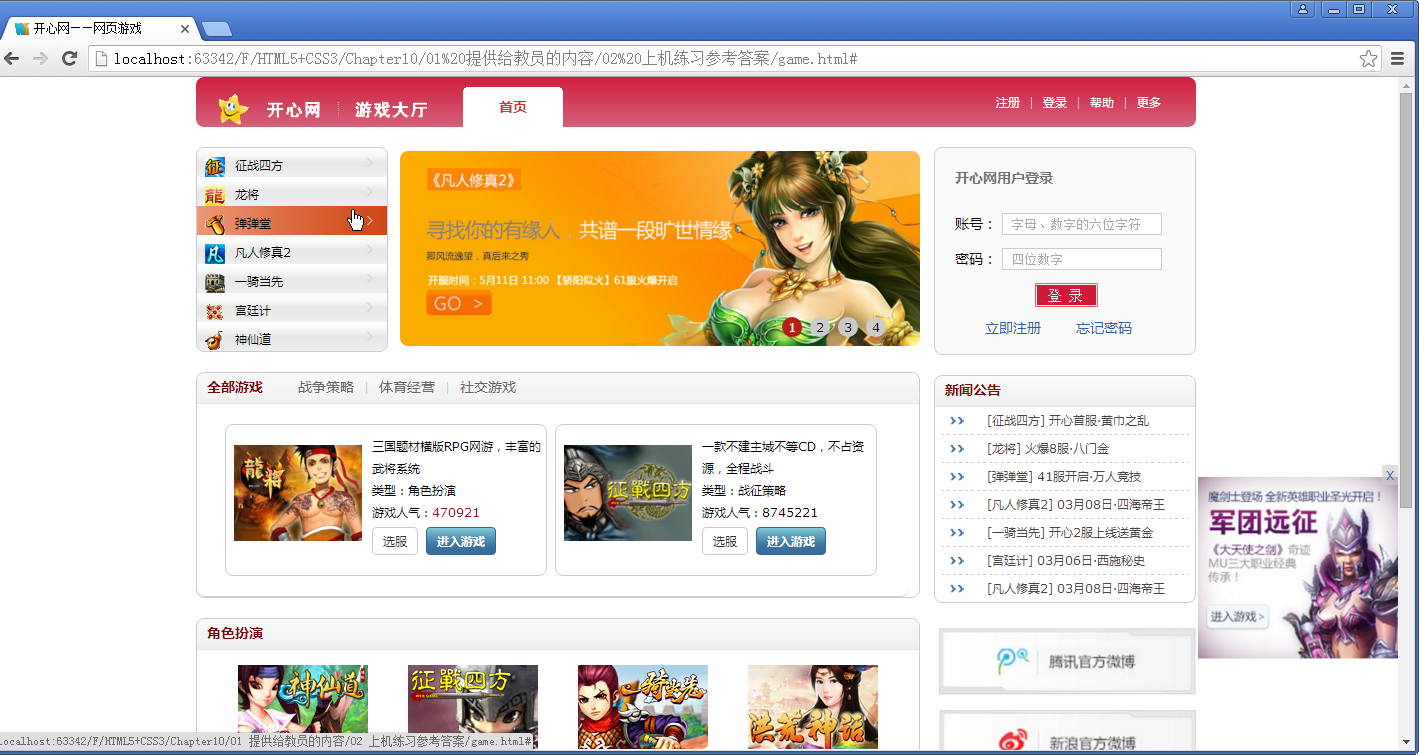
HTML5+css3 的开心网游戏页面
2024-09-02 06:50:10
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>开心网——网页游戏</title>
<style>
#header{
width: 1040px;
height: 50px;
background: linear-gradient(to bottom,#9E3144,#D85D7A);
border: 1px red solid;
border-radius: 20px;
margin: 0px auto;
position: relative;
}
#gameLogo{
position: absolute;
top: -20px;
float: left;
}
.gameIndex{
position: absolute;
top: 15px;
left: 250px;
width: 97px;
height: 36px;
border: 1px hidden;
background: #FFFFFF;
text-align: center;
border-radius:5px 5px 0 0 ;
}
.gameIndex a{
position: absolute;
top: 10px;
left: 30px;
text-decoration: none;
color: red;
font-weight: bold;
}
#menu{
margin-top: 15px;
margin-right: 20px;
float: right;
}
#menu a{
text-decoration: none;
color: #FFFFFF;
font-size: 10px;
}
.gameLeft{
width: 728px;
height: 206px;
margin: 0px auto;
position: relative;
}
.gameNav{
position: relative;
position: absolute;
top: 20px;
left: -140px;
width: 196px;
height: 210px;
border: 1px solid #D1CFD2;
border-radius: 5px;
}
.gameNav ul{
width: 180px;
list-style: none;
text-decoration: none;
position: absolute;
left: -30px;
}
.gameNav li{
background:linear-gradient(to bottom,#FFFFFF,#F8F8F8,#E8E8E8,#EAEAEA,#FLEFF0);
background: url(images/rightA.png) no-repeat 10px;
}
.gameNav a{
text-decoration: none;
}
.gameNav li:hover{
text-decoration: none;
background: linear-gradient(to right,#D85D7A,#E3865D,#D86136,#A96139,#CE4A19);
}
.gameAdver{
position: relative;
position: absolute;
top: 20px;
left: 90px;
}
.gameAdver img{
width: 527px;
height: 210px;
border: 1px hidden;
border-radius: 10px;
}
.code li{
float: left;
padding: 0 6px;
background: rgba(204,204,204,0.98);
margin: 4px;
border-radius: 50%;
list-style: none;
}
.code a{
text-decoration: none;
}
.code{
position: absolute;
top: 160px;
left: 350px;
} .gameBorder{
width:770px;
height: 210px;
border: 1px solid #CCCCCC;
position: relative;
top: 250px;
left: -140px;
border-radius: 20px;
}
.gameTitle{
background: #F6F6F5;
width: 770px;
height: 31px;
border: 0px hidden #CCCCCC;
border-radius: 20px;
position: absolute;
top: -40px;
left: -40px;
margin: 40px;
position: relative;
}
.gameTitle dl{
position: absolute;
top: -10px;
}
dl dt{
color: #7D0808;
font-weight: bold;
}
dl dd{
position: relative;
top: -20px;
left: 70px;
display: inline-block;
margin-left: 10px;
}
dl a{
color: #666666;
font-size: 15px;
text-decoration: none;
}
.clea{
width: 321px;
height: 154px;
border: 1px solid #CCCCCC;
border-radius: 10px;
position: absolute;
top: 20px;
left: 20px;
}
.i{
position: relative;
top: 20px;
left: -25px; }
.i img{
width: 160px;
height: 120px;
}
li{
list-style: none;
}
.l{
position: relative;
top: -125px;
left: 150px;
font-size: 12px;
font-weight: bold;
}
.l span{
font-weight: bold;
color: #A70A0A;
}
.play{
background: #FFFFFF;
width: 50px;
height: 30px;
border: 1px solid #CCCCCC;
