CSS设置边距
2024-10-22 04:59:46
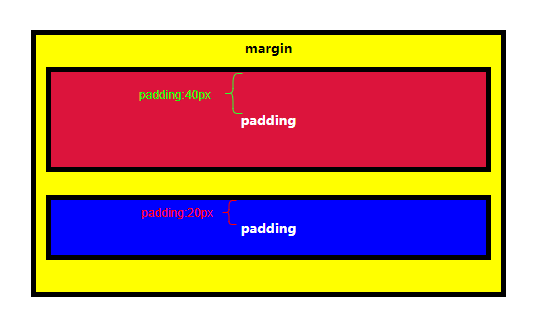
1.内边距
所有的 HTML 元素基本都是以矩形为基础。
每个 HTML 元素周围的矩形空间由三个重要的属性来控制:
padding(内边距)
margin(外边距)
border(边框)
padding控制着元素内容与border之间的空隙大小。

margin(外边距)属性控制元素的边框与其他元素之间的距离。


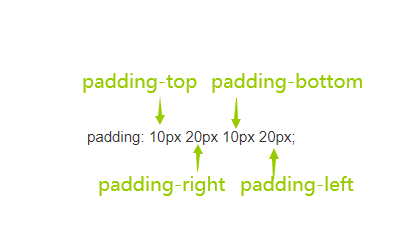
不需要每次都要分别声明 padding-top,padding-right,padding-bottom和padding-left属性,
也可以把它们汇总在padding属性里面声明,如下:

这四个值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。

最新文章
- html-fieldset线中嵌套字符
- Eclipse Android环境搭建
- halcon车牌的识别
- [KOJ6024]合并果子·改(强化版)
- MySQL查询优化:查询慢原因和解决技巧
- 链式编程中的next()和end()
- linux下安装uuid库
- [HDOJ2639]Bone Collector II(第k优01背包)
- tcl/tk
- 使用ssh公钥实现免密码登录
- Selenium WebDriver 学习笔记
- stl学习之字符串
- MongoDB聚合(count、distinct、group、MapReduce)
- poj 3484 Showstopper
- 用python turtle实现汉诺塔的移动
- DRBD搭建
- webpack 4 知识点
- go学习day3
- [Android] ACTION_GET_CONTENT与ACTION_PICK的区别
- 通过监控Nginx日志来实时屏蔽高频恶意访问的IP