vue中对element-ui框架中el-table的列的每一项数据进行操作
2024-10-11 11:22:44
vue中使用element table,表格参数格式化formatter
后台返回对应的数字, 那肯定不能直接显示数字,这时候就要对 表格进行数据操作
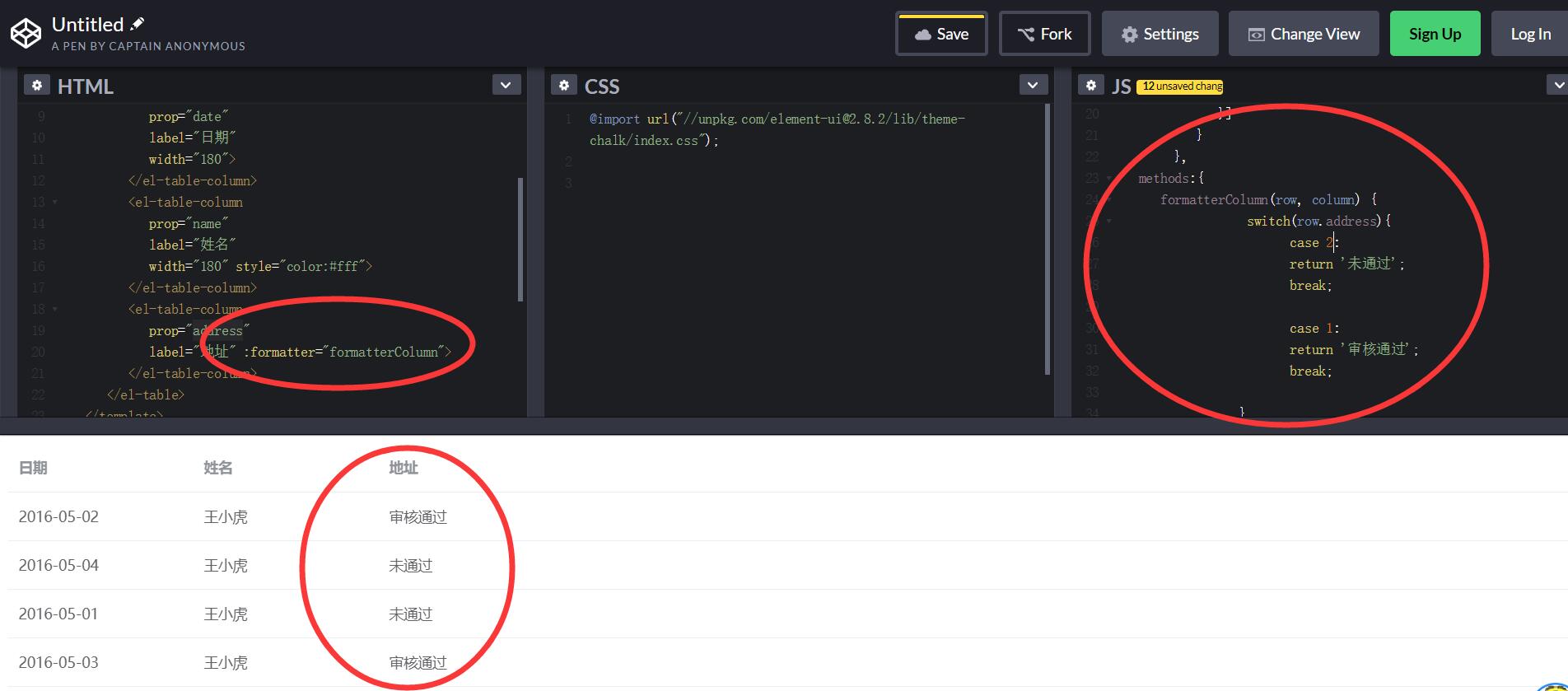
如图:

代码:

methods: {
//状态改成汉字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通过';
break;
case 1:
return '审核通过';
break;
case 10:
return '待审核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
},
}
效果图:

更多参考链接:https://blog.csdn.net/weixin_38788947/article/details/76177316
https://blog.csdn.net/weixin_33906657/article/details/87116276
vue :formatter 对列的值进行处理
peace & love
最新文章
- python3 黑板客爬虫闯关游戏(三)
- python class metaclass instance
- 转——JAVA中calendar,date,string 的相互转换和详细用法
- 【BZOJ 2115】【WC 2011】Xor
- bootstrap-model-弹出框背景禁止点击
- 网页JQ基础之jq-隐藏以及显示特效
- notepad++必读
- [Eclipse] 详细设置护眼背景色和字体颜色并导出
- C# Winform常见的Editor及其它经验
- C指针笔记
- Tomcat使用基础
- laravel——ajax分页&删除&搜索
- 使用 AcceptTcpClientAsync 进行 异步 操作
- Shell脚本开发过程中遇到的问题处理
- [py]python写一个通讯录step by step V3.0
- Could not load driverClass com.mysql.jdbc.Driver错误
- WPF ViewBox中的TextBlock自适应
- GoJS 、 GoDiagram
- Maven的生命周期是为了对所有的构建过程进行了抽象了,便于统一。
- 常用的js 总结
热门文章
- aria2 源码解析专题 —— (二) Exception 部分
- eval()计算某个字符串,js和jquery都可以使用
- 《手把手教你》系列基础篇(七十七)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试- 上篇(详解教程)
- 阿里云服务器搭建vulhub靶场
- Ubuntu 11.04 LAMP+JSP环境安装过程
- 三面面试官:运行 npm run xxx 的时候发生了什么?
- CF914G Sum the Fibonacci(FWT,FST)
- CF1481X Codeforces Round #699
- SpringCloudAlibaba 微服务讲解(四)Sentinel--服务容错(一)
- XML文档约束有哪几种?有什么区别?