border-radius: 5px;
position: relative;
}
.play a{
position: absolute;
top: 5px;
left: 10px;
text-decoration: none;
font-size: 15px;
color: #333333;
}
.e{
position: relative;
top: -43px;
left: 60px;
width: 70px;
height: 30px;
border: 1px solid #68B0C7;
border-radius: 5px;
position: relative;
background: #376C9C;
}
.e a{
position: absolute;
top: 5px;
left: 10px;
text-decoration: none;
font-size: 13px;
color: #FFFFFF;
}
.cl{
width: 330px;
height: 154px;
border: 1px solid #CCCCCC;
border-radius: 10px;
position: absolute;
top: 20px;
left: 400px;
}
.im{
position: relative;
top: 10px;
left: -25px;
}
.lm{
position: relative;
top: -130px;
left: 150px;
font-size: 12px;
font-weight: bold;
}
.im img{
width: 160px;
height: 120px;
}
.gameRight{
position: relative;
top: -185px;
left: 940px;
width: 264px;
height: 780px;
}
.gameLogin{
position: relative;
border: 1px solid #CCCCCC;
width: 251px;
height: 207px;
border-radius: 10px;
}
.gameLogin h1{
font-size: 16px;
color: #8A7373;
position: relative;
left: 10px;
top: 5px; }
.gameLogin .login{
position: relative;
left: 40px;
top: 5px;
}
.gameLogin a{
text-decoration: none;
}
.rder{
position: relative;
top: 20px;
border: 1px solid #CCCCCC;
width: 280px;
height: 220px;
border-radius: 10px;
}
.itle{
width: 280px;
height: 30px;
border: 1px solid #CCCCCC;
border-radius: 8px;
background: #F1F2F1;
}
.itle dt{
font-size: 14px;
position: relative;
top: -10px;
left: 10px;
}
.news li{
width: 270px;
position: relative;
top: -15px;
left: -35px;
background: url(images/rightTwo.png) no-repeat 0px 8px;
border-top:1px dashed #CCCCCC;
}
.news a{
position: relative;
top: 0px;
left: 40px;
font-size: 14px;
text-decoration: none;
line-height: 25px;
}
.ad{
position: relative;
top: 40px; }
.ad img{
width: 280px;
height: 70px;
}
.der{
position: relative;
top: 40px;
border: 1px solid #CCCCCC;
width: 280px;
height: 280px;
border-radius: 10px;
}
.gameVideo dt a{
color: blue;
font-weight: lighter;
position: absolute;
top: 45px;
left: 140px;
}
.gameVideo dd img{
position: absolute;
top: 40px;
left: -80px;
}
.gameVideo dd a{
color: blue;
font-weight: lighter;
position: relative;
top: 45px;
left: 60px;
}
.adRight img{
width: 210px;
height: 200px;
position: relative;
top: -700px;
left: 1100px;
animation:spread 5s linear 2;
}
@keyframes spread{
0%{transform: rotate(0deg);right:0px;}
25%{transform: rotate(20deg);right:0px;}
50%{transform: rotate(0deg);left:600px;}
55%{transform: rotate(0deg) ;right:600px;}
70%{transform: rotate(0deg) scale(1.5);right:600px;}
80%{transform: rotate(-360deg);right:0px;}
100%{transform: rotate(0deg) ;right:900px; } }
#footer{
width: 1140px;
margin: 0px auto;
}
#footer a{
text-decoration: none;
}
.ga{
width:770px;
height: 440px;
border: 1px solid #CCCCCC;
position: relative;
top: 270px;
left: -140px;
border-radius: 20px;
}
.role li{
width: 130px;
height: 165px;
display: inline-block;
