selenium初识(二)——之webdriver API
配置完的环境之后,我们先来写一个小脚本:
# __Author__:"Jim_xie"
from selenium import webdriver
from time import sleep #打开浏览器
driver = webdriver.Chrome()
#以get方法打开指定浏览器
driver.get('http://music.163.com') #注意URL以HTTP开头
#等待3秒
sleep(3)
#关闭浏览器
driver.close()
注:建议在开始selenium+python学习之前,学习些python语言的基础知识,可以参考菜鸟教程
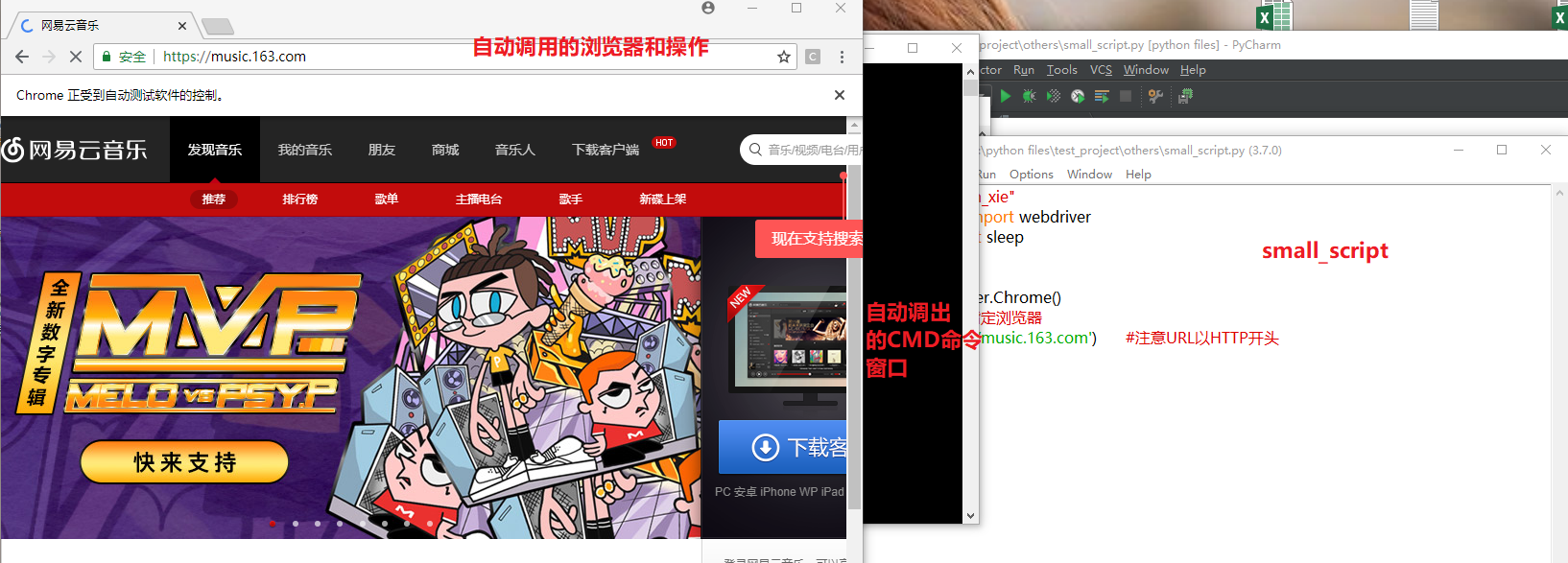
这是最基本的脚本,实现调用内置浏览器驱动,执行打开浏览器——打开指定URL——关闭浏览器的过程。
那么怎么去执行这个脚本呢?
