轮播图 -- view, swiper
2024-10-09 01:18:22
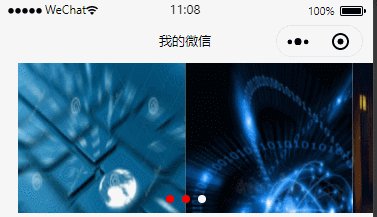
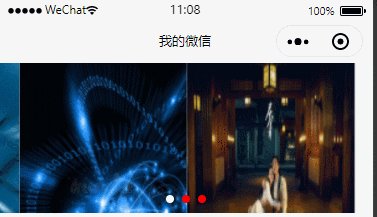
效果图

制作步骤:
一、创建一个page

二、编写demo.wxml写界面元素
<!--miniprogram/pages/demo/demo.wxml-->
<view class="mycontainer">
<swiper class="swiper-img" autoplay="true" interval="3000" indicator-dots="true" indicator-color="white" indicator-active-color="red" duration="2000" current-item-id="item1" display-multiple-items="2" previous-margin="20" next-margin="20">
<swiper-item item-id="item1">
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595859448245&di=d38e3c20a2d67ffd7aa246b74032dd20&imgtype=0&src=http%3A%2F%2Fimg2.imgtn.bdimg.com%2Fit%2Fu%3D2999316617%2C3616072503%26fm%3D214%26gp%3D0.jpg"></image>
</swiper-item>
<swiper-item item-id="item2">
<image src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1877254107,1845218034&fm=26&gp=0.jpg"></image>
</swiper-item>
<swiper-item item-id="item3">
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595861194750&di=d1688319d1de59dfaf2ae868e9930083&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinakd2020727s%2F253%2Fw1080h773%2F20200727%2Fc1aa-iwxpesx3007045.png"></image>
</swiper-item>
</swiper>
</view>
src里面都是图片的链接,在百度随便搜的。
autoplay设置自动轮播为true,interval设置轮播间隔为3秒,indocator-dots为true表示显示下面的小点,indicator-color为white表示底色为白色,indicator-active-color为red表示轮播时的颜色为红色,duration为2000表示滑的速度为2秒,current-item-id为item1表示第一个播放的是id为item1的图片,
display-multiple-times为2表示一页的宽度显示2个item,即显示2张图片,previous-margin为20表示前面会留20的空白,next-margin为20表示后面会有20的空白。
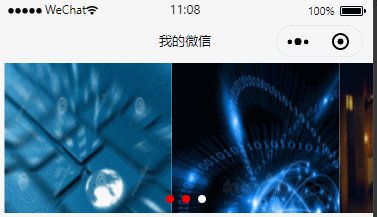
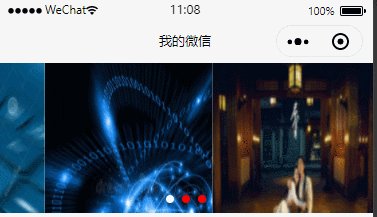
例如:把display-multiple-time="1",效果图如下

三、编写demo.wxss设置样式
/* miniprogram/pages/demo/demo.wxss */
.swiper-img image{
width: 100%;
}
设置图片宽度为100%
最新文章
- c#通用登录模块,简单好用,一贴见效
- 未能正确加载 ”Microsoft.VisualStudio.Editor.Implementation.EditorPackate“包错误解决方法
- java比较器Comparable接口和Comaprator接口
- OOP 概述
- C#-高血压生活习惯数据模拟
- 一个web初学者的笔记总结
- 转 shell awk 使用详解
- hdu_5589_Tree(莫队+字典树)
- 关于office在卸载了某一应用之后无法试图使用的功能所在的网络位置
- CrawlSpider模板
- 老男孩python学习自修第二十四天【多进程】
- Flink的流处理--KeyBy
- SpringBoot(四)thymeleaf+MyBatis+MySql
- [转]ConcurrentHashMap原理分析
- jQuery-Selectors(选择器)的使用(二、层次篇)(转载)
- JNDI—目录接口名
- [UE4]编程师外挂Visual Assist X
- wsdl客户端代码生成的方法
- html 中的<script>标签
- 解题报告:hdu1008 Elvator