position: relative;
top: -80px;
margin: 20px;
}
.role p{
font-size: 12px;
font-weight: bold;
}
.role span{
font-weight: bold;
color: #A70A0A;
}
</style>
</head>
<body>
<header id="header" class="clear">
<div id="gameLogo">
<h1><a href="#"><img src="data:images/gameLogo.png"/></a></h1>
</div>
<div class="gameIndex">
<a href="#">首页</a>
</div>
<div id="menu">
<a href="#">注册</a> |
<a href="#">登录</a> |
<a href="#">帮助</a> |
<a href="#">更多</a>
</div>
</header>
<!--主体内容开始-->
<article id="container">
<!--左侧内容开始-->
<section class="gameLeft">
<div class="clear firstLine">
<div class="gameNav">
<ul>
<li><a href="#"><img src="data:images/sub-2.gif"/>征战四方</a></li>
<li><a href="#"><img src="data:images/sub-3.gif"/>龙将</a></li>
<li><a href="#"><img src="data:images/sub-4.gif"/>弹弹堂</a></li>
<li><a href="#"><img src="data:images/sub-5.gif"/>凡人修真2</a></li>
<li><a href="#"><img src="data:images/sub-6.gif"/>一骑当先</a></li>
<li><a href="#"><img src="data:images/sub-7.gif"/>宫廷计</a></li>
<li><a href="#"><img src="data:images/sub-8.gif"/>神仙道</a></li>
</ul>
</div>
<div class="gameAdver">
<a href="#"><img src="data:images/xdtgg_frxz2_44.jpg"/></a>
<ul class="code clear">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</div>
</div> <div class="gameBorder">
<div class="gameTitle">
<dl>
<dt>全部游戏</dt>
<dd><a href="#">战争策略</a></dd>
<dd>|</dd>
<dd><a href="#">体育经营</a></dd>
<dd>|</dd>
<dd><a href="#">社交游戏</a></dd>
</dl>
</div> <ul class="clea">
<li>
<div class="i">
<img src="data:images/img-4.jpg"/>
</div>
<div class="l">
<p>三国题材横版RPG网游,丰富的<br/>武将系统</p> <p>类型:角色扮演</p> <p>游戏人气:<span>470921</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</div>
</li>
</ul>
<ul class="cl">
<li>
<div class="im">
<img src="data:images/img-5.jpg"/>
</div>
<div class="lm">
<p>一款不建主城不等CD,不占资源<br/>全程战斗</p> <p>类型:战征策略</p> <p>游戏人气:8745221</p>
<p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</div>
</li>
</ul>
<dl>
<dd>
</dl>
</div>
<div class="ga">
<div class="gameTitle">
<dl>
<dt>角色扮演</dt>
</dl>
</div>
<div class="role">
<ul>
<li><a href="#"><img src="data:images/img-6.jpg"/></a> <p>游戏人气:1765314<br/>
游戏状态:<span>22区开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-7.jpg"/></a> <p>游戏人气:1245814<br/>
游戏状态:<span>23区开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-8.jpg"/></a> <p>游戏人气:1232158<br/>
游戏状态:<span>25区开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-9.jpg"/></a> <p>游戏人气:123745<br/>
游戏状态:<span>18区开启</span></p>
<p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-10.jpg"/></a> <p>游戏人气:178501<br/>
游戏状态:<span>火爆开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-11.jpg"/></a> <p>游戏人气:983014<br/>
游戏状态:<span>2服开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-12.jpg"/></a> <p>游戏人气:745214<br/>
游戏状态:<span>4服开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
<li><a href="#"><img src="data:images/img-13.jpg"/></a> <p>游戏人气:654814<br/>
