Vue-cli混入、elementUI的使用、vue-router、Vuex
2024-10-20 21:13:24
目录
混入、elementUI的使用、vue-router、Vuex
一、Vue项目改成比较纯净的状态及props其他使用
1.Vue项目改成纯净的项目
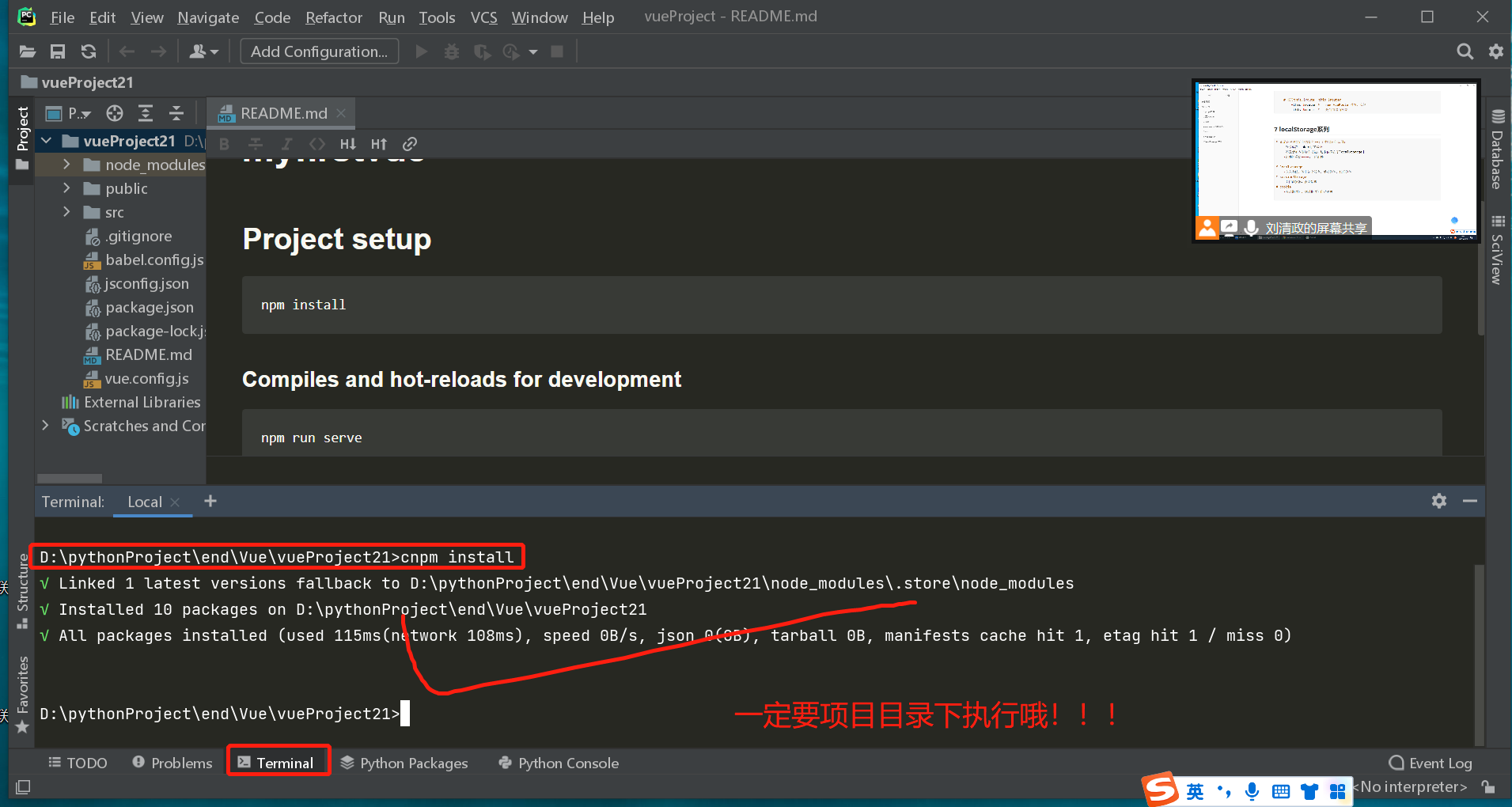
首先,在项目terminal项目路径下下执行以下命令安装依赖
依赖指的就是node-moudels目录,别人转的文件里没有该目录,因此我们需要安装依赖,
cnpm install

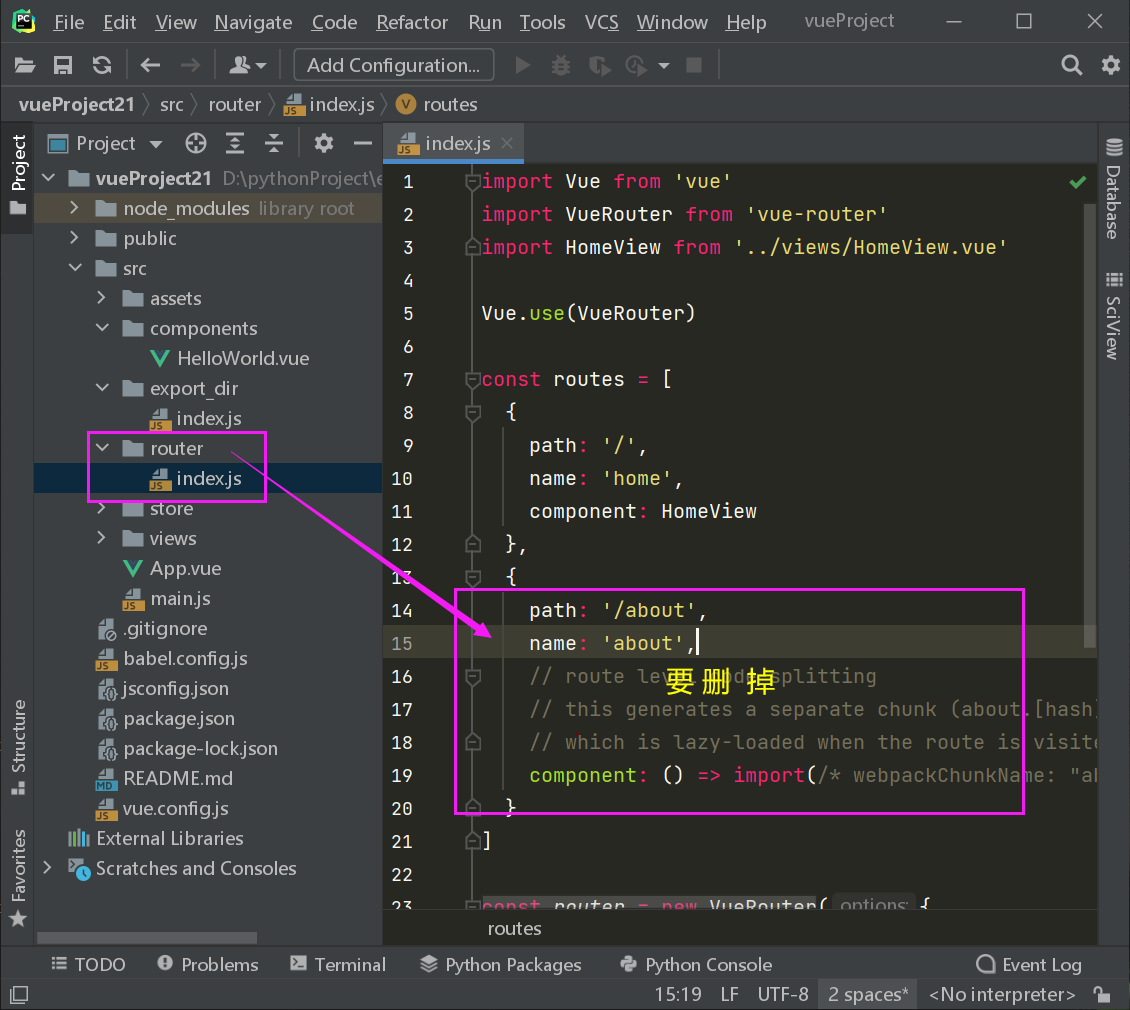
其次,把Vue项目改成最纯净的状态需要删一些文件和一些代码具体操作详见图解
在router 的index.js 中删除about的路由

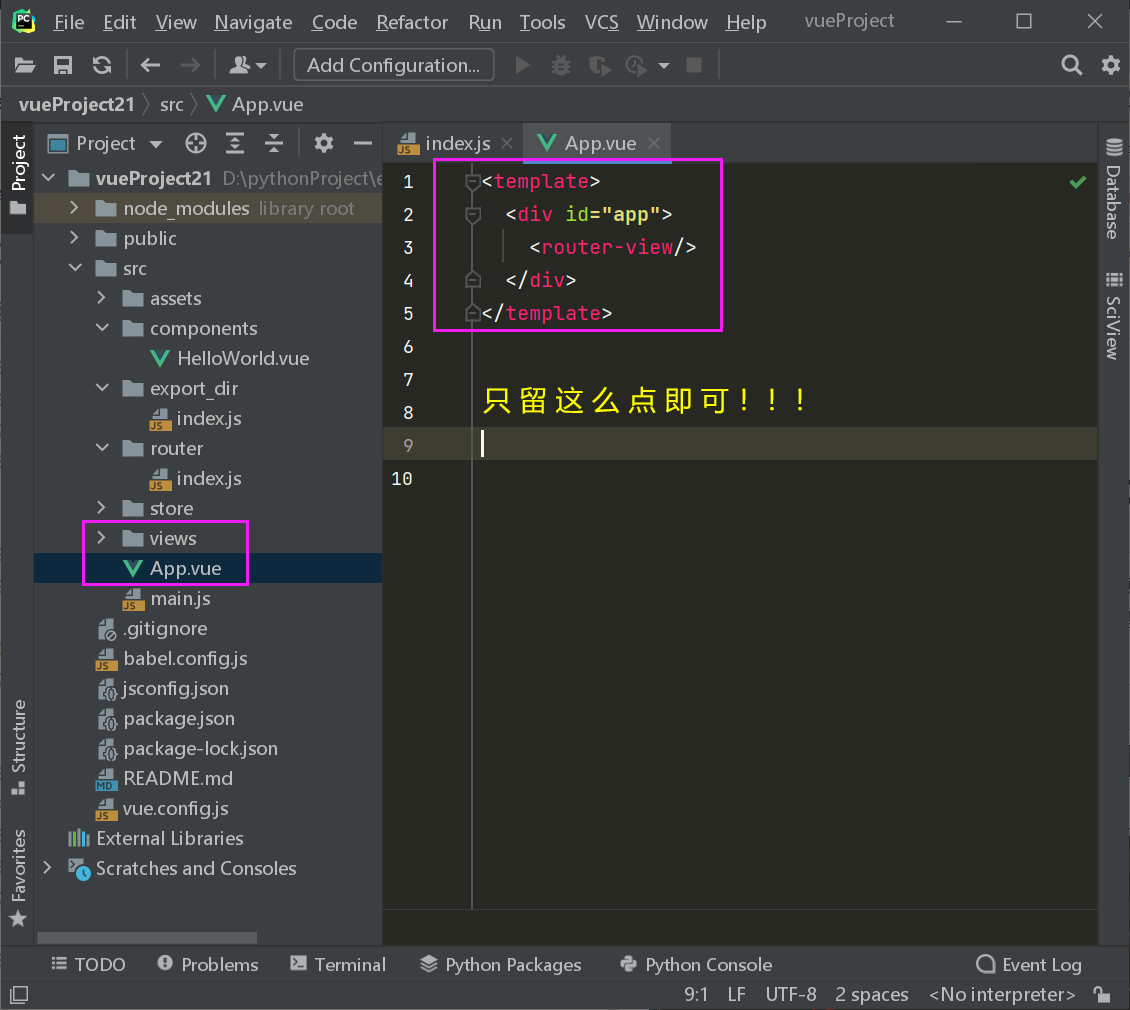
最后,还有需要删除所有小组件和about页面组件
需要留App.vue的部分代码,具体如下

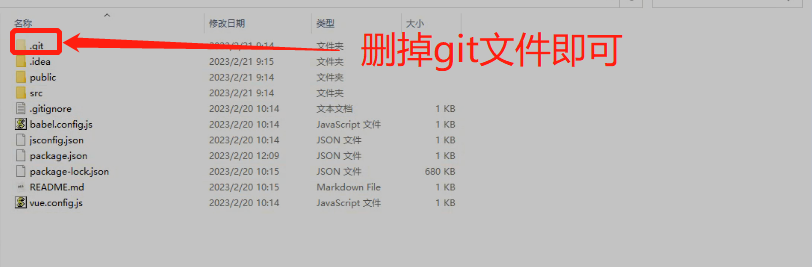
tip:新建Vue组件飘红之类的如果你觉得烦那就去项目文件把git文件删掉

2.props的其他使用
# 方式一:使用数组
props:['name']
#方式二:使用对象
props: {name: Number}
# 方式三:使用对象,默认值和必填
props: {
name: {
type: String, //类型
required: true, //必要性
default: 'mire' //默认值
}
}
二、混入(mixin)
混入(mixin)是可以把多个组件共用的配置提取成一个混入对象
