JavaScript——事件
2024-09-19 01:48:42
事件:是由访问Web页面的用户引起一系列操作。
事件的作用:用于浏览器和用户的交互
以下代码为相关试验代码:
HTML事件:
<script type="text/javascript">
window.onload = function(){
//获取元素
var a = document.getElementById('a');
var b = document.getElementById('b');
//添加一个内容改变监听事件
a.oninput = function(){
//把a的文本输入框内容覆盖给b
b.innerText = a.value;
}
//兼容IE9以下版本
a.onpropertychange= function(){
//把a的文本输入框内容覆盖给b
b.innerText = a.value;
}
}
</script>
<body>
<input type="text" id="a" value=""/>
<div id="b"></div>
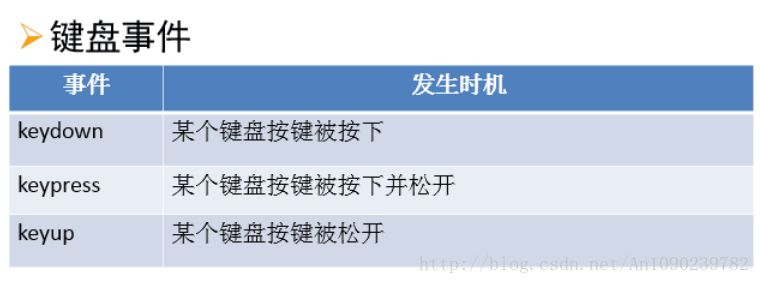
</body>键盘事件
<script type="text/javascript">
window.onload=function() {
window.onkeypress=function(e) {
//按键键码
if(e.charCode==103) {
alert('G健被点击')
}
}
}
</script>鼠标单击、双击事件
<script>
window.onload = function() {
function dbl(){
alert('按钮被双击');
}
var input = document.getElementById('b');
input.onclick = function() {
alert('按钮被点击');
}
var c = document.getElementById('c');
/* c.ondblclick = function(){
alert('按钮被双击');*/
c.ondblclick = dbl;
}
}
</script>
<body>
<input type="button" id="b" value="点击"/>
<input type="button" id="c" value="点击"/>
</body>最新文章
- JSTREE 实现AJAX重载入时刷新所有节点树
- 【原创】数据挖掘案例——ReliefF和K-means算法的医学应用
- Unity3D 处理Label的颜色代码
- Testing - 测试基础 - 用例
- projecteuler 10001st prime (求出第10001个质数)
- SVN和Git的比较
- 浅谈C#浅拷贝和深拷贝
- Java 泛型(Generics)
- 14条建议,使你的IT职业生涯更上一层楼
- Apple 公司开发者账号注册
- Fiddler 抓包 教程
- 使用sqlserver搭建高可用双机热备的Quartz集群部署【附源码】
- MySQL 5.6初始配置调优
- debian The type initializer for 'System.Drawing.KnownColors' threw an exception
- laravel的csrf token 的了解及使用
- iOS关于直播的链接
- 干货分享!DevExpress v17.1最新版帮助文档下载大全
- [rancher-net]
- python自学——文件处理(截取文件内容)
- 001.YUM源服务端搭建