v-model 用在组件中
2024-08-31 06:51:22
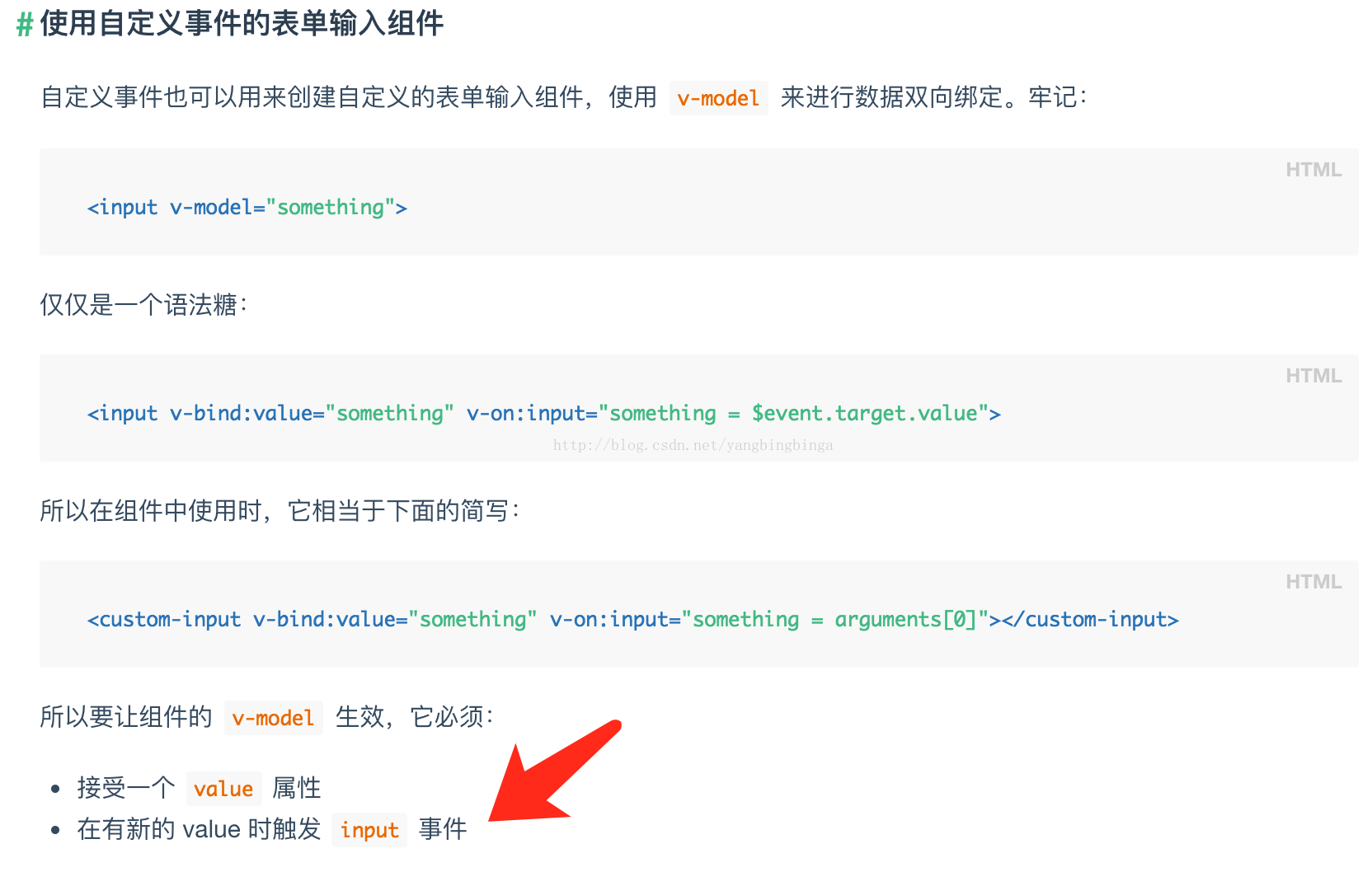
官方文档:

官方也说明了,v-model只不过是一个语法糖而已,真正的实现靠的还是
1. v-bind : 绑定响应式数据
2. 触发 input 事件 并传递数据 (核心和重点)
大体就是:
最新文章
- Android五岁了
- Git下载Spring项目源码并编译为Eclipse
- Html5_移动前端不得不了解的html5 head 头标签
- gulp-clean----gulp系列(五)
- 使用ab测试工具 进行并发测试
- Spring源代码解析(收藏)
- hdu 确定比赛名次
- webpack配置这一篇就够
- 依赖Aspose.Cells Excel 导出
- windows2008无人值守安装域控制器
- uCos-II移值(一)
- python日志syslog运用
- Mac下StarUML的安装以及破解
- day 11 装饰器
- Vicious Keyboard CodeForces - 801A (暴力+模拟)
- Codeforces Round #517 体验记
- odoo11新开发功能模块测试指南
- **15.app后端怎么设计用户登录方案(API权限安全)
- sencha touch 监听视图切换动画(animation)
- js基础篇(dom操作,字符串,this等)