- src目录下 新建目录mixin包 定义混入对象
- 在该目录下新建index.js文件
写如下代码(代码一些组件会用到的一些配置,比如data、methods)
export const mire = {
methods: {
showName(){
alert(this.name);
},
},
mounted(){
console.log("hello");
},
}
- 混入的局部使用(只在当前组件中使用)
import {mire} from '@/mixin'
# 配置项
mixins: [mire]
- 混入的全局使用(所有组件中使用)
import {lqz} from '@/mixin'
Vue.mixin(lqz)
- 之后在组件中直接使用即可
三、elementUI的使用讲解
在Vue上,CSS样式,用的最多的就是elementUI(PC端用elementUI用的较多),但是还有其他的前端样式如下面
- elementUI 为Vue2使用
- elementUI-plus 为Vue3使用
- vant 支持Vue2和Vue3(移动端vant用的较多)
- Iview做后台管理用的较多(PC端用的较多)
1.在项目目录下terminal下载elementUI模块
npm i element-ui -S
2.在项目中配置完整引入(在main.js中粘贴以下代码)
import ETementuI from 'element-ui';
import 'element-ui/1ib/theme-chalk/index.css';
3.在自己项目组件中使用不是直接复制粘贴,也要有能力修改
使用原则其实很简单 甚至学都不用学
拷贝的时候 注意三个事项即可
·拷贝html代码注意绑定的事件以及数据
