node+express+mysql实现简单的数据增删改查
2024-10-10 09:10:29
前提
电脑已经安装了node,express,mysql。
实现步骤
1.新建数据库表
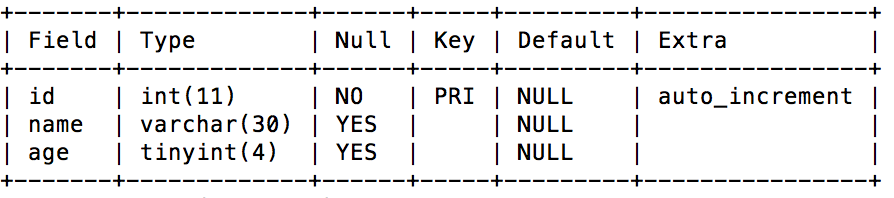
附数据表结构:
2.创建exprss项目
express -e myapp 新建一个以ejs为模板的express项目
cd myapp
npm install
3.安装nodejs的mysql插件
npm install mysql --save
4.创建数据库配置文件
项目根目录下创建config目录,config目录内新建db.js,来实现基本的数据库连接
db.js
var mysql = require("mysql");
var pool = mysql.createPool({
host:"localhost",
user:"root",
password:"",
database:"oa"
});
function query(sql,callback){
pool.getConnection(function(err,connection){
connection.query(sql, function (err,rows) {
callback(err,rows);
connection.release();
});
});
}
exports.query = query;
5.数据表增删改查的业务代码,demo中暂时放到routes下的user.js中(demo的项目目录结构可能不大合理,暂且不纠结于此)
user.js
var express = require('express');
var router = express.Router();
var db = require("../config/db");
/**
* 查询列表页
*/
router.get("/",function(req,res,next){
db.query("select * from user",function(err,rows){
if(err){
res.render("users",{title:"用户列表",datas:[]});
}else {
res.render("users",{title:"用户列表",datas:rows});
}
});
});
/**
* 添加用户
*/
router.get("/add",function(req,res,next){
res.render("add");
});
router.post("/add",function(req,res,next){
var name = req.body.name;
var age = req.body.age;
db.query("insert into user(name,age) values('"+name+"','"+ age +"')",function(err,rows){
if(err){
res.send("新增失败"+err);
}else {
res.redirect("/users");
}
});
});
/**
* 删除用户
*/
router.get("/del/:id",function(req,res){
var id = req.params.id;
db.query("delete from user where id = " + id,function(err,rows){
if(err){
res.send("删除失败"+err);
}else {
res.redirect("/users");
}
});
});
/**
* 修改
*/
router.get("/toUpdate/:id",function(req,res,next){
var id = req.params.id;
var sql = "select * from user where id = " + id;
console.log(sql);
db.query(sql,function(err,rows){
if(err){
res.send("修改页面跳转失败");
}else {
res.render("update",{datas:rows});
}
});
});
router.post("/update",function(req,res,next){
var id = req.body.id;
var name = req.body.name;
var age = req.body.age;
var sql = "update user set name = '"+ name +"',age = '"+ age +"' where id = " + id;
console.log(sql);
db.query(sql,function(err,rows){
if(err){
res.send("修改失败 " + err);
}else {
res.redirect("/users");
}
});
});
/**
* 查询
*/
router.post("/search",function(req,res,next){
var name = req.body.s_name;
var age = req.body.s_age;
var sql = "select * from user";
if(name){
sql += " where name = '"+ name +"'";
}
//if(age){
// sql += " and age = '" + age + "'";
//}
sql.replace("and","where");
db.query(sql,function(err,rows){
if(err){
res.send("查询失败: "+err);
}else{
res.render("users",{title:"用户列表",datas:rows,s_name:name,s_age:age});
}
});
})
module.exports = router;
6.创建ejs模版文件
users.ejs(用户列表页模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= title %></title>
</head>
<body>
<form action="/users/search" method="post">
姓名:<input type="text" name="s_name" value="<%= datas.name %>"><br>
年龄:<input type="text" name="s_age" value="<%= datas.age %>"><br>
<input type="submit" value="查询">
</form>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<% for(var i = 0; i < datas.length; i++) {%>
<tr>
<td><%= datas[i].id %></td>
<td><%= datas[i].age %></td>
<td><%= datas[i].name %></td>
<td><a href="/users/add">添加用户</a></td>
<td><a href="/users/del/<%= datas[i].id %>">删除</a></td>
<td><a href="/users/toUpdate/<%= datas[i].id %>">修改</a></td>
</tr>
<% } %>
</table>
</body>
</html>
add.ejs(添加用户的模板文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增页面</title>
</head>
<body>
<form action="/users/add" method="post">
姓名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
update.ejs(用户信息修改的模板文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改页面</title>
</head>
<body>
<form action="/users/update" method="post">
<input type="hidden" value="<%= datas[0].id %>" name="id">
姓名:<input type="text" name="name" value="<%= datas[0].name %>"><br>
年龄:<input type="text" name="age" value="<%= datas[0].age %>"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
7.启动服务
npm start 启动服务
express默认的是3000的端口,如果服务正常启动,则可以在浏览器地址栏输入http://localhost:3000/users
8.示例贴图:



最新文章
- django学习
- Android 使用Font Awesome 显示文字图标
- JAVA的Date类与Calendar类【转】
- 218. The Skyline Problem *HARD* -- 矩形重叠
- DBA_Oracle LogMiner分析重做和归档日志(案例)
- 【转】你需要知道的Python用法
- Python抓取淘宝IP地址数据
- 内容提供者(Content Provider)——跨程序共享数据
- 窗口嵌入到另一个窗口(VC和QT都有)
- Java线程学习笔记(一个)
- Two-phase clustering process for outliers detection 文章翻译
- 再议Java中的static关键字
- NOIP2018凉凉记
- which命令和bin目录
- Navicat Premium for Mac的破解教程
- 转:spring配置文件中xsd引用问题
- sql语句如何将多个空格字符替换成一个空格字符
- 《算法》第三章部分程序 part 3
- KnockoutJs学习笔记(十一)
- 打造自己的 JavaScript 武器库