项目使用eslint
今天eslint版本更新了,然后昂,有些奇奇怪怪的错误提示了,然后想,这我得
1.配置一个保存时根据eslint规则自动修复
2.欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了

于是为了解决这两个问题
我遇到了如下问题
- vscode-eslint怎么配置规则
- vscode-eslint怎么保存自动修复配置
- eslint在vscode上配置为什么不生效
- typeScript无法格式化
- eslint检测出的问题如何自动修复
项目中配置eslint
首先要知道,必须先项目中配置eslint
全局安装 eslint
npm i eslint -g
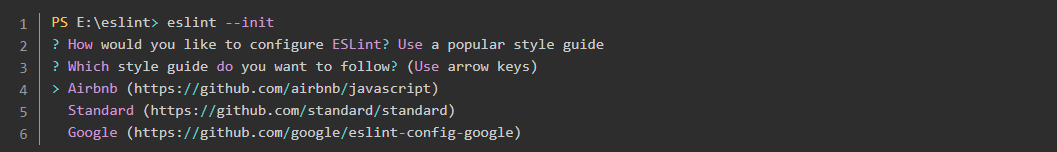
然后你可以通过手动创建一份.eslintrc.js或者.eslintrc.ts,也可以通过命令eslint --init创建一份
使用命令时你可以选个模板,也可以自己回答问题

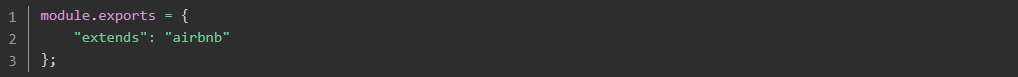
比如选择airbnb

也可以自己回答问题

这样你就会有一份.eslintrc.js或者.eslintrc.ts文件
其他更具体详细的东西可以参考Eslint官网
为什么我会出现问题:
- eslint在vscode上配置为什么不生效
- 欸,之前编码遇到未使用的变量都会有标记黄线,我很好定位,这会怎么没了
因为我没有在VSCode中配置怎么会生效呢 amazing,有被自己蠢到。
现在我们需要在VSCode中使用Eslint,VScode的Eslint会读取项目中的配置文件,从而达到会代码的检查
在VSCode中使用Eslint
首先打开VScode的扩展面板,搜索Eslint,安装它!