·代码对应的事件对应methods、数据对应data
·还有注意也没有CSS,如果有那么配好对应的
所有你想要的都在以下官方网站,里面讲的好比保姆级教程
https://element.eleme.cn/#/zh-CN
四、localstorage、sessionstorage、cookie
- localstorage(本地存储)永久存储,除非清空缓存,手动删除,代码删除
localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
localStorage.getItem('userinfo')
localStorage.clear() # 清空全部
localStorage.removeItem('userinfo') # 指定内容删除
- cookie(饼干)有过期时间,到过期时间自动清理 登录成功 token存在本地
sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
sessionStorage.getItem('userinfo')
sessionStorage.clear() // 清空全部
sessionStorage.removeItem('userinfo')
- sessionstorage(回话)关闭浏览器,自动清理
# 需要借助于第三方插件下载才能完成 (vue-cookies)
cookies.set('userinfo', JSON.stringify(this.userInfo))
cookies.get('userinfo')
cookies.delete('userinfo')
六、路由组件(vue-router)的使用
<router-link> 跳转用
<router-view/> 替换页面组件用
1.基本使用
当我们搭建vue-cli项目是给route选项打过勾,所以咱们的项目就已经带了该插件,如果没有打钩的话现在使用需要重新下载该插件。
具体步骤是先下载=>在项目中创建route包=>写一个index.js文件=>再把代码copy过来=>最后把main.js文件也写一下
# 配置路由的跳转(跳转页面组件)只需要在routes数组中写对象即可
const routes [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/home',
name: 'home',
component: Home //一定要写个home组件
},
]
2.点击跳转路由的两种方式
# js控制
this.$router.push('路径')
# 标签控制
<router-llink to="/home">
<button>Back Home</button>
<router-llink>
3.路由跳转携带数据的两种方式
# 第一种方式
/course/?pk=1 带在路径中使用 ? 携带
/course/?pk=1 this.$route.query.pk
# 第二种方式
/course/1/ 路径中分割的
router/index中路径得改
{
path: '/login/:id',
name: 'login',
component: Login
},
this.$route.params.id
4.两种跳转方式使用对象方式
this.$router.push({
name: 'ligin',
query :{
name: 'mire',
age:18
},
params:{
id:66
