⭐NES.css推荐⭐
2024-09-07 10:11:10
今天发现一个有意思的CSS框架,叫NES.css
官网地址:https://nostalgic-css.github.io/NES.css/
gitHub地址:https://github.com/nostalgic-css/NES.css
然后在vue中使了使,还挺好玩
食用方式:
1. npm install nes.css 或者 yarn add nes.css 安装nes
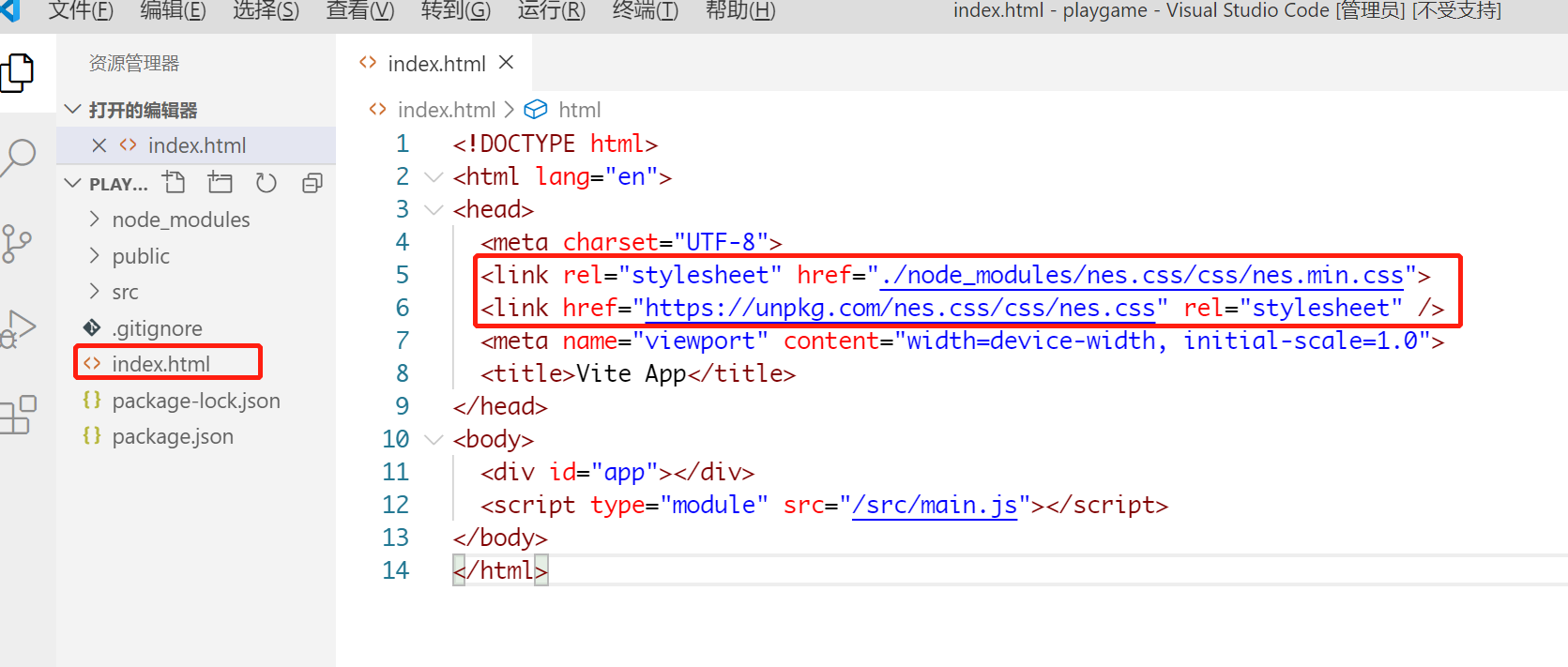
2. 安装好后在根目录下的index.html中引入css文件

