JS -- 基础语法1
2024-10-09 14:24:59
一、document.write() 输出内容
document.write() 可用于直接在网页中输出内容。
方式1:输出内容用""括起,直接输出""号内的内容。
方式2:通过变量,输出内容。
方式3:输出多项内容,内容之间用+号连接。
方式4:输出HTML标签,并起作用,标签使用""括起来。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.write输出内容</title>
<script type="text/javascript">
document.write("<声声慢> "); //方式1
var mystr1="寻寻觅觅 ";
var mystr2="冷冷清清 "; document.write(mystr1); //方式2
document.write(mystr1+mystr2+"凄凄惨惨戚戚 "); //方式3
document.write("乍暖还寒时候"+"</br>"); //方式4
document.write("最难将息"); </script>
</head>
<body>
</body>
</html>
运行效果:
<声声慢> 寻寻觅觅 寻寻觅觅 冷冷清清 凄凄惨惨戚戚 乍暖还寒时候
最难将息
二、alert消息对话框
alert输出内容,可以是字符串或变量,与document.write 相似。
语法:
alert(字符串或变量);
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/javascript">
function add() //定义函数
{
var sum;
sum = 2 + 3;
alert(sum)
}
</script>
</head>
<body>
<form>
<!--调用函数-->
<input type="button" value="点击我" onclick="add()" />
</form>
</body>
</html>
运行效果:

三、confirm消息对话框
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值:返回true或false
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false (注: 通过返回值可以判断用户点击了什么按钮。)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
//定义confirm消息对话框
var mymessage=confirm("请问你是女士吗?");
if(mymessage==true)
{
document.write("你是女士!");
}
else
{
document.write("你是男士!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>
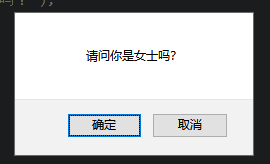
运行效果:



四、prompt 消息对话框
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的年龄值。
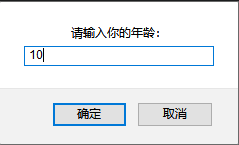
score = prompt("请输入你的年龄:"); //定义prompt消息对话框
if(score>=25)
{
document.write("努力奋斗哦!");
}
else if(score>=18)
{
document.write("好好享受青春时光噢!");
}
else
{
document.write("做个快乐的孩子!");
}
}
</script>
</head>
<body>
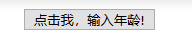
<input name="button" type="button" onClick="rec()" value="点击我,输入年龄!" />
</body>
</html>
运行效果:



五、打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
六、关闭窗口(window.close):
语法
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>close()</title>
<script type="text/javascript">
// window.open() //打开空白页
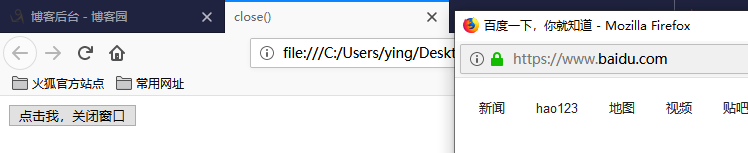
var mywin=window.open("http://www.baidu.com", "_blank", "height=500 width=400") //打开窗口:百度
/*定义关闭窗口的函数*/
function Close(){
mywin.close(); //关闭窗口
} </script>
</head>
<body>
<input type='button' name='Buttn' value="点击我,关闭窗口" onClick="Close()">
</body>
</html>
运行效果:

参考:https://www.imooc.com
最新文章
- ubuntu14.04安装及web环境的搭建
- Spring事务管理(转)
- VPN理论简单介绍(转载)
- 2.1:你的第一个AngularJS App
- UML状态图(转载)
- 关于getpw系列函数返回的静态区域
- GhostDoc:生成.NET API文档的工具 (帮忙文档)
- E - Find The Multiple
- Eclipse ADT的Custom debug keystore所需证书规格
- bash:xxx:command not found
- .NET Core微服务系列基础文章索引(目录导航Final版)
- Hibernate5.3 + mysql8.0遇到的问题
- 原创SQlServer数据库生成简单的说明文档包含(存储过程、视图、数据库批量备份)小工具(附源码)
- 小a与黄金街道 (欧拉函数)
- GoogleTest入门
- 【转】C Runtime Library的来历
- P3311 [SDOI2014]数数
- 调用DLL窗体-Delphi实例
- win10管理员已阻止你运行此应用”解决方法
- mysql覆盖索引(屌的狠,提高速度)