css3系列之text-shadow 浮雕效果,镂空效果,荧光效果,遮罩效果
2024-08-25 15:55:55
text-shadow
其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow 。
它只有 四个参数
x(第一个值设置x位置) y(第二个值设置y位置) blur(第三个值,设置阴影模糊程度) color(第四个值,设置阴影颜色)
它跟 box-shadow 的差别就是,没有 外阴影和 内阴影之分。 text-shadow 只有外阴影,也就是 文字下面的阴影。
本章呢,来利用他实现几个 小应用:
浮雕效果:凸出来

镂空效果:凹进去

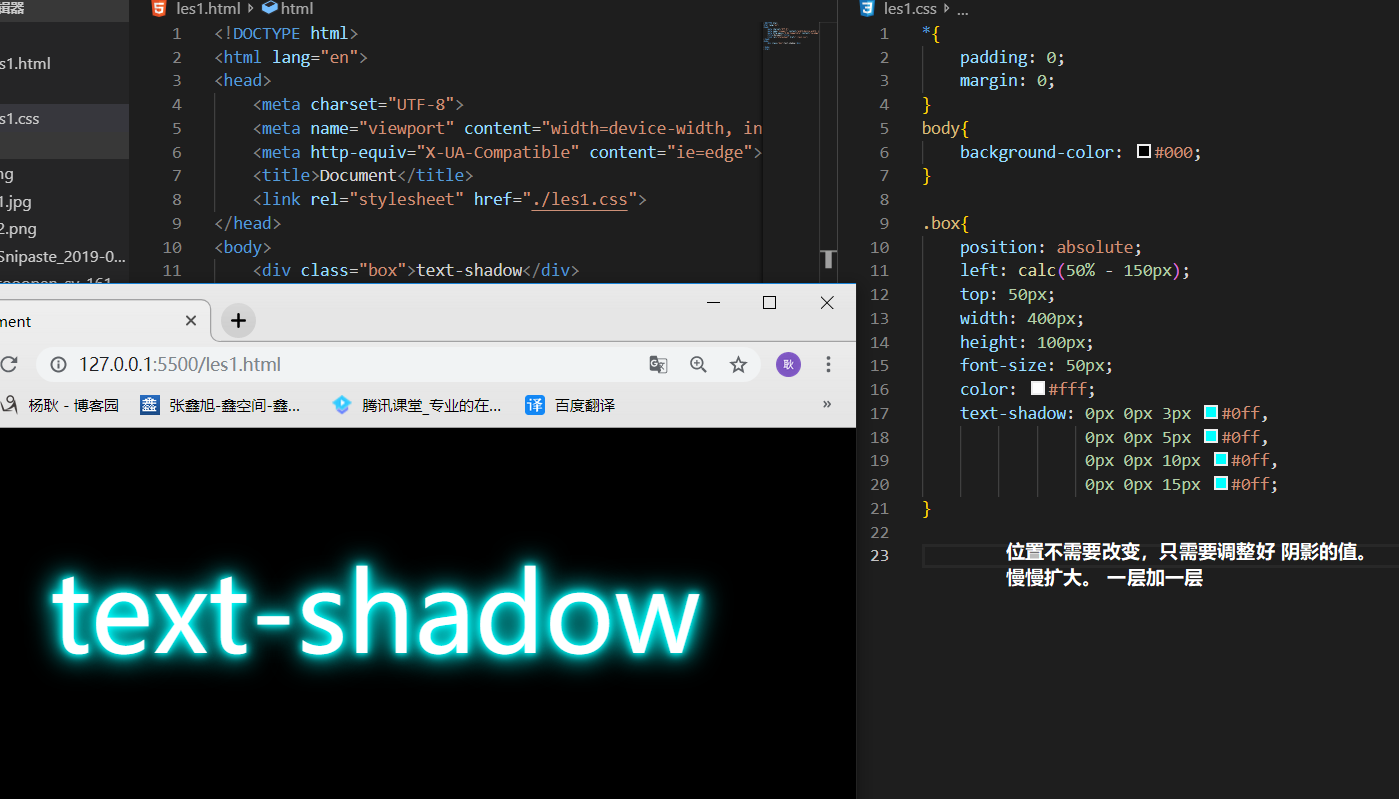
荧光效果:发光的字体

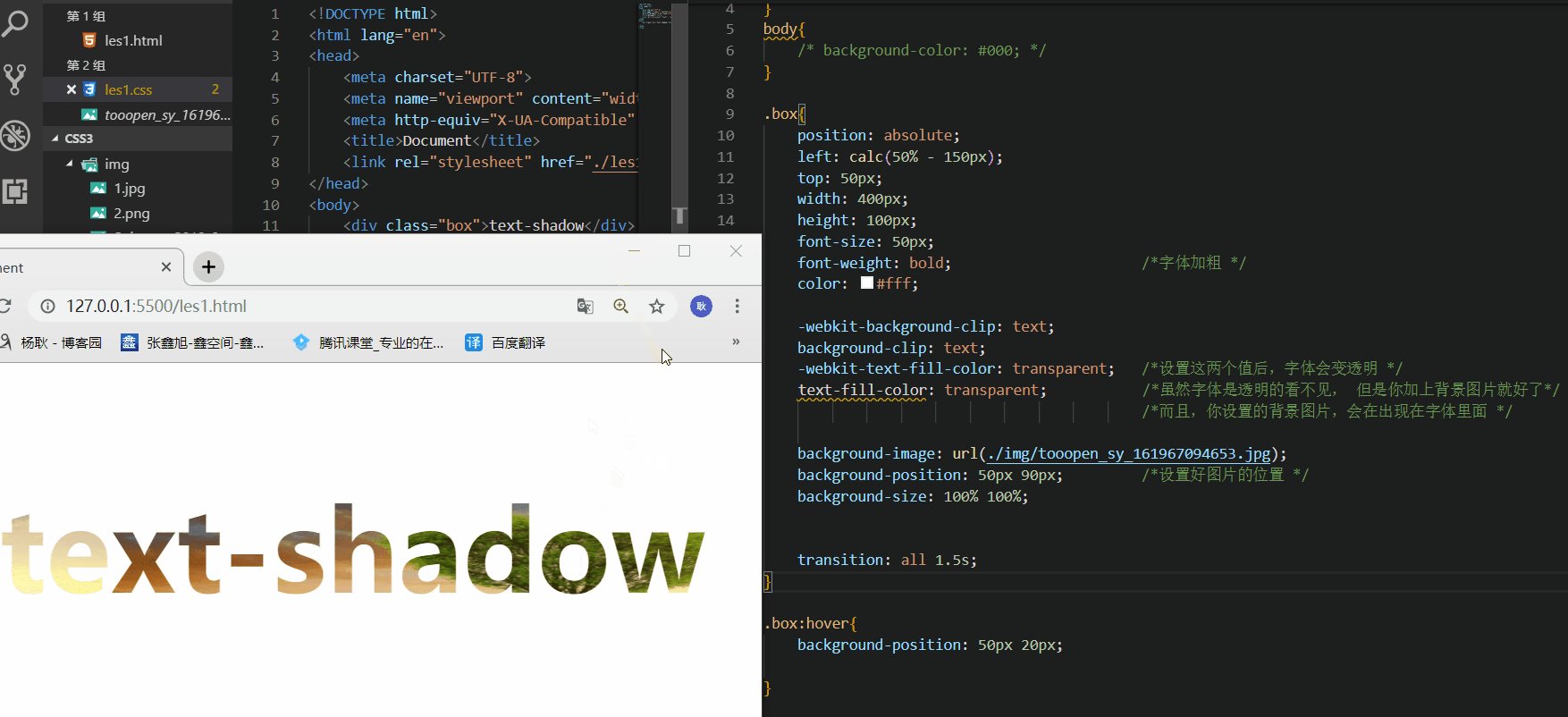
遮罩效果:

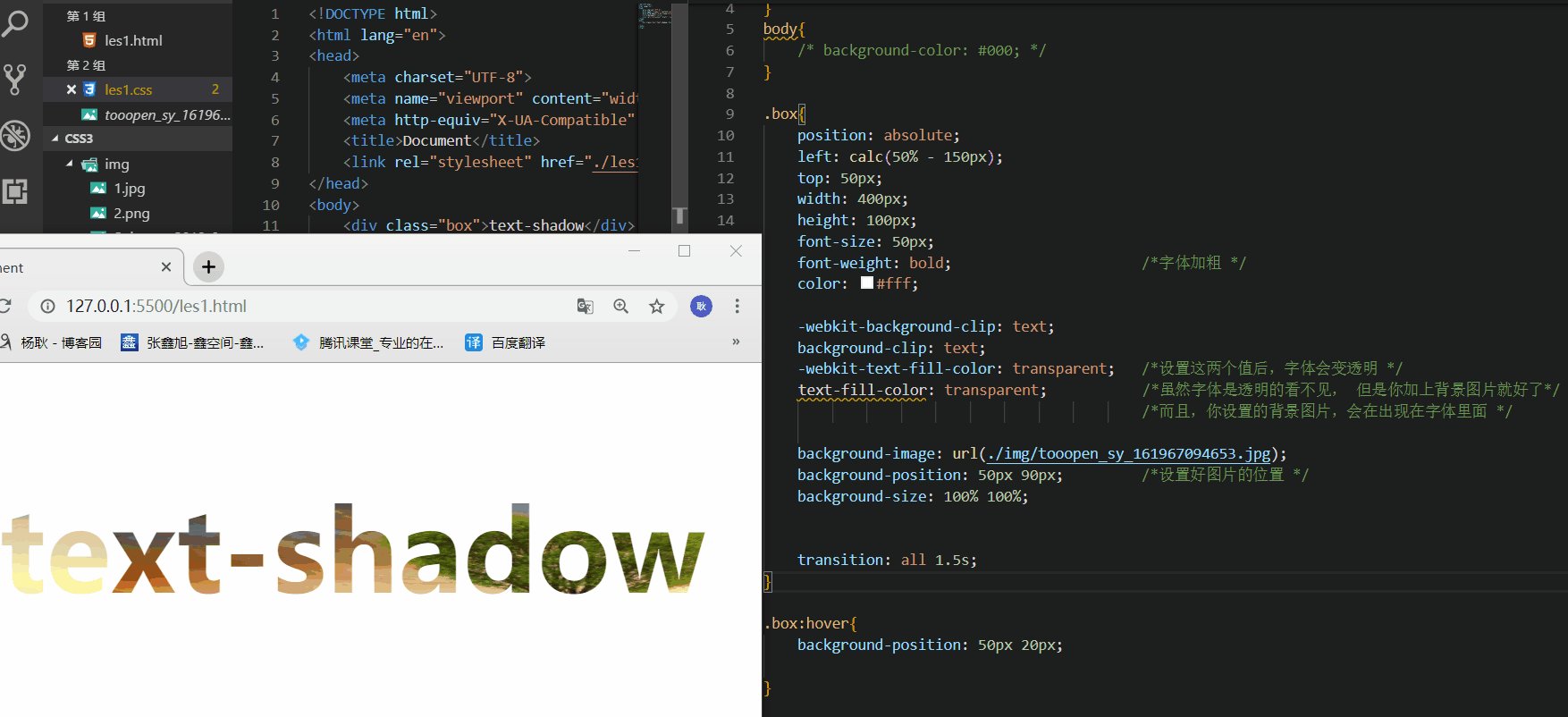