游戏状态:<span>火爆开启</span></p> <p class="play">
<a href="#">选服</a>
</p>
<p class="e">
<a href="#">进入游戏</a>
</p>
</li>
</ul>
</div>
</div>
</section> </section>
<!--右侧内容开始-->
<aside class="gameRight">
<div class="gameLogin">
<h1>开心网用户登录</h1>
<form action="#">
<ul>
<li>
账号:<input name="username" type="text" placeholder="字母、数字的六位字符" required/>
</li>
<li>密码:
<input name="pwd" type="password" placeholder="四位数字" required/>
</li>
<li>
<input class="login" name="login" type="image" src="data:images/btnLogin.jpg"/> </li>
<li>
<a href="#">立即注册</a>
<a href="#">忘记密码</a>
</li>
</ul>
</form>
</div>
<div class="rder">
<div class="itle">
<dl>
<dt>新闻公告</dt>
</dl>
</div>
<ul class="news">
<li><a href="#" class="u">[征战四方] 开心首服·黄巾之乱</a></li>
<li><a href="#">[龙将] 火爆8服·八门金</a></li>
<li><a href="#">[弹弹堂] 41服开启·万人竞技</a></li>
<li><a href="#">[凡人修真2] 03月08日·四海帝王</a></li>
<li><a href="#">[一骑当先] 开心2服上线送黄金</a></li>
<li><a href="#">[宫廷计] 03月06日·西施秘史</a></li>
<li class="noBorder"><a href="#">[凡人修真2] 03月08日·四海帝王</a></li>
</ul>
</div>
<div class="ad">
<a href="#"><img src="data:images/ad1.jpg" alt=""/></a>
<a href="#"><img src="data:images/ad2.jpg" alt=""/></a>
</div> <div class="der">
<div class="itle">
<dl>
<dt>游戏视频</dt>
</dl>
</div>
<div class="clear"></div>
<dl class="gameVideo">
<dt><img src="data:images/img-1.jpg"/><a href="#">《航海之王》麻辣<br/>炫酷反穿越,英雄<br/>时尚大变身!</a></dt>
<dd><img src="data:images/img-2.jpg"/><a href="#">《弹弹堂》吴克群<br/>同名激情主题MV<br/>体验修真乐趣</a></dd>
</dl>
<div class="clear"></div>
</div>
</aside>
<!--右侧内容结束-->
</article>
<!--主体内容结束-->
<footer id="footer">
<a href="#">关于我们</a>
<a href="#">手机版</a>
<a href="#">开放平台</a>
<a href="#"> 自助广告</a>
<a href="#"> 招聘</a>
<a href="#">客服</a>
<a href="#">帮助</a>
@2017开心网 文网文[2009]157号 京ICP证080482号 京公网安备110000000003号 未成年人家长监护
</footer>
<!--广告动画-->
<div class="adRight">
<a class="icon" href="#">X</a>
<a href="#"><img src="data:images/ad3.jpg" alt=""/></a>
</div>
</body>
</html>

最新文章
- JavaScript动画-模拟拖拽
- Genome2D编译方法
- jquery事件重复绑定的快速解决方法
- [备忘][转]rsync使用时的常见问题
- Mac 下配置 SSH 免密码安全登录
- ubuntu下 mysql5.6.4 +sphinx安装
- php checkbox复选框值的获取与checkbox默认值输出方法
- 为Android GridView 设置行背景
- HDU--杭电--4504--威威猫系列故事——篮球梦--DP
- .NET应用架构设计—工作单位模式(摆脱程序代码的重要思想,反击DDD)
- hdu_5314_Happy King(树的点分治)
- Java 解压zip压缩包
- sqlmap tamper下模块的使用
- vue绑定html的class属性的方法
- JVM自动内存管理机制——Java内存区域(上)
- web API简介(四):客户端储存之IndexedDB API
- int ,Intege,String 三者之间的转换
- [Latex] 所有字体embedded: Type3 PDF文档处理 / True Type转换为Type 1
- python之模块datetime详解
- 树莓派安装mono
热门文章
- 「美团面试系列」面试加分项,这样说你会JVM,面试官还能问什么
- three.js 数学方法之Box3
- Logging with ElasticSearch, Kibana, ASP.NET Core and Docker
- MySQL数据库---前言
- UVA1104 芯片难题 Chips Challenge
- Django Models随机获取指定数量数据方法
- jmeter配置原件之使用CSV Data Set Config参数化
- 使用ATOMac进行Mac自动化测试
- 深度学习论文翻译解析(十一):OverFeat: Integrated Recognition, Localization and Detection using Convolutional Networks
- Excel绘制经典图表