vscode+eslint项目规范化,自动格式化配置(项目中用到的)
2024-09-18 17:51:07
项目如果没有格式化插件就会变得十分拥挤,并且因为个人的开发习惯不同,会导致多人配合的时候,某些人的格式不能与你的兼容 导致项目大面积冲突,这样一来统一的格式和开发规范就十分必要了。
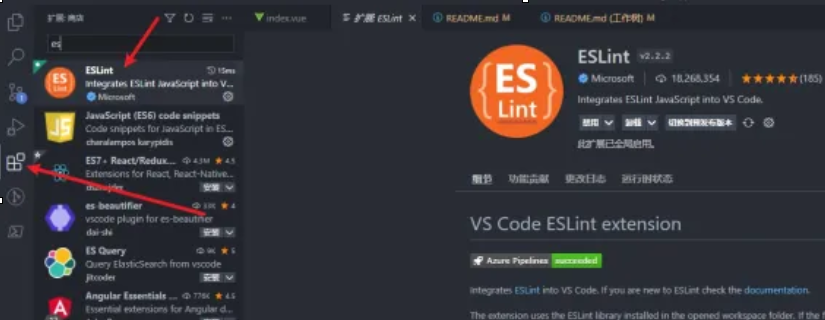
1.下载使用vscode,并且安装eslint插件
如何下载vscode我这里就不提了,注意是安装eslint插件

图1
搜索并且安装,然后

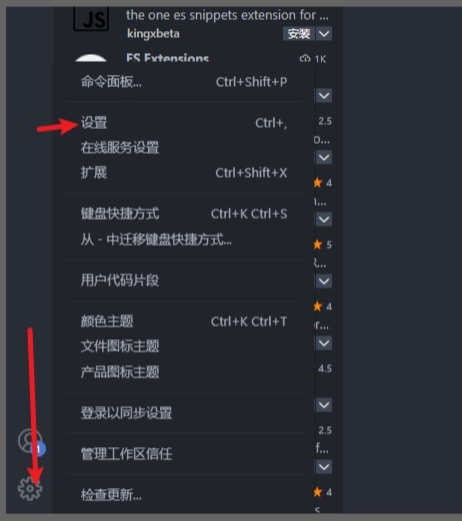
图2
搜索并且安装,然后

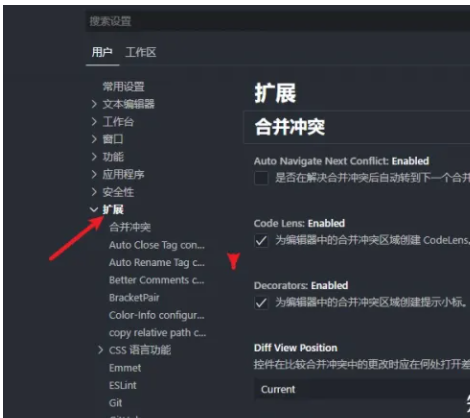
图3
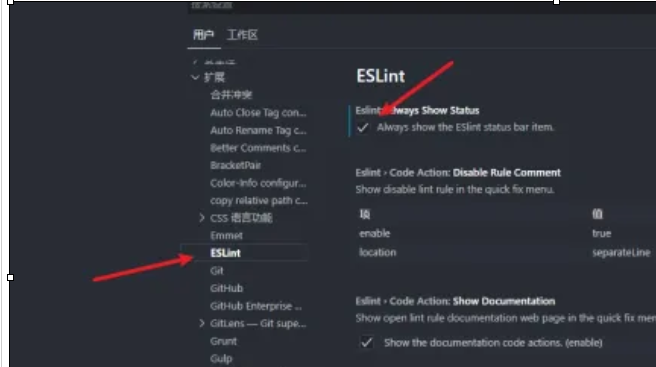
然后点击扩展,找到eslint