}
}) # 这里可以写个对象
标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'mire'}, params: {id: 666}}">
<button>点我跳转到home页面</button>
</router-link>
5.区分this.$route和区分this.$router
- this.$router # new VueRouter对象,实例,可以实现路由的跳转
- this.$route # 是当前路由对象,内部有传入的参数
6.路由守卫
- 前置路由守卫:在进路由前执行代码
- 后置路由守卫:路由跳转走执行代码
那么如何使用路由守卫呢?在router.js中加入以下代码即可
router.beforeEach((to, from, next) => {
next() # 当然这里面写逻辑来控制路由的跳转,这个是基本代码框架
})
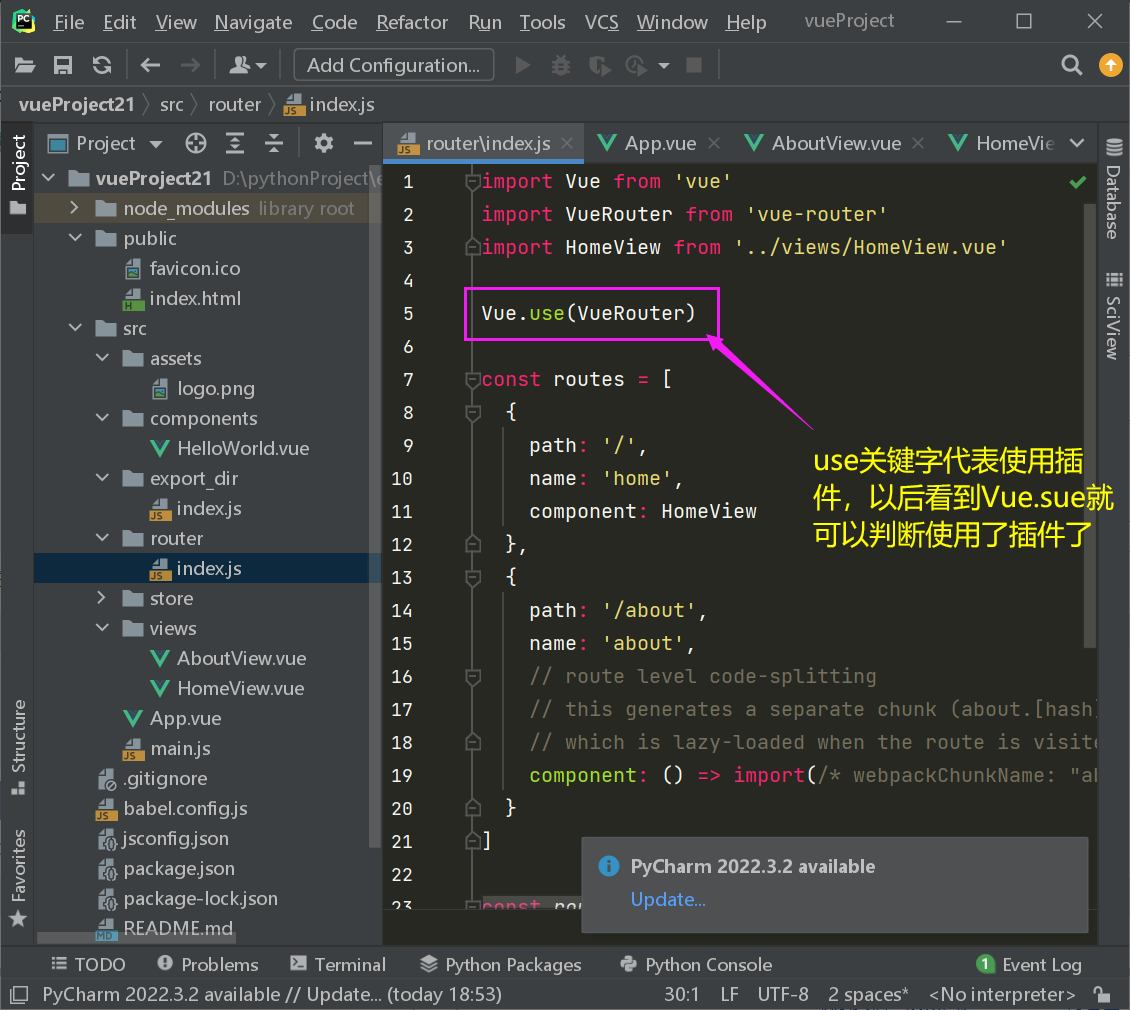
七、插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
使用步骤
- 新建plugins包,包里面新建index.js文件 写一下代码
import Vue from "vue";
import axios from "axios";
export default {
install {
console.log('执行了插件', vue)
}
}
- 在main.js中配置
# 使用自定义插件
import plugin from '@plugins'
vue.sue(plugin)

八、Vuex插件