安装完成后,你需要重新启动VScode
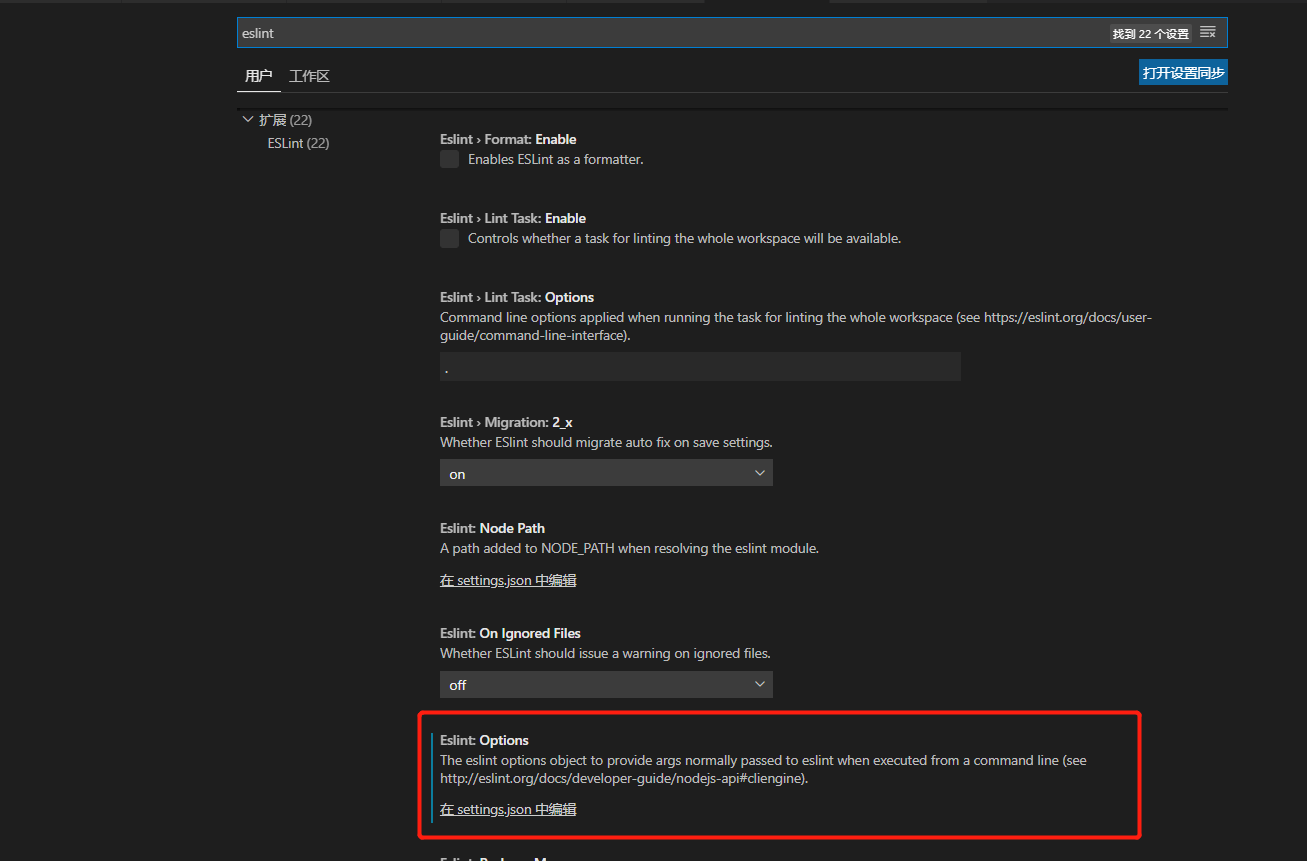
然后点击VSCode的 文件》 首选项 》设置 ,搜索eslint,在Eslint Options处点击进seting.json

这里你可以做一些eslint的配置
一般这样的话,出现eslint提示后,保存即可修改成功。
那么Eslint检出的问题如何修复呢
运行如下命令
eslint --fix [file.js][dir]
参考:
https://blog.csdn.net/xss392795158/article/details/88228922
https://blog.csdn.net/weixin_34274029/article/details/88882472
https://www.cnblogs.com/sheseido/p/12357144.html
https://www.jianshu.com/p/c1553525e2b9
https://www.cnblogs.com/saysmy/p/6637258.html
最新文章
- JS关于时间的计算
- JVM的相关知识整理和学习--(转载)
- angularjs $swipe调用方法
- (转) linux目录结构详细介绍
- PHP面向对象的基本写法(区别于java)
- VMware虚拟机与主机联通及配置上网
- 第四章——SQLServer2008-2012资源及性能监控(2) .
- CentOS安装JDK 8
- Ajax实现带进度条的文件上传
- Postgresql操作json格式数据
- docker基础篇
- (Tcp协议)linux上netstat -atunlp后出现的数据的意思(socket状态)
- 操作系统错误 5:"5(拒绝访问。)
- mysql 错误:1166 解决办法
- Struts2、SpringMVC、Servlet(Jsp)性能对比 测试
- 【我的Android进阶之旅】推荐一款视频转换GIF图片格式的转换工具(Video to GIF)
- java高级特性(2)--循序渐进地培养面向对象的思维方式
- 015——数组(十五)sort natsort shuffle natcasesoft array_multisort
- Django问题 TypeError: __init__() missing 1 required positional argument: 'on_delete'
- VB查询数据库之登陆窗体——机房收费总结(一)