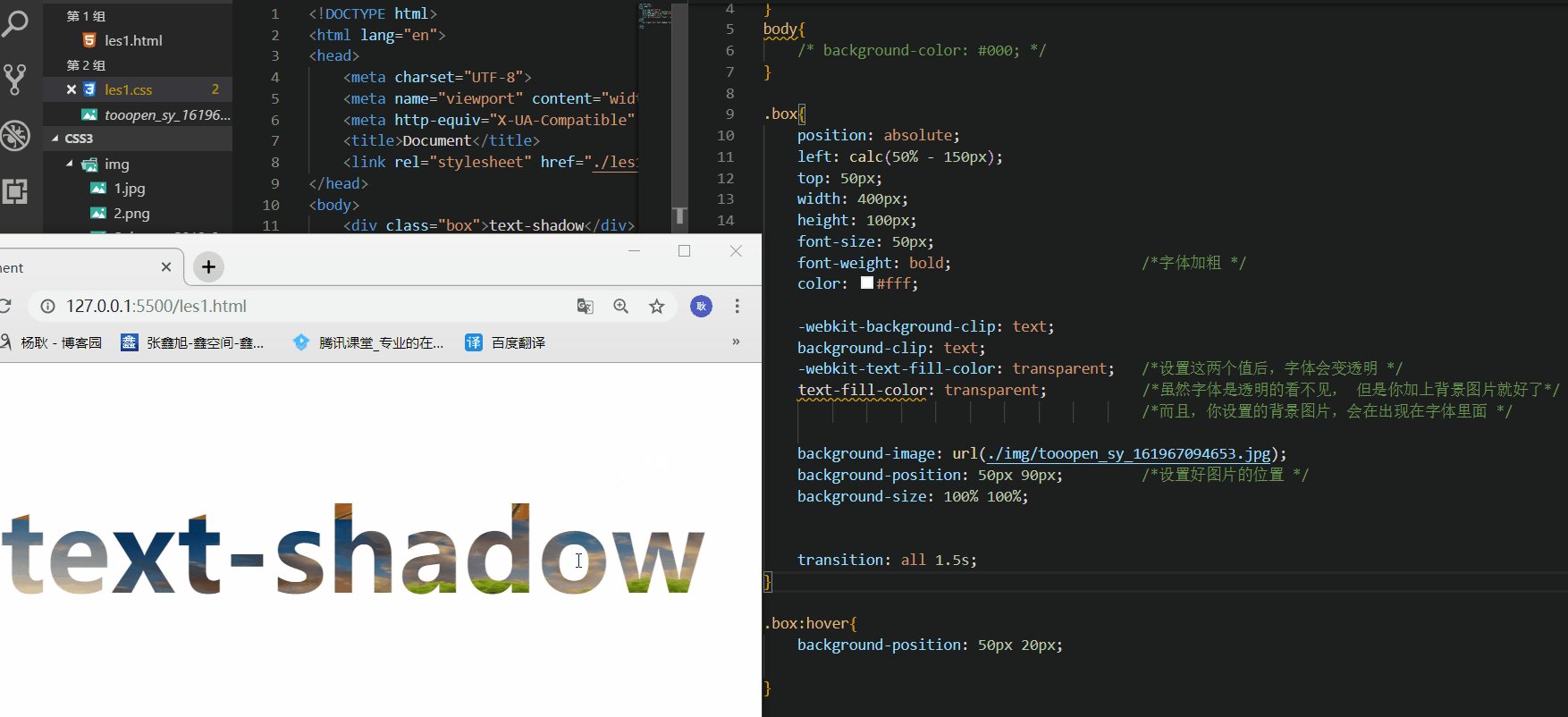
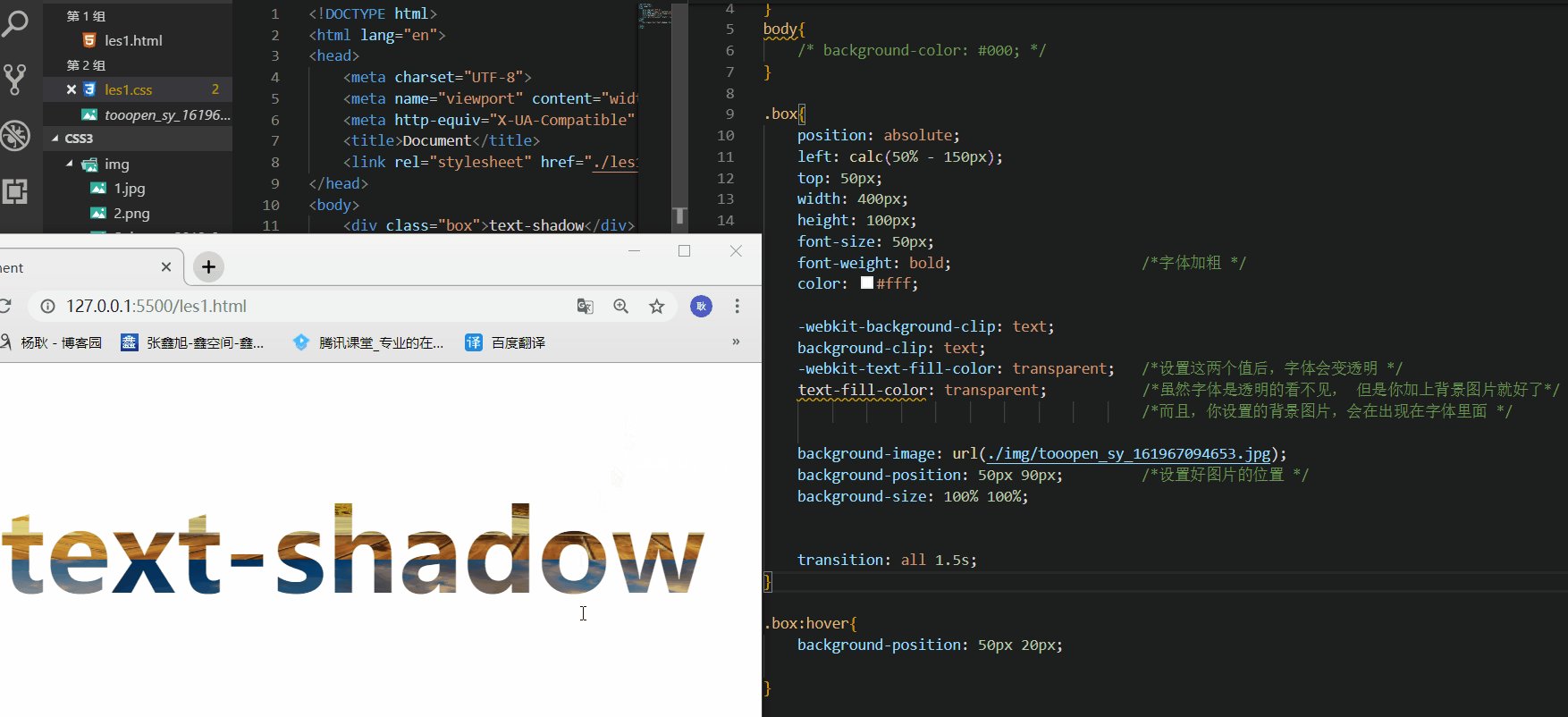
-webkit-background-clip:text 设置背景图片从 字体 里面展示
-text-fill-color:transparent 设置字体变成透明。
这两个属性,只有在 webkit 内核的浏览器才有。所以其他浏览器,是不支持的。
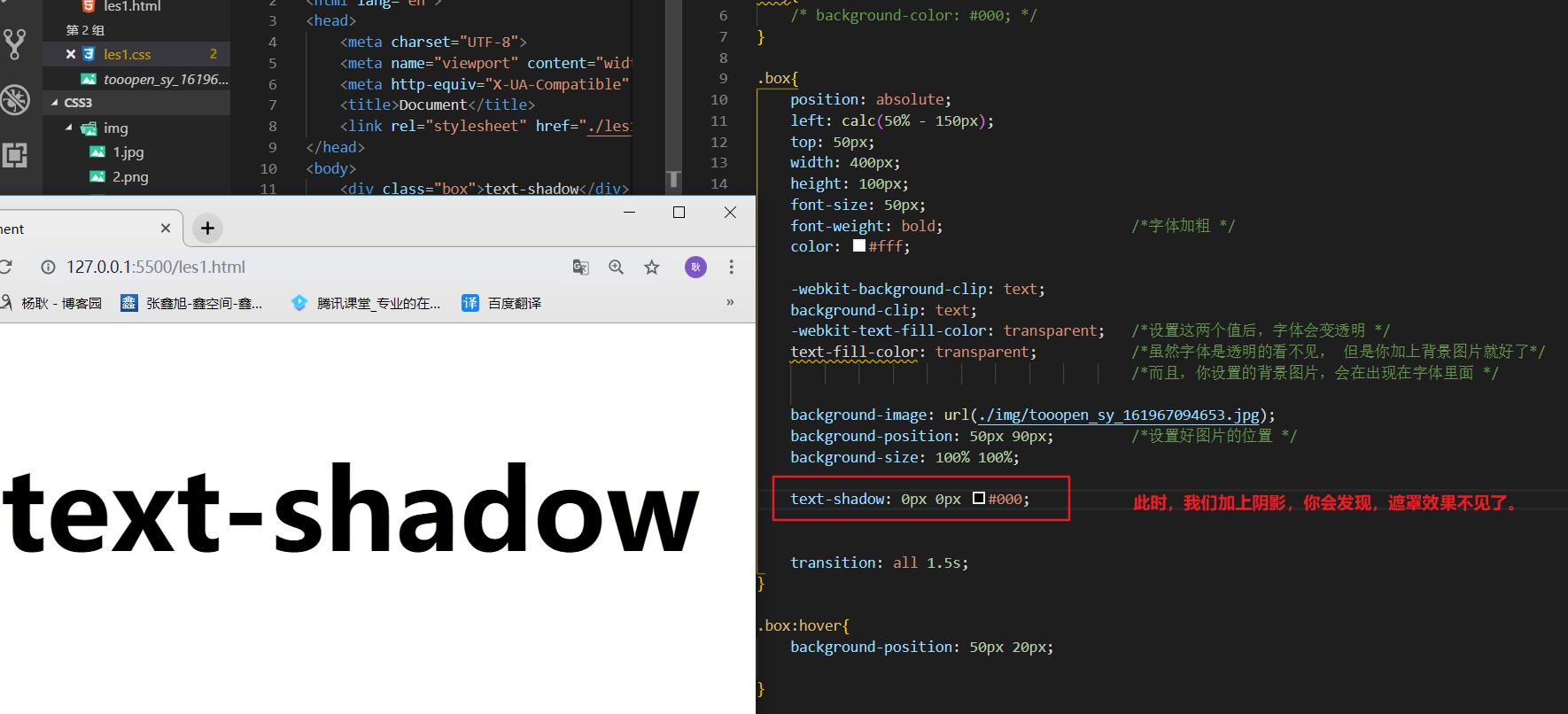