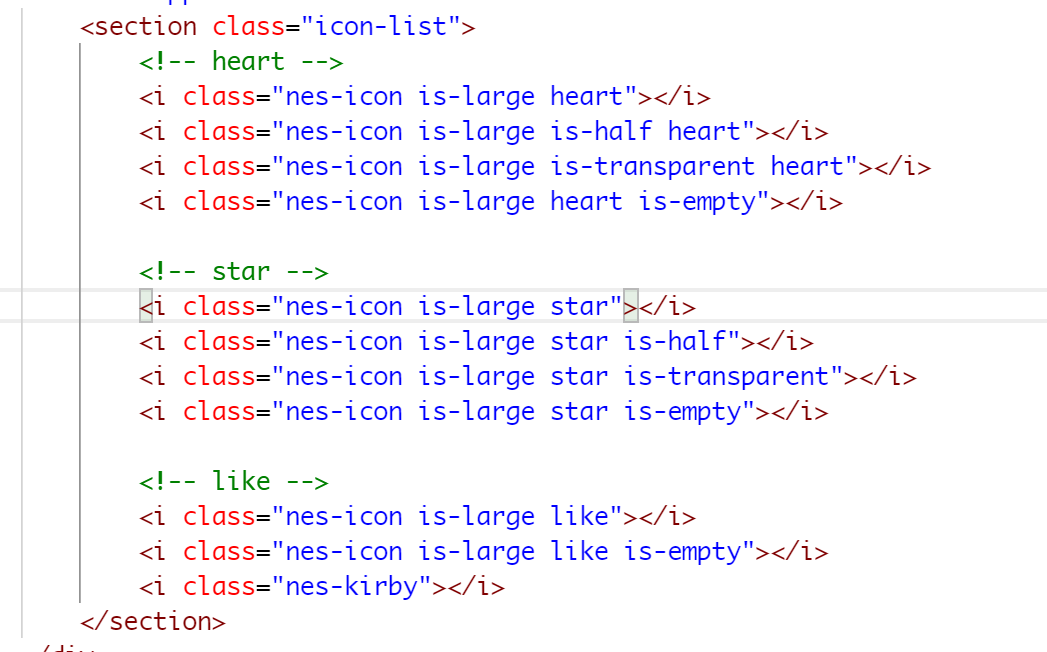
3. 在template中可以复制官网的代码尝试一哈

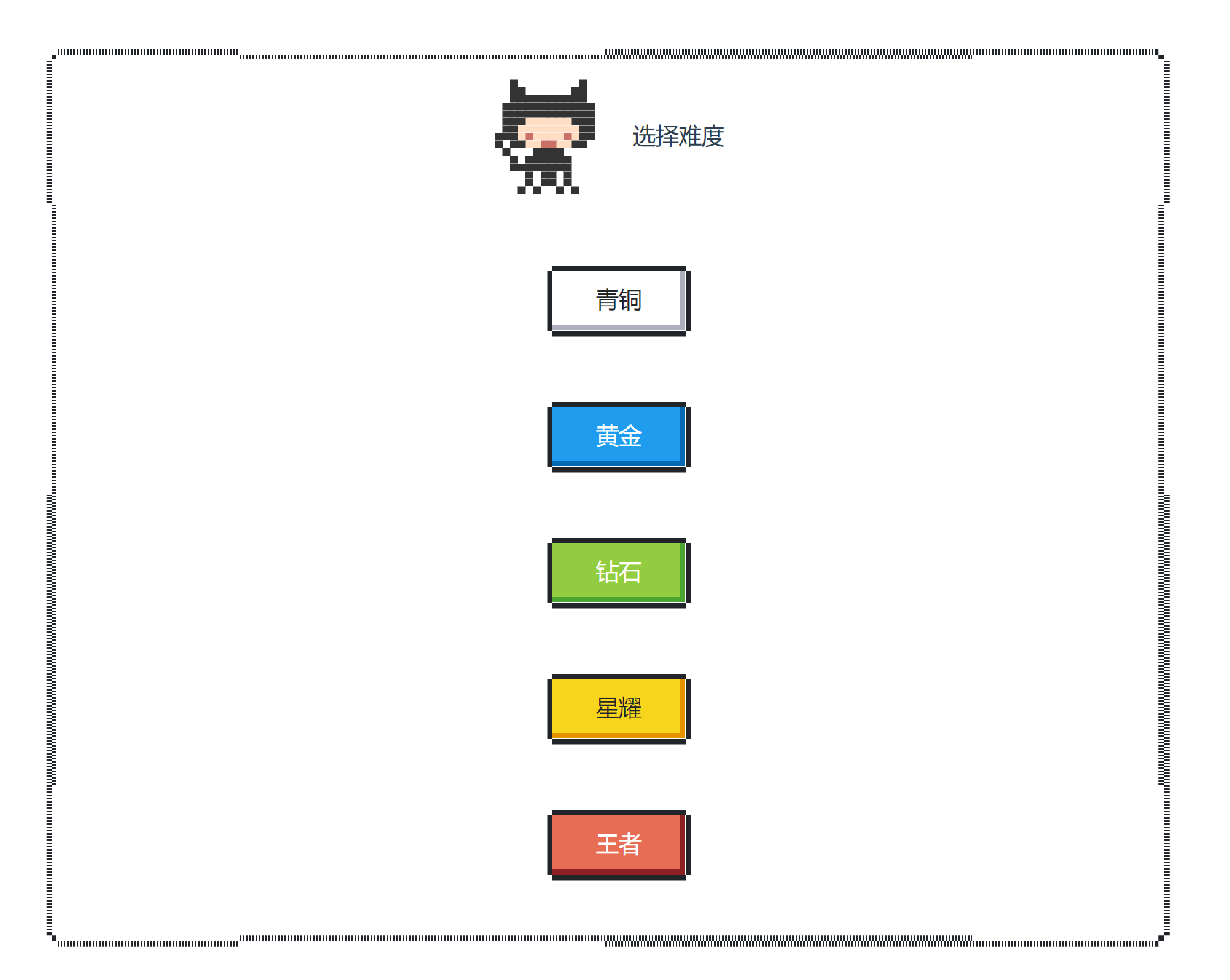
4. 写了一个扫雷的小demo选择难度这用这个css还挺不错的,开心

最新文章
- CSS书写规范及顺序
- [codevs3223]素数密度(筛)
- Python-S13作业-day3-之编辑ha.conf配置文件
- BackgroundWorker的使用方法
- php大力力 [020节]mysql数据库唯一id字段如何设置
- tomcat 一个服务 多端口网站
- SQL语句AND 和 OR执行的优先级
- webSocket vnc rfb
- 在Excel里如何将多个工作簿合并到一个工作簿中
- Firefox中Vimperator插件配置
- margin的auto的理解
- HDU1421搬寝室(简单DP)
- 用自定义注解实现fastjson序列化的扩展
- Windows下解压分卷压缩方法
- Selenium使用总结(Java版本)
- 生成基于Maven的项目文档站点
- Python日记——nginx+Gunicorn部署你的Flask项目
- 【JAVA】Exception in thread "main" java.lang.NoClassDefFoundError
- 【C++】int与string互转
- 用WORD2007发布博客文章