vue打包添加时间戳,实现更新项目自动清除缓存
2024-09-08 18:14:16
本来vue打包会自动用chunkhash来解决缓存问题,但是部分浏览器不会自动更新,因此可以通过后面t=${ }的不同来实现自动重新加载文件,保持最新的界面
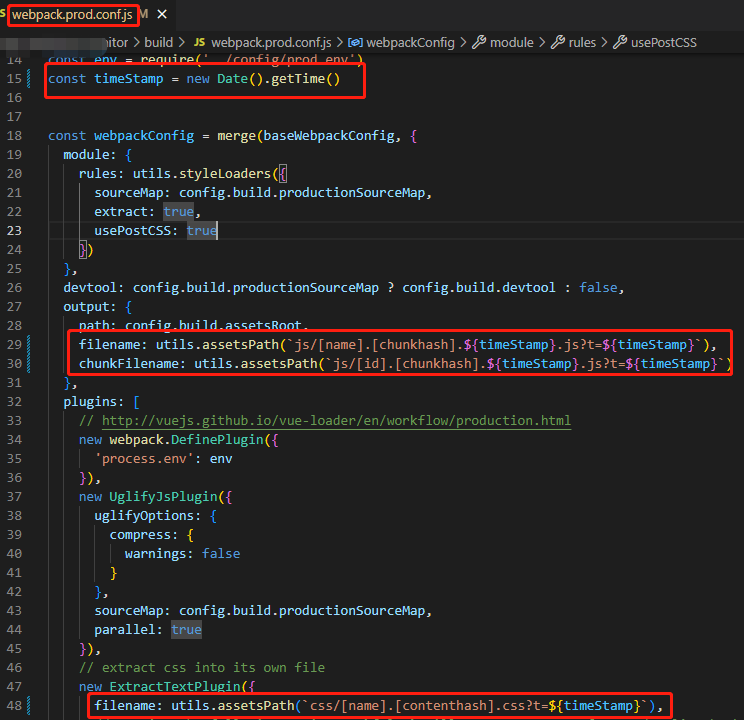
(1)、webpack打包:修改build/webpack.prod.conf.js文件

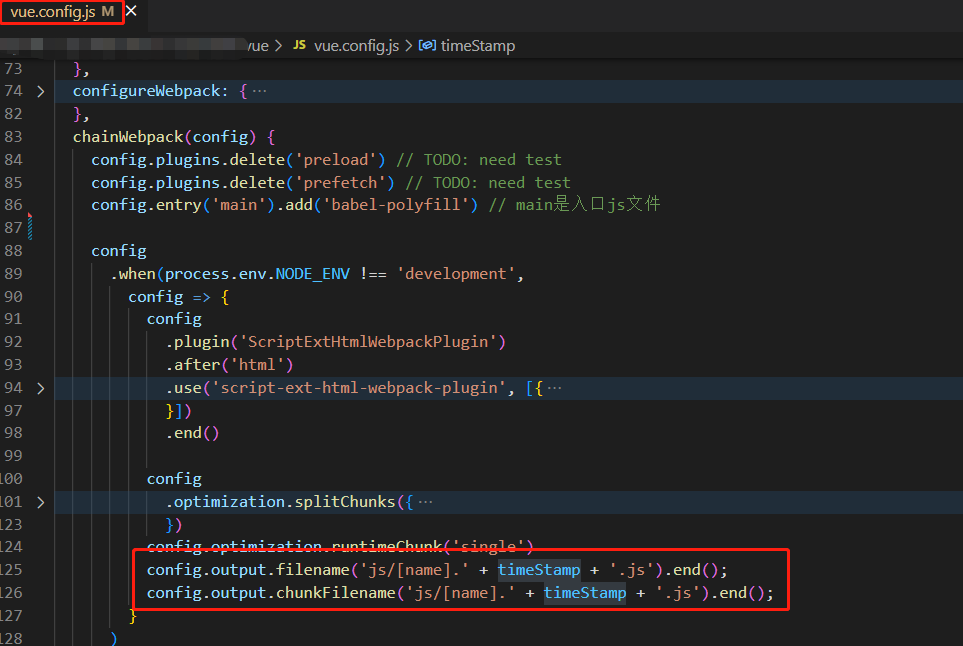
(2)、使用vue-cli打包:修改vue.config.js文件
const timeStamp = new Date().getTime();

最新文章
- 矩阵快速幂 HDU 4565 So Easy!(简单?才怪!)
- C++11学习笔记
- 定制你的Unity编辑器
- [原创]java WEB学习笔记54:Struts2学习之路--- 编写Struts2 的第一个程序,HelloWord,简述 package ,action,result
- C# 平时碰见的问题【3】
- Matplotlib之无GUI时的解决办法
- Web前端/后端
- Linq 数据合并,比较,连接,交叉 维恩图工具
- openssl 第一篇
- ionic for mac 新建与调试
- __all__
- 从让 HTTPS 更安全出发,聊聊 HTTPS
- ssh keygen命令实现免密码通信(git库获取操作权限:开发人员添加到git库中,获取操作权限)
- Centos 系统swap虚拟内存添加与删除配置
- .NET Core + Abp踩坑和填坑记录(1)
- python——函数之装饰器
- python操作excel文件一(xlrd读取文件)
- ubuntu 删除开机系统引导,设置快速开机和安静开机
- 20155303 2016-2017-2 《Java程序设计》第五周学习总结
- Opencv 入门学习1