有以下几个方法:
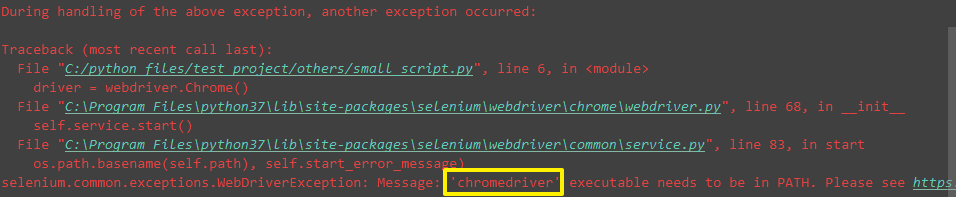
1.直接在常用的python IDE中直接执行,但是会出现关于驱动的报错:
这是驱动未配置到环境变量报错,但是有的时候会出现一些未知的报错,就像上面的一样,其实笔者已经将
相关的浏览器驱动都已经配置在环境变量中,仍然出现此报错。这个报错,如果各位有解决方案,请在评论中
告知。
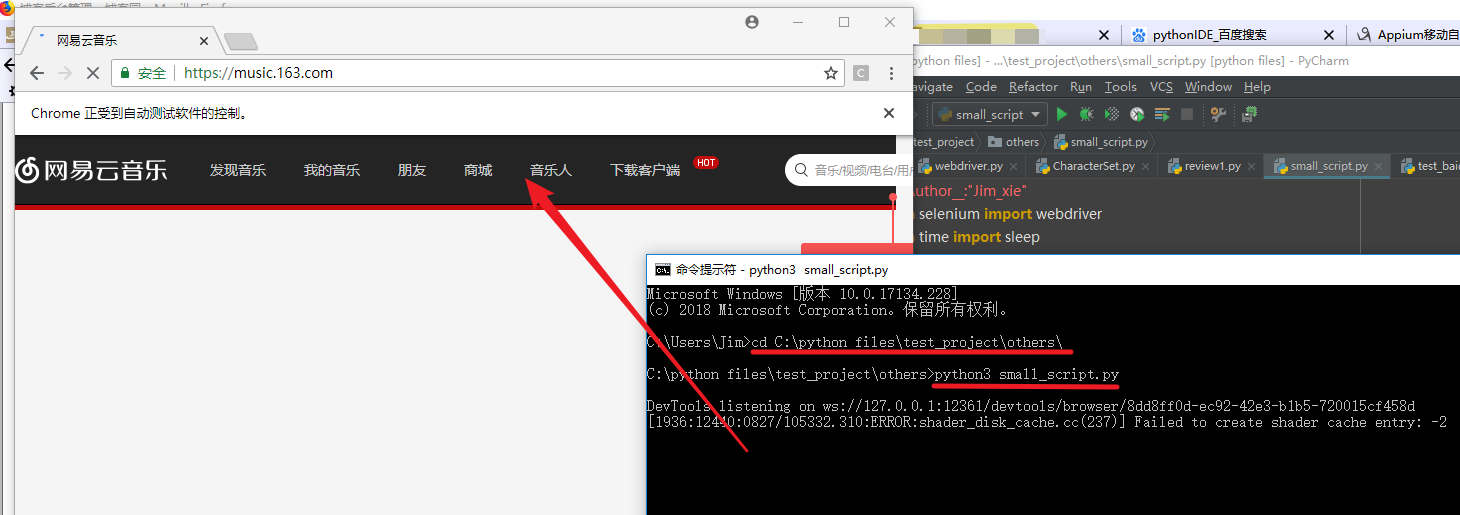
2.虽然第一个方法会出错,但还是有其他方法执行的,首先提供第一种方法:通过cmd系统执行。
a.进入到该脚本目录下;
b.python small_script.py执行

3.另外一个方法,其实也是跟2比较类似:
a.打开python IDLE(可以从【开始】的安装程序中查找)
b.File——New File——Open File——然后从创建small_script.py的目录中选中它
c.Run——run module或者按F5

知晓了最基本的编写和执行之后,下面我们进入正题:webdriver API(官方API)
webdriver属于selenium体系中设计出来操作浏览器的一套API。
提点小建议:在Firefox和Chrome这两个浏览器中,xpath定义更准确地是Firefox。也就是说,可以使用Firefox定位
元素,自动化浏览器可以使用其他几种浏览器。
1.元素定位:
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.by import By #打开浏览器
driver = webdriver.Chrome()
#打开指定URL
driver.get('http://music.163.com')
#定位元素,指定URL下有唯一的id a
ele1 = driver.find_element_by_id('a')
ele01 = driver.find_element(By.ID,'a') #定位元素,指定URL下有唯一的name b
ele2 = driver.find_element_by_name('b')
ele02 = driver.find_element(By.NAME,'b') # 定位元素,指定URL下有唯一的class name c
ele3 = driver.find_element_by_class_name('c')
ele03 = driver.find_element(By.CLASS_NAME,'c') #定位元素,指定URL下有唯一的链接名称 d
ele4 = driver.find_element_by_link_text('d')
ele04 = driver.find_element(By.LINK_TEXT,'d') #定位元素,指定URL下有唯一的链接名称包含 e
ele5 = driver.find_element_by_partial_link_text('e')
ele05 = driver.find_element(By.PARTIAL_LINK_TEXT,'e') #定位元素,指定URL下有唯一的css selector f
ele6 = driver.find_element_by_css_selector('f')
ele06 = driver.find_element(By.CSS_SELECTOR,'f') #定位元素,指定URL下有唯一的xpath 可以通过F12选择页面上的元素然后在代码中点击复制,选择xpath复制即可
ele7 = driver.find_element_by_xpath('g')
ele07 = driver.find_element(By.XPATH,'g') #定位元素,指定URL下有唯一的tag_name h
ele8 = driver.find_element_by_tag_name('h')
ele08 = driver.find_element(By.TAG_NAME,'h') #定位元素组,指定URL下有多个tag name h
elem8 = driver.find_elements(By.TAG_NAME,'h')
elem08 = driver.find_elements_by_tag_name('h') '''其他元素组定位方式可以参考以上元素组定位方式'''
2. 控制浏览器
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.by import By #打开浏览器
driver = webdriver.Chrome()
#打开指定URL
driver.get('http://music.163.com') #获取浏览器窗口尺寸,以字典形成输出{'width': XXX,'height':XXX}
a = driver.get_window_size()
print(a) #控制浏览器最大化
driver.maximize_window() driver.get('http://www.cnr.cn') #控制浏览器返回上一页面
driver.back() #控制浏览器前进一页面
driver.forward() #控制浏览器刷新页面
