop-shadow(8px 8px 10px green);}
</style>
</head>
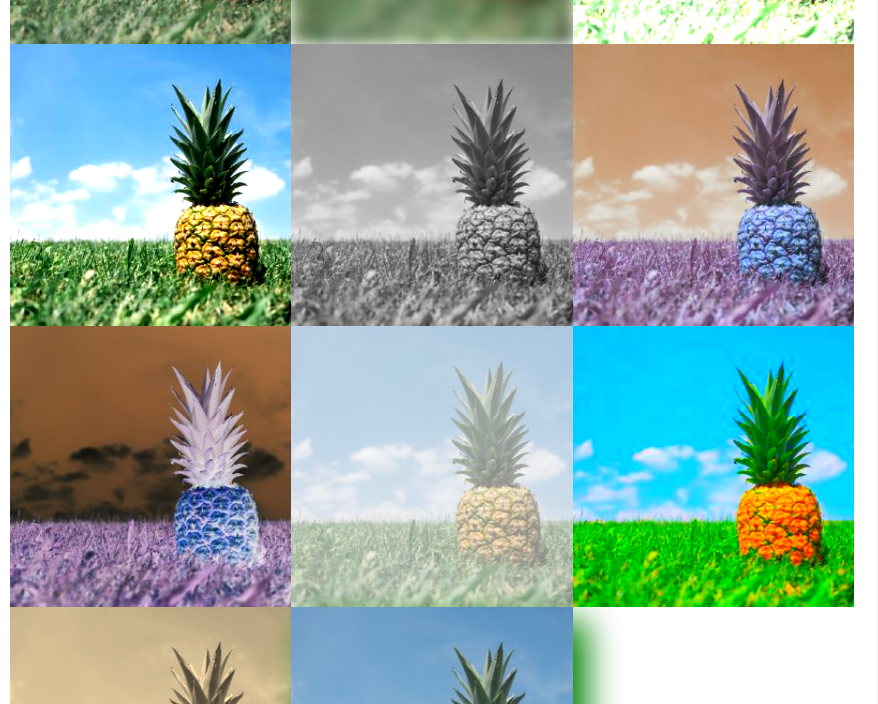
<body> <p><strong>注意:</strong> Internet Explorer <span lang="no-bok">或 Safari 5.1 (及更早版本)</span> 不支持该属性。</p> <img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="blur" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="brightness" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="contrast" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="grayscale" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="huerotate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="invert" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="opacity" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="saturate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="sepia" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<img class="shadow" src="pineapple.jpg" alt="Pineapple" width="300" height="300"> </body>
</html>
最新文章
- C#基础知识六之委托(delegate、Action、Func、predicate)
- JS验证字符长度
- 四、优化及调试--网站优化--SEO在网页制作中的应用
- JavaScript encodeURI(), decodeURI(), encodeURIComponent(), decodeURIComponent()
- Codeforces 567D One-Dimensional Battle Ships
- 使用SQL循环打印'*'菱形
- 将listBox中信息显示在dataGridview中,操作datagridview后删除listBox信息和SQL数据库信息 续(浅谈listBox..)
- BrnShop:自定义插件
- 数字操作 转为false的类型 typeof操作符 isNaN函数
- Quartz定时调度在Web中的应用
- jmert中如何测试上传文件接口(测试上传excel文件)
- Flask最强攻略 - 跟DragonFire学Flask - 第十五篇 Flask-Script
- QSetting的值不能保存。
- three probing way of openadress hash
- NodeJs学习一NodeJs初识
- spring框架学习(一)入门
- bootstrap 日期控件常用选项
- 通过WebRTC实现实时视频通信(一)
- JavaScript数据结构-1.数组
- verilog入门语法学习-第1篇