Node.Js的热更新服务——supervisor
2024-10-19 00:31:42
因为目前项目每次修改文件要看效果,必须重启服务:node app.js再进入浏览器看效果,很是麻烦。所幸的是有很多第三方的管理工具(supervisor,hotnode,forever,pm2等),当文件修改保存后,能自动重启node服务,但需要刷新浏览器,帮助我们节省开发时间。
$ npm install -g supervisor
启动服务:
supervisor node.js
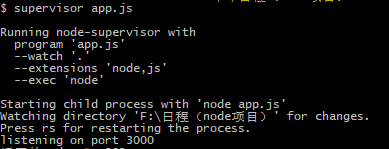
命令窗口显示信息如下:

其实webpack也是可以实现实时热更新服务,暂时没去配置,既然用到node就使用node的第三方包管理器吧。
最新文章
- 数学系列:XXX
- 英康手机订单系统APP使用说明
- Linux Module
- HTML5应用开发:JavaScript库iScroll教程
- JQuery Ajax Options
- UISearchDisplayController UISearchBar
- 【解题报告】瑞士轮(NOIP2011普及组T3)
- Spring Boot 系列教程4-JDBC
- quartz笔记
- 201521123068《Java程序设计》第6周学习总结
- 云计算---openstack各服务端口使用情况
- 我的2017年终总结(PF项目框架设计心得分享 1.0rc new)
- js中数组的map()方法
- debian安装redis
- tkinter内嵌Matplotlib系列(二)之函数曲线绘制
- 实现div里的img图片水平垂直居中
- jquery 清除style样式
- Trie树学习1
- springBoot数据库jpa+对接mybatis
- HCNA管理设置文件系统FTP服务上传下载文件