driver.refresh() #获取浏览器位置,以字典的形式输出{'x‘:XX,'y':XX}
b = driver.get_window_position()
print(b) #关闭浏览器,只是关闭此标签页
driver.close() #关闭相关浏览器,彻底关浏览器,关闭所有标签页
driver.quit()
3.简单元素操作
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.by import By #打开浏览器
driver = webdriver.Firefox()
#打开指定URL
driver.get('http://music.163.com')
driver.implicitly_wait(3)
#定位登录按钮
login_button = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[1]/a')
#点击登录按钮
login_button.click() driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/div/div[1]/div[2]/a').click() #定位用户名输入框
username = driver.find_element_by_id('p')
#清除用户名栏内容
username.clear()
#在用户名框内输入手机号
username.send_keys('')
#获取框的属性
a = username.get_attribute('type')
#获取框的大小 输出框的尺寸,字典格式{'height':XXX,'width':XXX}
a1 = username.size
#定位登录按钮
submit_botton = driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/div[1]/div[5]/a')
#提取按钮尺寸
b = submit_botton.__sizeof__()
#获取按钮的文字内容
c = submit_botton.text
#判断元素是否展示,返回 True 或False
d = submit_botton.is_displayed()
print(a,a1,b,c,d) driver.quit()
4. 鼠标事件
需要导入模块:from selenium.webdriver.common.action_chains import ActionChains
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
from selenium.webdriver.common.action_chains import ActionChains #打开浏览器
driver = webdriver.Firefox()
#打开指定URL
driver.get('http://www.jkslw.cn')
#隐性等待
driver.implicitly_wait(3)
#定位注册按钮
registry_button = driver.find_element_by_xpath('/html/body/div[3]/div[2]/div/p/a[2]')
#单击注册按钮
registry_button.click()
driver.implicitly_wait(3)
#定位logo元素
logo = driver.find_element_by_xpath('/html/body/div[1]/div/a')
#双击logo
ActionChains(driver).double_click(logo).perform()
sleep(2)
print(driver.title) driver.get('http://music.163.com')
ele = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[1]/a')
#右击元素
ActionChains(driver).context_click(ele).perform()
print(driver.title)
在执行过程中,发现右击的效果不明显,用得比较多的还是双击和点击
5.键盘事件
需要导入模块: from selenium.webdriver.common.keys import Keys
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.keys import Keys driver = webdriver.Firefox()
driver.get('http://www.baidu.com') ele = driver.find_element_by_xpath('//*[@id="kw"]')
#Keys.ENTER = 外接键盘按ENTER键
ele.send_keys('selenium',Keys.ENTER) print(driver.title)
from selenium.webdriver.common.keys import Keys
from selenium import webdriver ...
