vue移动端禁止弹层穿透、点击元素滚动到视图中心杂文日志
2024-10-21 06:26:58
一,需求是在无限列card加载页面,点击任何一个card的显示图表按钮,图表自适应居中显示,显示遮罩层,页面可以滑动,但不能穿透点击
一个无限列表加载页面设置遮罩层一般需求是页面不能滑动的,但这比较特殊,需要在原有card通过点击或下拉显示图表,从而遮罩层要遮罩整个滑动高度,这样也解决了不能穿透点击,
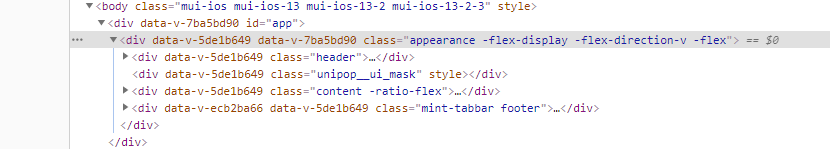
这就需要将遮罩层作为页面最顶层div的子元素,类似这样

设置
.appearance{
position: relative;
}
.unipop__ui_mask[data-v-5de1b649] {
- position: absolute;
- width: 100%;
- left: 0;
- top: 0;
- height: 100%;
- background-color: #000;
- opacity: 0.4;
- -webkit-transition: fadelogIn 3s ease-in;
- transition: fadelogIn 3s ease-in;
- z-index: 99;
}
图表自适应居中显示,,通过设置
@click.stop="showEchart(idx,$event)"
$event拿到element
然后设置
showEchart( idx,event) {
this.$nextTick(() => {
setTimeout(() => {
var scrollTop = this.$el.querySelector(".content");
//scrollTop.scrollTop = scrollTop.scrollHeight;
scrollTop.scrollTop = idx*188;
}, 13);
});
}
idx为当前v-for循环的下标,188为每个列表card的高度
禁止弹框穿透滚动底层,可以设置
<div class=“mask” @touchmove.prevent></div>
最新文章
- javascript中的感叹号 "!"
- 关于css样式2
- Mysql使用mysqldump按时间导出时的一个注意事项
- 计算机网络自学之路------IP协议(2)
- ASP.NET c# textbox 正则表达式 文本框只允许输入数字(验证控件RegularExpressionValidator )
- 【网络资料】Astar算法详解
- iOS开发数据库篇—SQLite常用的函数
- 问题解决:form表单的button按钮问题
- lightoj 1007
- zeromq-python使用
- stringstream clear()的疑问 - yuanshuilee的日志 - 网易博客
- python调用SOA服务
- Python Number(数字)
- CMD命令操作MySql数据库详解
- bzoj5049: 导航系统
- HTML第一篇
- vscode 开发 Java web 急速教程
- oracle中in和exists的区别
- 【转】浅谈React、Flux 与 Redux
- Robot常用Library安装