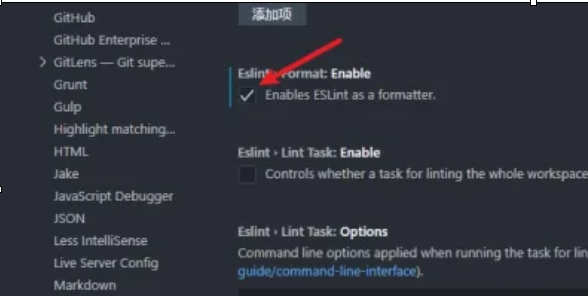
图4

图5
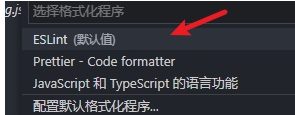
将图4,图5中的选项勾选上去.这样eslint的自动格式化就配置好了,但是想要使用需要将eslint设置为默认格式方式,如图6,图7。
这是很重要 得配
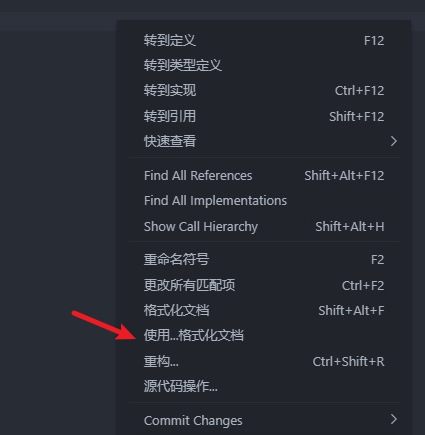
这个在项目右键出现的

图6

图7
2.取消其他格式化设置

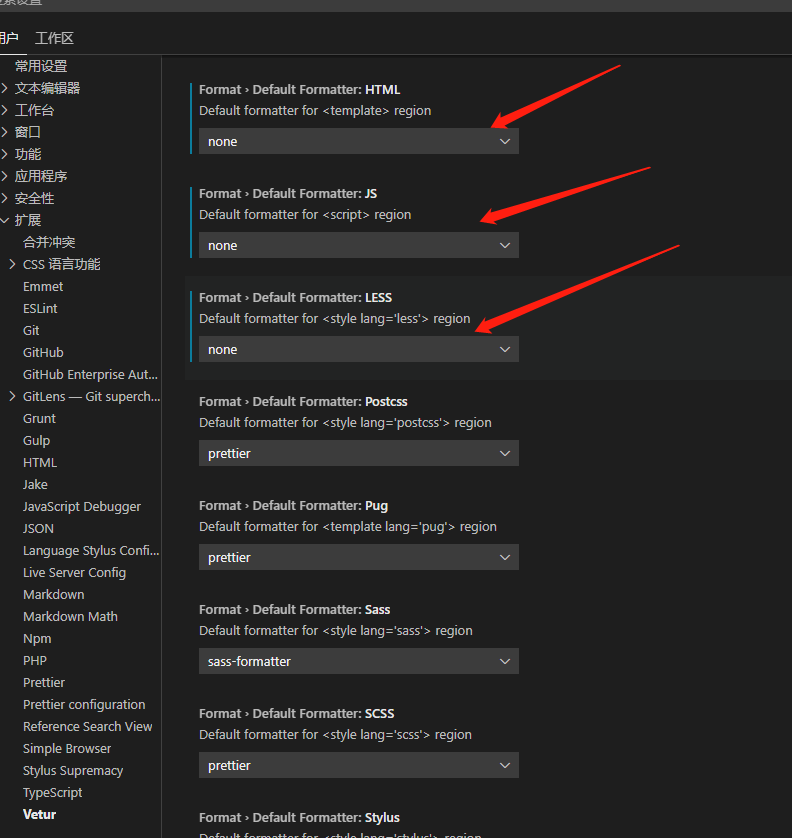
图8
图8中是vetur,因为我个人是用vue的,所以需要取消这个插件的那两个配置,现在是prettier,要将其变为none。否则会出现格式化冲突,导致vscode卡顿,内存占用过高的问题。
vscode会自动读取项目内package.js的配置,所以如果有什么eslint相关需要配置的东西,只需要在项目文件中的rulies里进行配置就可以了。
注意:如果eslint使用了prettier规范的话,一定要配置prettier.config.js并添加下面的配置,如果不配置会导致项目初始页面一直报错。
最新文章
- 纯css3圆形从中心向四周扩散动画效果
- OS X运行AFNI的AlphaSim提示libgomp.1.dylib找不到的解决办法
- VC++6.0使用OpenGL前的配置(必看)
- hdu2546 01背包
- SqlServer数据库字典--表.视图.函数.存储过程.触发器.主键.外键.约束.规则.sql
- js中获取函数的参数
- Sql server 查询
- shell 读取文件
- Android学习---- 十月
- SICP-1.5-控制结构
- 从壹开始微服务 [ DDD ] 之十二 ║ 核心篇【下】:事件驱动EDA 详解
- redis 系列16 持久化 RDB
- Nodejs OracleDB详细解读
- NotePad++ 添加HEX-Editor插件
- css之高度塌陷及其解决方法
- 周末,说声php的setter&getter(魔术)方法,你们辛苦了
- MySQL 基础十 性能优化
- 用PHP山寨一款软件
- JavaScript中的函数-7---函数的作用,定义,调用
- Go匿名函数