js之变量和作用域
JS的变量和其他语言的变量有很大区别。JS变量时“松散型”的,决定它只是在特定时间用于保存特定的一个名字而已。
由于不存在变量要保存何种数据类型,变量的值和其数据类型可以在脚本的生命周期内改变。

JS两种数据类型:
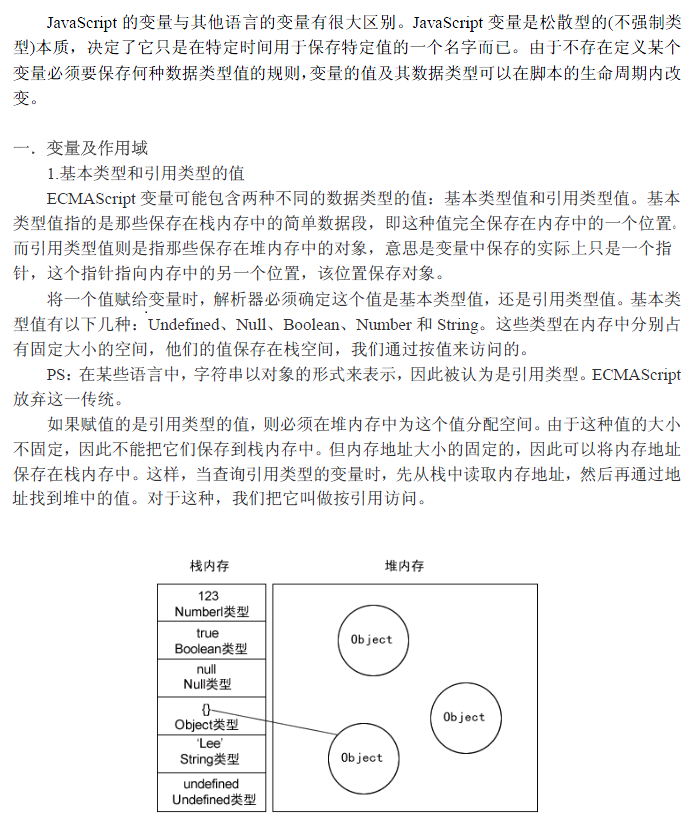
基本类型:(存在栈内存,比如:Number、Null、Boolean、Undefined和String)
引用类型:(存在堆内存中,Object类型),他的引用地址(指针)存在 栈空间内
PS(*重点*):
1、在JS中,string 字符串类型是 值类型(基本类型),不是引用类型;;这是和其他语言不同的地方
2、基本类型存在栈内存中,他们所占的大小是固定的大小
1、动态属性
只有引用类型可以添加动态属性,,基本类型不能添加动态属性:原因:因为引用类型存在 堆 内存中,大小不固定,可以动态添加;;但是基本类型存在 栈 内存中,,内存大小固定,所以不能 动态添加属性
var box =new Object();//定义一个引用类型变量
box.Name='小明';
alert(box.Name); var num='shit';
num.Name='demo';//基本类型是 不能添加属性的(因为他是存在栈中的,大小是固定的,所以不能添加属性扩展大小)
alert(num.Name);//undefined
2、赋值对象
1》基本类型的复制:
基本类型对象复制,复制的是值。
2》引用类型的对象复制
引用类型对象的复制,复制的是地址。
var box =new Object();
box.Name='demo'; var box2=box;
box2.Name='shit';
alert(box.Name);//shit 因为box和box2指向 堆里 同一个 内存空间,所以 box2改变的是 堆空间中 数据,所以box在取得时候是改变过的数据了
3、传递参数
注意:JS中传递参数是 “按值” 传递的,不是 按 “引用” 传递的。
function box(obj){ //记住:这也是按值传递,只不过传递的参数是引用类型,,但是不是按引用传递,,按引用传递,比如c#里的ref 和out/c中&
obj.name='demo';
}
var p=new Object();
box(p); //因为 按值传递:传递的是 地址,所以 会为p增加name属性并赋值
alert(p.name);
PS:传递引用类型的参数和按“引用”传递 是不同的概念。
4、变量检测
在之前的学习中,我们知道区分不同类型的数据可以使用 typeof;;但是如果 对 引用类型的数据 在进一步区分(例如:数组、null、正则表达式都是引用类型) 就要使用instanceof
var box1=new Object(); //引用类型 var box2=/box/; //正则表达式 var box3=[,];//数组 alert(box1 instanceof Object); //true
alert(box2 instanceof RegExp); //true
alert(box3 instanceof Array); //true //PS:instanceof不能对 基本类型进行检测, 因为即使正确 也会返回false var box4='demo';
alert(box4 instanceof String); //false
var box5=new String('demo');//使用 new 修饰符的 方式创建的 就可以 使用instanceof 进行检测了
alert(box5 instanceof String); //true
5、执行环境及作用域
执行环境:
定义变量或函数 有权访问其他数据,决定他们的一切行为。
全局执行环境被认为最外层的执行环境,在 web 中被认为是 window。
注意点:
1》当执行环境中所有的代码执行完成之后,该环境就会被销毁,包括在其中的所有的变量和函数也会被销毁。但是如果是全局环境下,就需要整个程序执行完毕之后,才会销毁(也就是网页关闭之后)
2》每个执行换进都会有一个对象与之关联对应,就比如全局执行环境对应window。局部执行环境也会(一个函数的{}内部)有一个与之对应的对象,只不过是我们不能访问它,但是 解析器会在处理数据是后台使用它们。
下面是非常经典的例子,非常容易弄错的:

function a(b){
alert(window.a);
alert(b);
function b(){ //此处的b 既是 当前执行环境的对象的属性,,还是 自己这个函数下的执行环境下的属性;;都能被访问到
alert(b);
}
b();
}
a('shit');
总结说明:在前面的“Function原型”中提到了,每一个Function函数都是一个对象。。在执行的一瞬间,会产生一个Active Object(简称:AO)的对象,对于全局执行环境就是对应的window,局部执行环境就是AO。所有的变量(包括传进来的参数和自己定义的变量)和函数都会生成为AO的“属性”,所以这就是为什么上面传进来的参数b会被 下面的 函数b 替代掉(因为都是AO的b属性),后面的同名属性会覆盖前面的。
6、{} 没有起到限制作用域的:if 和 for
这种时候,就要对使用完的对象 进行 手动的 清除,实现 垃圾回收。
if(true){
var box ='demo';
}
alert(window.box);// demo 结果: 在 全局的 执行环境下 也能 访问到 box
box=null; //将引用释放,等待垃圾回收。
for(var i=;i<;i++){
var num ='shit';
}
alert(i); //10 结果: 在 全局 执行环境下 能被 访问到
alert(window.num);//shit 结果: 在 全局的 执行环境下 也是能 访问到 num的
function sum(num1){
var num2 ='lee';//在 函数内(sum 执行环境下) 用 var 定义的变量时 局部变量
//将 var 去掉 直接定义的 变量时 全局变量
num3 ='xiao'; //这种方式最好不要用,因为 可能会在 下面引发很多问题;;;如果真的想用全局变量,那就直接在外面定义 全局变量就可以了
}
sum();
alert(num2); //报错:num2 is not defined
alert(num3); //xiao
if和for的演示代码
7、变量的搜索查询
沿着 “作用域链” 向上 查询的。

var box ='Lee';
function getBox(){
return box;
} alert(getBox()); //Lee function getBox2(){
var box ='xiao';
return box; //在返回 box的值的时候会 向上搜索box的值,现在 SetBox2()作用域内搜索 局部变量,如果没有就 到 SetBox2()的上一层 作用域去寻找,如果一直没有,直到最后带 全局作用域去寻找,如果在找不到就会报错。。只要 找到就 直接返回。
}
alert(getBox2()); //xiao
8、JS中的垃圾回收
JS 是 自动进行 垃圾回收的,但是 自己 使用过的 引用类型对象,如果不想使用了,可以 设置成null,那么 一会就会被垃圾回收了,提高性能
var box ={};
box.name='xiaoming';
//以后就不想使用了
box =null; // 引用被清除了,等待 垃圾回收器 清理
最新文章
- 小猪cms微信二次开发之怎样分页
- 如何在android studio 1.0 启动时设置代理【解决WARN - ateSettings.impl.UpdateChecker - Connection failed.】
- Android第一天
- string转byte[]
- hdu2642二维树状数组单点更新+区间查询
- VB 编程
- linux下安装protobuf教程+示例(详细)
- 用 Python写 daemon
- sublime text3-代码片段配置
- android 02 登录
- QtWaitingSpinner
- CentOS 6 安装 python and pip
- php ajax 下拉加载数据
- Google分析language垃圾信息
- nginx正向代理
- BZOJ 1874: [BeiJing2009 WinterCamp]取石子游戏 [Nim游戏 SG函数]
- 一台windows主机上运行2个tomcat
- android异步任务asyntask详解
- 【java学习】Intelli Idea集成开发工具的使用
- mysql的定时器