为什么 JavaScript 中基本数据类型拥有 toString 之类方法?
2024-10-15 14:04:38

在 JavaSctipt 启示录一书中,关于为什么 JS 中基本数据类型可以调用一堆对象方法。大意即指,当原始数据类型(boolean,Number、String)在调用方法时,JS 将会创建对象,以便调用方法属性,而在使用完毕后将会销毁该对象。
原始值被当作构造函数创建的一个对象来使用时, JS 会将其转换为一个对象,以便其可以使用对象的特性(如方法),而后抛弃对象性质,并将它变回到原始值。
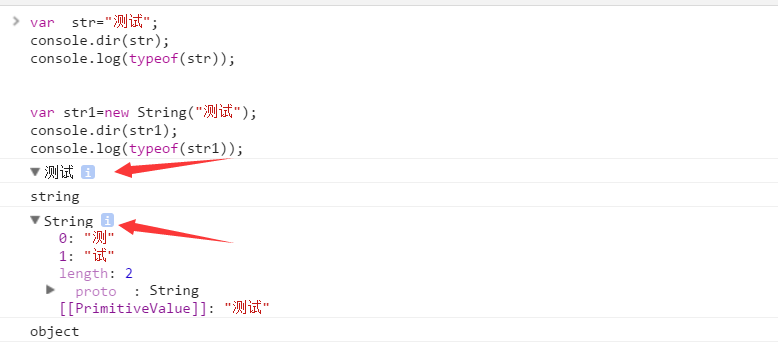
var str="测试";
console.dir(str);
console.log(typeof(str)); var str1=new String("测试");
console.dir(str1);
console.log(typeof(str1)); // 首先,定义两个变量,一个就是普通的基本类型 string 变量,一个是以 String 构造函数创建的对象
// 通过 typeof 运算符,基本类型返回 "string",而对象类型则返回 "object"
// 同样,通过 console.dir 命令可看出,基本类型与对象类型差别

而前面内容提到,当基本类型调用方法(.属性)时候,是已经临时转换成了对象类型,而使用完毕后,将会销毁该对象。如果学过 Java 的话,也很容易明白这个道理,Java 中也存在包将类型与基本类型,原理一样。
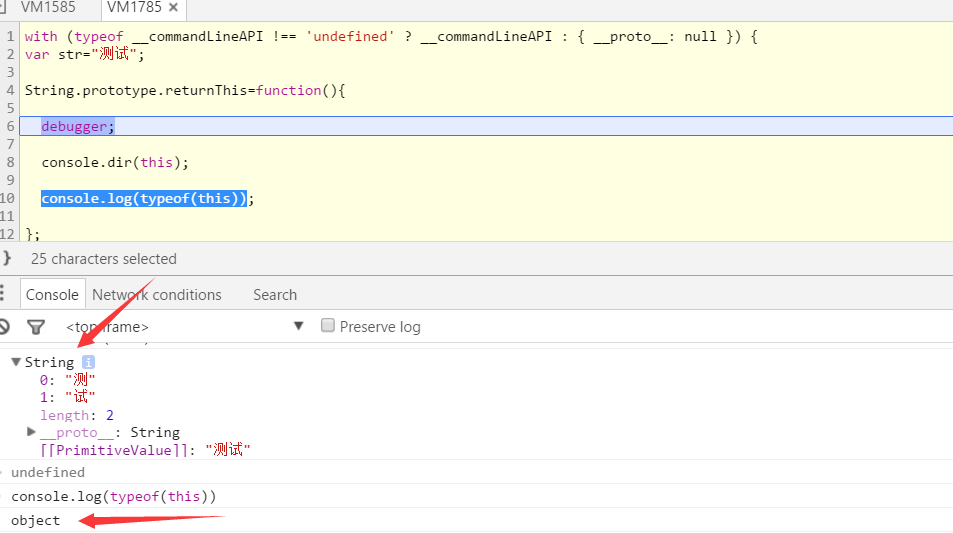
var str="测试";
String.prototype.returnThis=function(){
debugger;
console.dir(this);
console.log(typeof(this));
};
str.returnThis();
// 为 String 的 prototype 增加一个新方法,方法体中即详细列出 this (了解原型的都清楚,此时 this 即代表通过 String 以 构造函数所创建的对象。)
//为了便于查看,在方法体中加入了 debugger ,以便详细观察。

参考资料:
http://www.cnblogs.com/SheilaSun/p/4765394.html#3256087
http://www.cnblogs.com/zichi/ (原来在子迟某篇文章下看到这个回复,不记得链接了)
最新文章
- 伪Textatea的构建(div+table),以及相应的滚动条问题与safari上的优化
- monitor disk
- vector在C++中的基本用法
- php基础19:文件
- angularjs 1.3 综合学习 (one way bind , ng-if , ng-switch , ng-messages, ng-form ,ng-model )
- eclipse配置svn方法
- AngularJS1.X学习笔记12-Ajax
- 解决fatal error LNK1168的终极方法
- python高级编程1
- Django—第三方引用
- python3中报错AttributeError: module 'sys' has no attribute 'setdefaultencoding'
- H5兼容问题及解决方法
- sublime-代码提示
- 解决win10系统无法安装.NET Framework 3.5
- Jmeter(三十三)_JsonPath表达式提取响应
- “耐撕团队”部署并测试onezero团队记帐本项目
- P3366 【模板】最小生成树(boruvka/sollin)
- Dedecms当前位置{dede:field name='position'/}修改,去掉>方法
- 【C++】深度探索C++对象模型读书笔记--关于对象(Object Lessons)
- laravel4.2 Redis 使用