Swiper 滑动切换图片(可用于PC端,移动端)
2024-10-21 09:41:35
作为一名后端的普通程序猿, 你让我搞这种前端不是跟我玩命吗,所以用插件来搞,省事又简单,而且Swiper使用又简单是吧;
头皮发麻,不喜欢说废话,我更喜欢直接看到效果;
按Swiper官方文档来说, 它需要配合JQuery来使用,所以也需要引入JQ;
1, 先去官网下载一波它的 CSS, JS 文件先,https://2.swiper.com.cn/download/index.html#file1
下载完直接引入即可上手用了, 路径自己改。
<link rel="stylesheet" href="css/swiper.min.css"> <script src="js/swiper.min.js"></script>
2, 废话不多说, 直接上测试例子;
HTML(swiper的写法):
container: 装所有滑动slide的容器
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide blue-slide">内容1</div>
<div class="swiper-slide red-slide">内容2</div>
<div class="swiper-slide orange-slide">内容3</div>
<div class="swiper-slide blue-slide">内容4</div>
<div class="swiper-slide orange-slide">内容5</div>
</div>
CSS(这个按自己喜欢来调, 例子当然是越简单越好):
<!-- Demo styles -->
<style>
* {
margin: 0;
padding: 0;
}
.blue-slide {
background: #4390EE;
}
.red-slide {
background: #CA4040;
}
.orange-slide {
background: #FF8604;
}
.swiper-slide {
line-height: 300px;
color: #fff;
font-size: 36px;
text-align: center;
}
</style>
JS:
如果只是简单做轮播图,autoplay 和 loop 这两个参数即可;
里面的注释我已经写好了, 更多的参数或者功能可以去官网找下即可;
<!-- Initialize Swiper -->
<script>
var mySwiper = new Swiper('.swiper-container',{
loop : true, // 形成环路,不断循环, 跟autoplay可组成轮播图
autoplay: {
delay: 1000,//1秒切换一次
},
initialSlide: 2, // 一开始就放到所有中间的位置
slidesPerView: 3, // slider容器能够同时显示的slides数量
centeredSlides: true, // 默认状态下slide居左,但是居左有问题,取到的slide下标有误,一般设为true:居中
slideToClickedSlide: true, // 点击slide会过渡到这个slide
effect : 'coverflow', // 切换效果, coverflow:3D流 (可选)
coverflowEffect: { // 切换效果的参数
rotate: 0,
stretch: 5,
depth: 60,
modifier: 2,
slideShadows : true
},
on:{
click:function(){
alert(this.clickedIndex); //当前点击的是第几张
},
transitionEnd: function(event){
img_index = this.activeIndex; //滑动到第几张
},
}
});
</script>
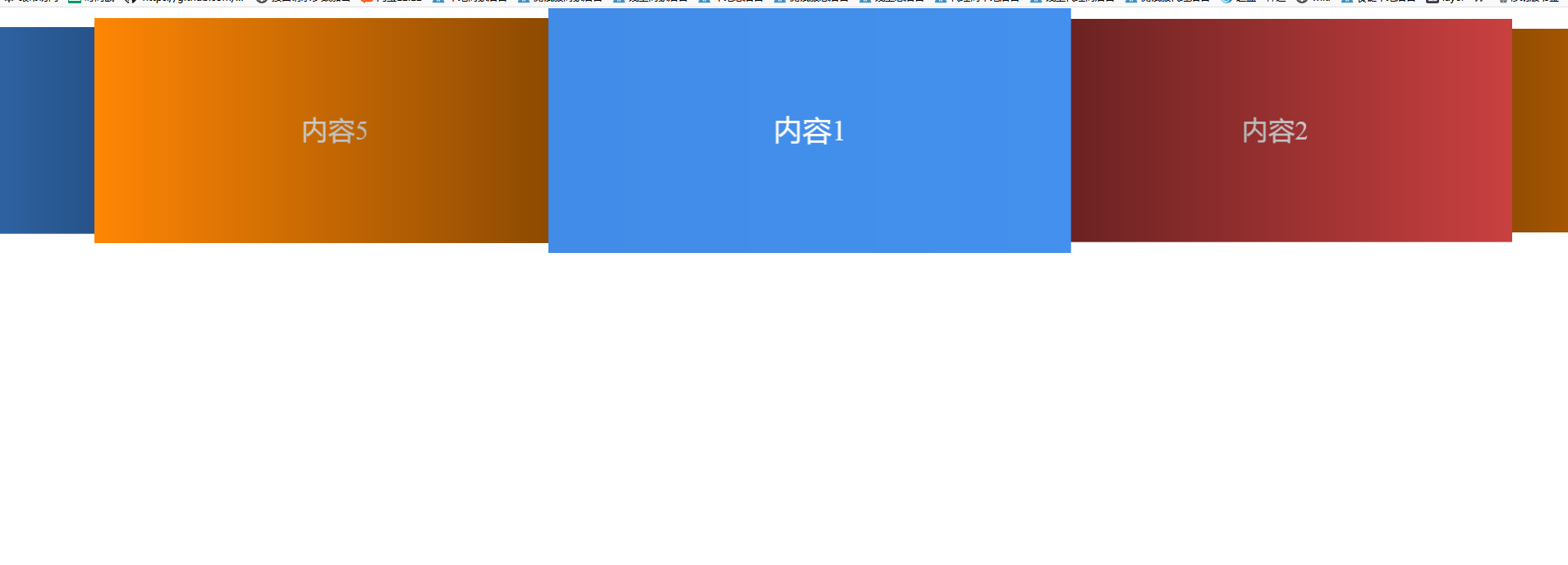
效果如下:

最新文章
- 【Python五篇慢慢弹(3)】函数修行知python
- html5原生canvas内image旋转
- Android Manifest 权限描述大全
- AngularJS快速入门指南06:过滤器
- 【Unity3D游戏开发】定制新建C#文件的头描述 (三三)
- 2016 - 1 -17 GCD主队列与全局队列
- 读写应用程序数据-NSUserDefault、对象归档(NSKeyedArchiver)、文件操作
- ASP.NET MVC 第八回 Helper之演化
- AJAX同步与异步
- linux笔记本上安装了双显卡驱动(intel+nvidia)
- HTML5 实现拍照上传
- MLlib--保序回归
- 记一个SwipeMenuListView侧滑删除错乱的Bug
- 给COCO数据集的json标签换行
- js发送邮件 不会调用客户端。
- linux (centOS)安装jdk+tomcat+nginx
- python中matplotlib所绘制的图包含了很多的对象
- Spring IOC(二)beanName 别名管理
- ETCD 简介 + 使用
- JAVA框架 Spring AOP--切入点表达式和通知类型