vue环境搭建以及使用vue-cli创建项目
2024-09-07 20:07:37
我要跑vue项目,所以我要搞vue。
1、环境搭建
进入node官网下载对应版本的node,一步步安装即可。

安装会自动配置路径和npm包管理环境,通过node -v进行验证

2、安装vue-cli脚手架
Vue CLI文档:https://cli.vuejs.org/zh/guide/
# 卸载旧版本
npm uninstall vue-cli -g
# 指定地址安装,加快速度
npm install -g @vue/cli --registry=https://registry.npm.taobao.org

安装完成后,进行验证
vue
vue --version

完成上面的步骤后,我们就可以使用vue-cli新建项目。
3、使用vue-cli新建项目
3.1 图形化界面创建项目
使用vue ui命令,会打开一个网页
C:\Users\lxp>vue ui
Starting GUI...
Ready on http://localhost:8000

按提示走应该就可以了,下面试试命令行创建。
3.2 命令行创建项目
运行以下命令来创建一个新项目:
vue create 项目名
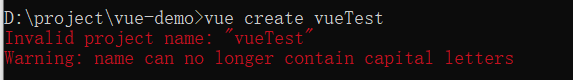
首先进入某个特定文件夹,输入创建命令,注意项目名不能包含大写字母

命令输入正确的情况下, 会让你选择创建vue-2还是vue-3的项目,根据需要选择,然后等待项目创建成功

生成的项目结构如下

根据它的提示启动项目
cd vue-test
# 等同于npm run dev
npm run serve

访问即可

最新文章
- “(null)” is of a model that is not supported by this version of Xcode. Please use a different device.
- excel工具类
- U3D-页游-检测机制-webplayer-调试方法
- HTML中的select只读
- 【T-SQL基础】03.子查询
- 每天一个命令day1【diff 命令】(具体实例看下一节)
- Android ListVIew 详解(一)
- SOLVED: GATT callback fails to register
- Android 物理按键
- 使用 Oracle Sql plus的一点经验
- 根据老赵轻量级Actor进行修改的Actor模型
- No Java compiler available
- python做量化交易干货分享
- [.net core] 在 Windows 中运行出现 WinHttpException: The parameter is incorrect
- Jeecg-Boot Spring Boot
- jQuery 自动触发事件的坑
- 解决myeclipse项目中,多出的WebContent文件夹
- redis数据迁移
- 安装JDK8
- [转]HTTP协议通信原理