如果把-webkit-background-clip:text 和 text-shadow 结合起来用, 会出现一个bug。 什么bug呢, 看看下面的例子。

这是为啥呢, 因为,文字变透明了,而且clip:text这个属性,把文字变成了背景图片的一部分了。所以阴影,出现的位置只能是在文字的上面。 所以阴影盖住了 文字。 所以看不见遮罩效果。

最新文章
- Linux中bashshell的一些知识
- java final 关键字
- HashMap底层实现原理/HashMap与HashTable区别/HashMap与HashSet区别
- LR12.53—第3课:重播Vuser脚本
- js 正则表达式
- Android使用SQLite数据库(1)
- Mac 下查看 Android Studio 的 SHA1的方法
- Android 按键式事件
- windows下mysql 数据库的导入导出
- 使用ActionBar实现Tab导航(快速生成Tab样式)
- idx_rebuild_diff_idx_l.sql
- Linux下ACL权限控制以及用sudo设置用户对命令的执行权限
- webTest-----webUI自动化框架
- 【原】Spring源码浅析系列-导入源码到Eclipse
- 【Code】numpy、pytorch实现全连接神经网络
- 安装了低版本Jdk后eclipse无法打开的终极解决方法
- Python中文繁简体转换工具
- thinkphp5 与 endroid 二维码生成
- 超图(Hypergraph)
- vue组件插槽