ele.send_keys(Keys.BACK_SPACE) #删除键
ele.send_keys(Keys.ALT) #ALT键
ele.send_keys(Keys.CONTROL,'a') #Ctrl +A
6.获取验证信息
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.keys import Keys driver = webdriver.Firefox()
driver.get('http://www.baidu.com') ele = driver.find_element_by_xpath('//*[@id="kw"]')
#Keys.ENTER = 外接键盘按ENTER键
ele.send_keys('selenium',Keys.ENTER) #页面标题
title = driver.title
print(title) driver.back()
#当前URL
url = driver.current_url
print(url) driver.quit()
7.设置元素等待
a.显性等待
# __Author__:"Jim_xie" from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.keys import Keys
from time import sleep driver = webdriver.Firefox()
driver.get('http://www.baidu.com')
#WebDriver(driver,等待总时长,每N秒检查一次).直到某种状况为真
ele = WebDriverWait(driver,10,0.5).until(EC.presence_of_element_located((By.ID,'kw')))
ele.send_keys('你好',Keys.ENTER)
sleep(2)
print(driver.title)
driver.quit()
b.隐性等待,如果在定义的等待时间T内,接下来需要定位的元素或者页面没有出,就会抛出NoSuchElementException异常。
driver.implicitly_wait(等待时间T)
实际等待时间,小于等于T秒
c.time.sleep(等待时间F)
实际等待时间=等待时间F
8.Iframe多表单嵌套
遇到iframe多表单嵌套的时候切换表单页面操作:
driver.switch_to.iframe(#iframe id 或者 name) #切换到表单内
driver.switch_to.parent_iframe(#iframe id或name) #切换到上级表单
driver.switch_to.default_content() #跳出最外层页面
9.多窗口切换
driver.window_handles #获取所有窗口句柄
driver.current_window_handle #获取当前窗口句柄
driver.switch_to.window(窗口句柄) #切换到相应的窗口
10.警告框处理
JavaScript生成的警告框分为alert、confirm和prompt三种类型
python 2.7
driver.switch_to_alert().accept() #模拟点击确认,接受
