Vue使用中遇到问题汇总(二)
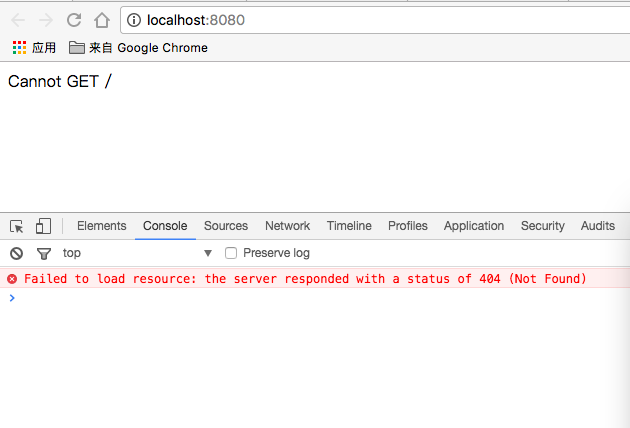
1、vue cli使用npm run dev报错cannot get /

config/index.js里有两个环境:一个是build,一个dev。
在config/index.js里面修改,build:{assetsPublicPath:'./'};dev里面不需要修改,dev:{assetsPublickPath:'/'}。我本来在window上面开发的,后面移到linux上面,刚开始报错,我就把dev里面的路径改了,不报错,但是浏览器提示cannot GET /,怎么都找不到原因,就把dev路径改回去了,重新再npm run dev一次,就成功了。
2、stylus的&使用的问题,其实是熟悉css写法的问题,跟css写法大同小异的


这两种不同class就是写的时候有无空格的问题,当第二种你采用有空格的写法的话,是不生效的,因为默认是去子集找那个class=is-active的元素了
//第一种需要空格
.el-menu-toggle{
& .icon-menu{}
}
//第二种不能加空格
.el-menu-item{
&:hover{
background-color $--background-color-menu-hover
font-weight bolder
}
&.is-active{
border-left 3px solid #409Eff;
background-color $--background-color-menu-active;
font-weight bolder
}
}
3、使用vue-cli+webpack创建的项目,修改文件名称或者更改文件的位置,运营时会报错,是因为npm项目,在安装依赖(node_nodules)时,会记录当前的文件路径,当修改之后就无法正常启动。
解决办法:
(1)删除 node_modules 文件夹(如果修改项目名称,需要在package.json中修改对应的name)
(2)重新安装依赖 cnpm install
(3)启动项目 cnpm run dev
4、axios提交表单数据到后台,采用post方式
let config = {
url:'/api/sr/aq/updt',
method:'post',
params:JSON.stringify(this.aqForm),//表单数据
headers:{'Content-Type':'application/json'}
}
axios.post(config.url, JSON.stringify(this.aqForm), {headers:{'Content-Type':'application/json'}})
.then((response)=>{
this.updateSR = false
})
采用config形式
submitForm(){
let config={
url:'/api/submitSR',
method:'post',
data:JSON.stringify(this.formData),
headers:{'Content-Type':'application/json'}
}
axios(config).then((response) => {
if(response.status == ){
console.log('success')
}else{
console.log('Error Code:' + response.status)
}
}).catch((e)=>{
console.log(e)
})
}
主要就是data参数、和header头信息要设置,这种传递格式就是payload格式
5、vue获取当前事件的dom元素: var thisDom = e.currentTarget;
在vue里面,经常用到click,如何获取执行click事件的当前dom对象呢?
<span @click="refresh($event,item.imgUrl)">事件</span>
refresh:function(e,src){
//vue获取当前事件的dom元素
var thisDom = e.currentTarget;
}
6、图片验证码刷新
<el-form-item v-if="errorCount >= 1 " prop="captchaCode" :rules="rules.required">
<el-input v-model="login_pwd.captchaCode" class="code-input" placeholder="请输入图形验证码"></el-input>
<img class="img_valid" @click="rnd = Math.random()" :src="'/api/code/getCaptchaImage?rnd=' + rnd">
</el-form-item>
原理:当一个<img>的src改变时,页面会自动刷新这个<img>
code/getCaptchaImage,即是后台接口地址
7、方法传值:我们在input中的方法希望获取input的value,怎么获取呢?
可以通过$event这个对象,通过将$event传入方法
<input type="text" value="value" @input="change($event)"/> //我们可以成功的拿到我们希望的值
change (e) {
console.log(e.target.value)
this.value = e.target.value
}
8、v-cloak
如果出现{{}}的短暂出现的情况,可以通过添加v-cloak来处理。
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
9、通过路由元信息meta实现不同路由展现不同页面
<template>
<el-container :class="['app uf-col']">
<template v-if="$route.meta.fullScreen">
<router-view></router-view>
</template>
<template v-else-if="$route.meta.homePages">
<Nav></Nav>
<router-view></router-view>
</template>
<template v-else>
<WHeader></WHeader>
<el-container>
<WMenu></WMenu>
<router-view></router-view>
</el-container>
</template>
</el-container>
</template>
//系统模块
export default [
{
path: '/login',
name: 'login',
component:() => import('@/views/system/login'),
meta:{fullScreen:true}
},
{
path:'/register',
name:'register',
component:() => import('@/views/system/register'),
meta:{requireAuth:true,fullScreen:true}
}, export default [
{
path:'/rescue',
name:'rescue',
component:() => import('@/views/pages/rescue'),
meta:{homePages:true}
}
]
然后我们再看下路由导航守卫,加上homePages:如果路由元信息里面requireAuth为true,或者homePages为true,都不拦截
router.beforeEach((to, from ,next) => {
const token = store.getters.userInfo
if(to.matched.some(record => record.meta.requireAuth || record.meta.homePages)){
next()
}else{
if(token){
next()
}else{
if(to.path==="/login"){
next()
}else{
next({path:'/login'})
}
}
}
return
})
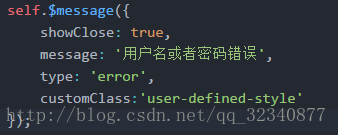
10、elementUI的默认提示框样式修改
今天用element ui ,做了个消息提示,发现提示的位置总是在上面
可是我想让提示的位置到下面来,该怎么办?
最后还是看了官方的api
原来有个自定义样式属性 customClass 设置下就好了


最新文章
- 图解HTTP
- CF #374 (Div. 2) D. 贪心,优先队列或set
- mysql mybatis-generator plugin 分页
- redis shell命令大全
- 人生导师——如何学习C++的Windows方向
- UIView如何管理它的子视图
- 山东省第一届ACM省赛
- Android应用程序组件Content Provider的启动过程源代码分析
- Seoer,牵起用户与搜索引擎双手的魔术师
- CentOS 安装及配置Salt api
- 一些java方面面试题,没事做做看看(带答案)
- [国嵌攻略][107][Linux进程管理子系统]
- 异常-----freemarker.core.NonStringException
- java排序算法之冒泡排序(Bubble Sort)
- 粮草先行——Android折叠屏开发技术点(二)
- [android] 帧布局
- springMVC 使用WebApplicationContext获取ApplicationContext对象
- Windows平台交叉编译Arm Linux平台的QT5.7库
- leetcode29
- 一个窗口里包含一个iframe,点击iframe内的submit按钮,返回的视图总是显示在iframe中,我想要的效果是点击按钮后返回的视图是在浏览器窗口中...?asp.net mvc 的action中,不用js怎么实现??????????