jquery动态添加元素无法触发绑定事件的解决方案。
2024-10-10 07:18:15
jquery动态添加元素无法触发绑定的事件的解决方案。
╭(●`∀´●)╯二狗最近在工作中遇到一个问题,即当用jquery动态添加元素后,发现给动态添加的元素却无法触发事件(╯#-_-)╯╧═╧ ( ╯#-_-)╯┴—┴。后来在网上查阅了一些资料,发现原来要这样处理๑乛◡乛๑:
先上我出错的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <script>
$(document).ready(function(){
//这里是动态添加元素
$(".add").click(function(){
var btn = $("<button class='newBtn btn btn-default'>新按钮</button>");
$("body").append(btn);
}) //这里是为添加的元素添加事件
$(".newBtn").click(function(){
alert("这里是新添加的元素触发的事件");
}) })
</script>
</head>
<body>
<button class=" add btn btn-default">添加按钮</button>
</body>
</html>
奉上我的解决方法,大神们勿喷哦:.゚ヽ(。◕‿◕。)ノ゚.:。+゚
方法一:绑定live事件(live事件只在jquery1.9以下才支持,高版本不支持)。
$(".newBtn").live("click",function(){ ///jquery 1.9(不包括1.9)以下可以
alert('这里是动态元素添加的事件');
})
方法二:利用on()事件绑定 ($(ParentEle).on("click",".thisEle",function(){})
$("body").on("click", ".newBtn", function() {
alert('这里是动态元素添加的事件');
});
//这里的ParentEle是 thisEle的父辈元素或者祖先元素,ParentEle可以是document,也可以是body等。
//注意:如果此时调用的函数是外部定义好的函数,那在调用的时候不要加(),不然会跳过点击事件直接触发函数
$("body").on("click", ".newBtn",aa );
function aa(){
alert('这里是动态元素添加的事件');
}
٩(๑´0`๑)۶ ok,问题解决,继续爬坑。
4.11更新:
动态添加表单元素,并使用bootstrapValidator插件进行动态添加校验
/*新增列表后,新增元素加入到Validator中*/
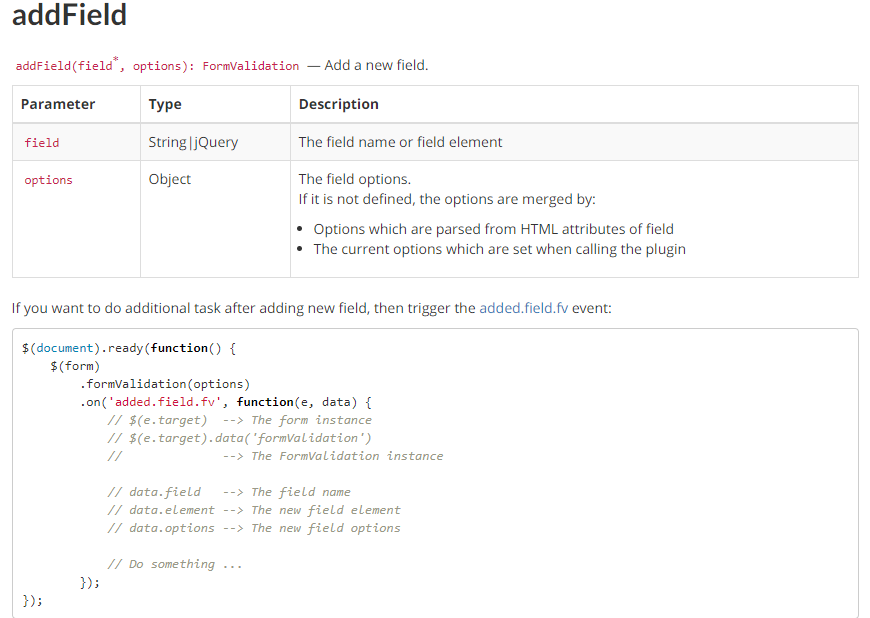
$('#contentInfoForm').bootstrapValidator('addField', 'pushMenu['+(n-1)+'].text', {
validators: {
notEmpty: {
message: '推送业务内容不能为空'
}
}
});

最新文章
- 阿里云windows 2012服务器部署java web程序教程
- DELL服务器系统安装
- 如何查询Oracle中所有用户信息
- Apache(Web)服务器性能调整
- (转)SqlServer中处理每天四亿三千万记录的
- shuffle过程中的信息传递
- maven 约定
- Centos 6.4上面用Shell脚本一键安装vsftpd
- POJ训练计划3041_Asteroids(二分图/最小点覆盖=最大匹配)
- win7(iis7)localhost可以访问127.0.0.1不可以访问的问题解决办法
- 简易RPC框架-私有协议栈
- numpy 实践记录
- ISP PIPLINE (十五) AF
- python语法_模块_os_sys
- hibernate 解决诡异的mysql存入中文乱码
- UniGUI的布局使用说明
- 【emWin】例程十九:窗口对象——Checkbox
- 工作中用Git对项目进行管理
- 项目报错:Caused by: java.lang.ClassNotFoundException: Didn't find class "..."on path: DexPathList
- pragma comment的使用(转)