Vuex学习记录篇之王阿姨畅谈Vuex
Vuex是干什么的,相信很多人和我一样刚开始不大清楚
大家都知道Vue实现组件通信(传参)有很多方式所谓通信就是指数据共享,父子通信,兄弟通信但是如果要频繁实现数据共享,那么以上的方法就有点力不从心了,非常麻烦且不说,且大大影响开发效率!
一、Vuex是什么
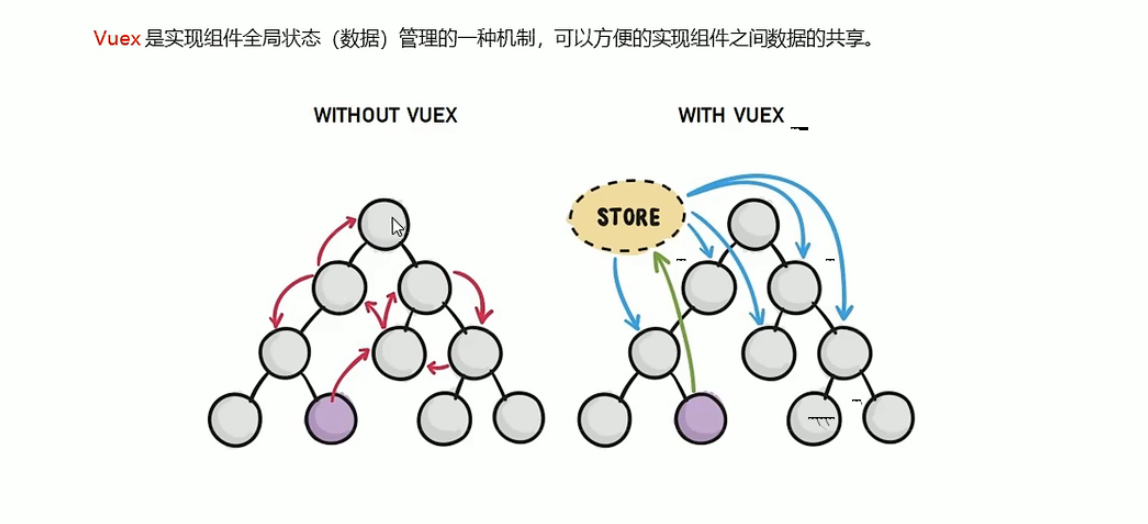
Vuex就是实现组件全局(数据,状态)管理的一种机制,可以方便我们实现组件之间数据共享

优点:
- 能够在Vuex中集中管理共享的数居,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
什么样的数据适合存储到Vuex中:
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store' Vue.config.productionTip = false new Vue({
store,
render: h => h(App)
}).$mount('#app')
store / index.js
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
二、State 数据源
State提供唯一的公共数据源,所有共享的数据都要统一放到 Store的 State中进行存储。
//创建store数据源,提供唯一公共数据
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
count: 0
},
mutations: {
},
actions: {
},
modules: {
}
})
2.1 通过 this.$store.state.全局数据名称 访问
this.$store.state.全局数据名称
<h3>当前最新的count值为:{{$store.state.count}}</h3>
2.2 mapState 映射为计算属性
//1.导入辅助函数 mapState
import { mapState } from 'vuex' export default {
data() {
return {}
},
computed: {
// mapState 可以接收数组或对象形式的参数 映射为计算属性,下面分别示例 //2.1 传入数组
...mapState(['count']), //2.2 对象形式 可以自定义名称
...mapState({
xCount:state => state.count
})
},
}
三、Mutations 变更store中的数据
Mutations用于变更 Store中的数据。
注意: 只有 mutations里的函数,才有权利修改 state 的数据
注意: mutations里不能包含异步操作。
①只能通过 mutations变更 Store数据,不可以直接操作 Store中的数据。
②通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
add(state){
//变更状态
state.count++
}
}
})
3.1 this.$store.commit() 触发 mutations
this.$store.commit() 是触发 mutations的第一种方式
addCountclick() {
this.$store.commit('addCount')
},
3.1.1 触发 mutations 时传递值 儅傳入參數大於2時需要傳入對象類型,否則為undefined
mutations: {
add(state) {
// 变更状态
state.count++
},
addN(state,step){
// 变更状态
state.count += step
}
},
IncrementN(){
this.$store.commit('addN',5)
}
3.2 MapMutations 映射为方法
触发mutations的第二种方式:
1.从vuex中按需导入 mapMutations函数import {mapMutations} from 'vuex'
2.通过刚才按需导入的 mapMutations函数,映射为当前组件的methods函数。
// store
mutations: {
add(state) {
// 变更状态
state.count++
},
sub(state) {
state.count--
},
addN(state, step) {
// 变更状态
state.count += step
},
subN(state, step) {
state.count -= step
}
},
组件中
// 组件
import { mapState,mapMutations } from 'vuex'
methods:{
...mapMutations(['sub','subN']),
decrement(){
// 调用
this.sub()
},
decrementN(){
this.subN(5)
}
}
不要在Mutaion中执行异步操作(定时器,API请求等),Vuex捕获不到状态官方推荐Action->
四、Actions 专门处理异步操作
Actions用于处理异步任务。
如果通过异步操作变更数据,必须通过 Action,而不能使用Mutation,但是在 Action中还是要通过触发Mutation的方式间接变更数据。
注意: 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
4.1 this.$store.dispatch 触发 Actions
store.js
// 定义 Action
const store = new Vuex.store({
// ...省略其他代码
mutations: {
// 只有 mutations中的函数才有权利修改 state。
// 不能在 mutations里执行异步操作。
add(state) {
state.count++
}
},
actions: {
// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
addAsync(context) {
setTimeout(() => {
context.commit('add')
}, 1000);
}
},
})
组件中
// 触发 Action
methods:{
handle(){
// 触发 actions 的第一种方式
this.$store.dispatch('addAsync')
}
}
4.2 mapActions 映射为方法
import {mapActions} from 'vuex'
2.将指定的 actions 函数,映射为当前组件 methods 的方法。
methods:{
...mapActions(['subAsync']),
decrementAsync(){
this.subAsync()
}
}
store.js
actions: {
// 在Actions 中不能直接修改 state中的数据,要通过 mutations修改。
subAsync(context){
setTimeout(() => {
context.commit('sub')
}, 1000);
}
}
最新文章
- Android中锁定文件的方法
- Java 线程池
- Hadoop CDH5 集群管理
- Mvc4页面缓存设置Cookie导致缓存失效
- ThinkPHP之APP_DEBUG给我带来的问题
- C++的异常处理
- 小知识~让你的DLL类库带上注释
- Wix: Using Patch Creation Properties - Minor Update
- 转:Android中的Selector的用法
- iPhone开发【一】从HelloWorld開始
- Python内置函数进制转换的用法
- vue 组件传值
- 前后端分离开发之前端自己的API(DB)---- (1)
- IntelliJ IDEA. Debug模式
- git 如何revert指定范围内的commit并且只生成一个新的commit?
- Fiddlercore Demo - Fiddler
- MassiGra045 简体中文化|打开图片很快
- Mac Sublime Text3快捷键
- apache2启动失败(Failed to start The Apache HTTP Server.)解决方案
- 扩展SplitContainer控件