vscode+eslint自动格式化vue代码的方法
2024-10-19 11:43:02
前言
使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。
使用方式
在vscode的插件模块处,搜索eslint。找到下面的插件。

安装完成后,进行配置。
file --> preferences --> setting
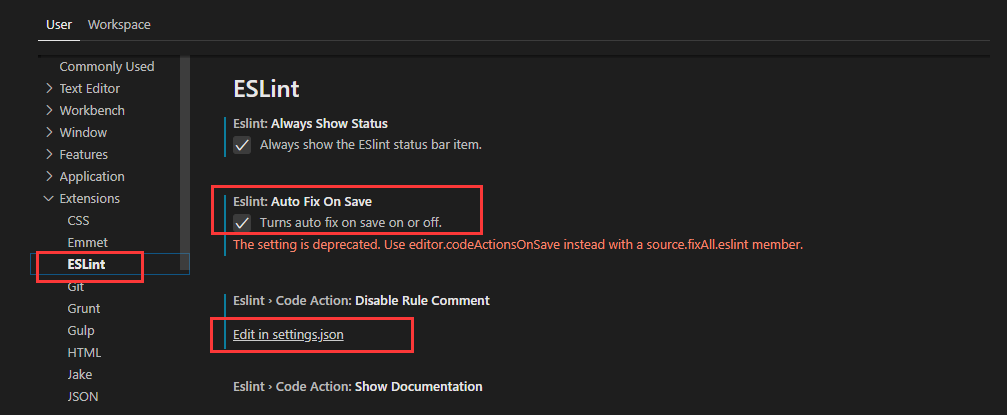
找到eslint。

打开setting.json。
在里面配置如下代码:
{
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"eslint.autoFixOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.codeAction.disableRuleComment": {},
"eslint.alwaysShowStatus": true,
}
重启后,修改代码,当不符合es规范的时候,使用ctrl+s保存的时候,就自动修复了。
最新文章
- Java开源库
- redis——学习之路五(简单的C#使用redis)
- JavaWeb 学习006-4个页面,5条sql语句(添加、查看、修改、删除)
- Runtime类及其常用方法
- UIPickerView 循环滚动(一种假象)
- ios基础篇(七)——UISwich、UISlider、UIProgressView的用法总结
- CodeForces 707A Brain's Photos (水题)
- C动态内存分配(C与指针实例)
- 初涉JavaScript模式 (6) : 原型模式 【二】
- POJ 1250 Tanning Salon
- “Cannot load php5apache2_4.dll into server”问题的解决方法
- 非阻塞式的原子性操作-CAS应用及原理
- appium GUI介绍
- vue.js移动端配置flexible.js
- c#计算器
- MySQL-8.0.11 在 Windows10 上的安装
- 安装AngularJS Batarang遇到的问题
- mongodb用户管理和服务安装
- YAML 语言教程
- tomcat启动(三)Catalina简要分析