Vue图片浏览组件v-viewer使用
2024-10-20 15:22:21
简单介绍v-viewer的两种使用方法:
安装依赖:
npm install v-viewer --save
全局引入
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css' Vue.use(Viewer)
数据格式:

一:点击图片列表预览图片


<viewer :images="imagesList">
<img v-for="src in imagesList" :src="src" :key="src">
</viewer>
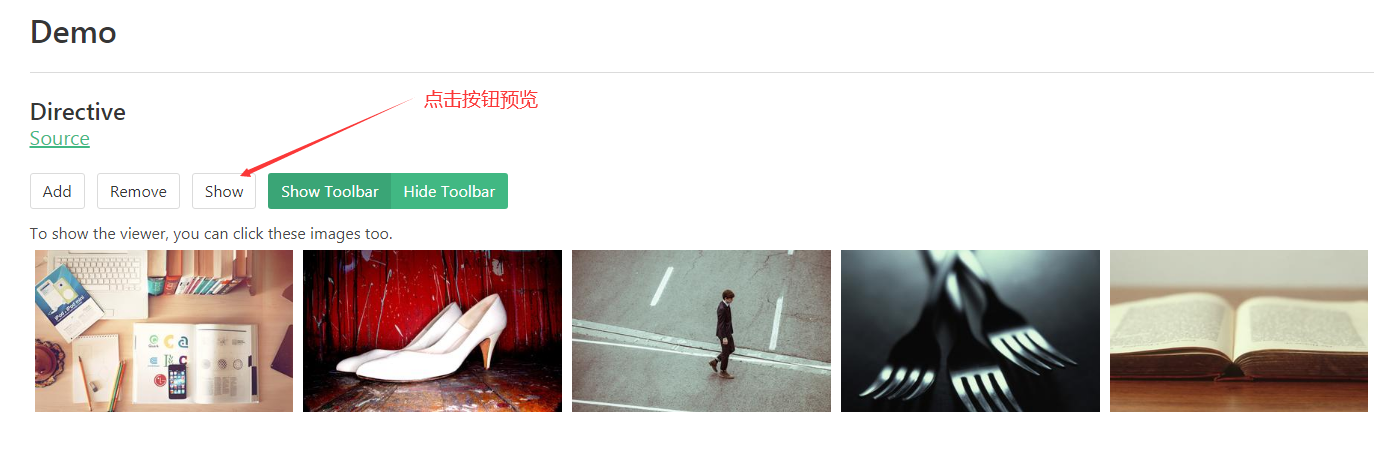
二:点击按钮预览图片

点击事件:

imageView () {
const viewer = this.$el.querySelector('.images').$viewer
viewer.show()
}
图片列表:(触发点击事件前处于隐藏状态)
<div v-show="false" v-viewer="{movable: false}">
<img v-for="src in imageList" :src="src" :key="src">
</div>
三:了解更多使用方法
end
最新文章
- txt文本变成html
- Android入门(一):Android发展史
- DOM编程(每天有学习一点篇)
- tespeed-测试网速的Python工具
- JLink V8初始化exynos4412脚本
- Android 高级UI设计笔记06:仿微信图片选择器(转载)
- 我用的一些Node.js开发工具、开发包、框架等总结
- 比较const ,readonly, stitac readonly
- HTML5:基本使用
- X-Plane数据交互
- [J2EE学习][post,get乱码处理]
- ios开发 block语句块
- LeetCode第四题,Add Two Numbers
- CCF-201503-3-节日
- [编织消息框架][JAVA核心技术]动态代理介绍
- C#制表符过滤处理方法
- 如何将portfolio产品图片上的悬停去掉?
- Windows Server 在IIS上创建安全网站
- 禁止网站显示文件目录列表的方法(htaccess)
- 手动注册 Omron SYSMAC OPC Server 2
热门文章
- 2020/12/28为止好用的PC下载工具
- 实践中如何优化 MySQL ?
- elasticsearch 是如何实现 master 选举的 ?
- (stm32f103学习总结)—stm32外部中断
- SQL之总结(三)
- MapReduce在集群执行任务时报错:Initialization of all the collectors failed. Error in last collector was:java.lang.ClassCastException
- npm权限不够(安装什么都报错)
- IO流入门+简单案例实现
- JavaScript实现表单的校验以及匹配正则表达式
- thymeleaf的具体语法