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
使用步骤
- 下载插件
cnpm install vuex
- 新建store/index.js文件 写一下代码
export default new Vuex.Store({
store:{
# 放数据
},
methods: {
# 放方法 正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法 正常组件调用
},
})
- 在组件中显示state
# html中:
{{this.$store.state.变量名}}
# 在js中
this.$store.state.变量名
最新文章
- C# Thread挂起线程和恢复线程
- django的序列化
- java8中hashMap
- ThinkPHP讲解(五)——数据库配置及Model数据模型层、查询
- 及其简易的js 倒计时插件
- java 对象比较
- PHP垃圾回收机制
- 探究PHP底层
- 为什么java局部变量没有初始化就会报错,而成员变量没有初始化就不会报错?
- 使用Roslyn编译项目的示例
- MySQL JDBC简单使用
- mysql 案例 ~ pt-kill工具的使用
- sitecore系列教程之Sitecore个性化-试点开始,测试,优化,增量
- xdg-open命令智能打开各种格式的文件
- kafka 学习资料
- Python机器学习/LinearRegression(线性回归模型)(附源码)
- iOS开发-Reachability实时检测Wifi,2G/3G/4G/网络状态
- sql 查询不存在左表的数据
- String字符串的方法
- 关于ML的思考讲座-周zh-11.30日