driver.switch_to_alert().text #获取警告的文本内容
driver.swtitch_to_alert().dismiss() #解散现有警告框
driver.swtich_to_alert().send_keys(需要发送的文本) #向警告框中发送文本 python 3X
from selenium.webdriver.common.alter import Alert
Alter(driver).accept()
Alter(driver).text
Alter(driver).dismiss()
Alter(driver).senf_keys("需要发送的文本")
具体参考博客1
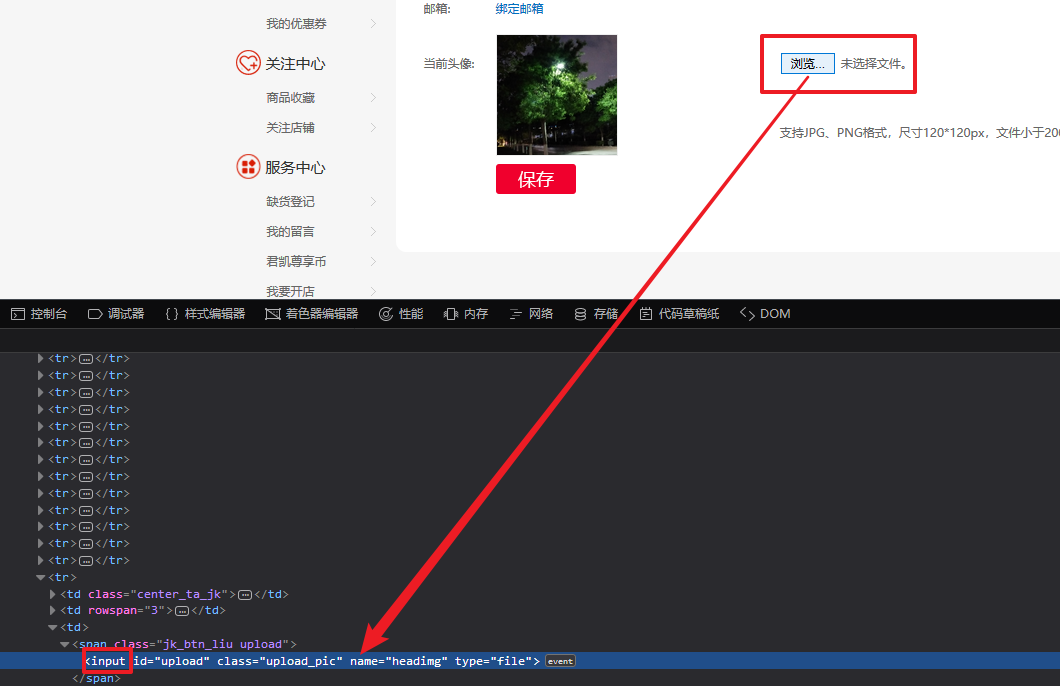
11.上传文件
如果是这种状况:

HTML代码中该上传位置为input标签的话可以使用实现上传目的
driver.find_element_by_xpath('XXXX').send_keys(文件绝对位置)
另外一种方法是使用Autolt辅助实现上传,因为比较复杂,不在这里赘述了
12.操作cookie
driver.get_cookies() #获取所有cookie
driver.get_cookie(name) #获取字典的key为name的cookie信息
driver.add_cookie(cookie_dict) #添加字典形式的cookie
driver.delete_cookie(name,optionString) #删除cookie信息 name是要删除的cookie名称,optionString是该cookie的选项
driver.delete_all-cookies() #删除所有的cookie
13.滚动条操作
js = "windows.scrollTo(左边距离,上边距离);" #别忘记";"
driver.excute_script(js) #实现浏览窗口的滚动条移动
14.截屏
driver.get_screenshot_as_file("保存的位置\文件名.扩展名") #截屏保存
基本的API操作就上面这14种,如有疑义欢迎评论区指导,谢谢!
最新文章
- jsoup开发网页客户端3
- Subsonic简单的语法整理
- MySql数据库忘记root密码
- Junit测试打印详细的log日志,可以看到sql
- easylui datagrid 动态生成列
- iOS开发中的数据安全隐患和解决方案
- 在WebAPI中自动创建Controller
- "npm ERR! Error: EPERM: operation not permitted"问题解决
- 远程连接postgres,出现server doesnt listen
- Sending data to USB printer in C#?
- usb host和usb device
- web前端面试试题总结---css篇
- Kaggle入门
- navicat查询sqlserver数据库编码
- java学习之路重新出发
- java基础 -- 经典排序
- js click 与 onclick 事件绑定,触发与解绑
- 终端IO(上)
- Docker实战-为镜像添加SSH服务
- Spring-IOC RootBeanDefinition源码分析