手写的select 下拉菜单
2024-09-03 01:35:35
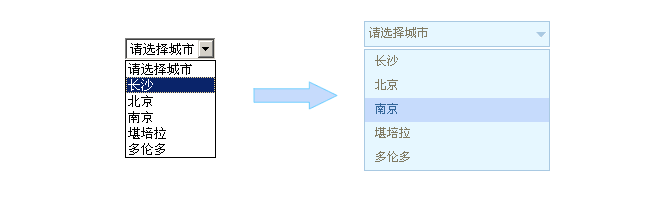
我们在进行表单设计时,可能要用到select下拉选项控件,遗憾的是,IE浏览器默认的select控件外观非常丑陋,而且不能用样式来控制,不能在选项中添加图片等信息。今天我将通过实例来讲解如何用CSS和jQuery来制作漂亮的下拉选项菜单。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul li {
list-style: none;
}
#dropdown{width:186px; margin:80px auto; position:relative;font-size:16px;}
#dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px;
border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat right 4px;
color:#807a62; cursor:pointer}
#dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2;
position:absolute; display:none}
#dropdown ul li{height:24px; line-height:24px; text-indent:10px}
#dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
#dropdown ul li a:hover{background:#c6dbfc; color:#369}
</style>
</head>
<body>
<div id="dropdown">
<p>请选择城市</p>
<ul>
<li><a href="#" rel="1">长沙</a></li>
<li><a href="#" rel="2">北京</a></li>
<li><a href="#" rel="3">南京</a></li>
<li><a href="#" rel="4">堪培拉</a></li>
<li><a href="#" rel="5">多伦多</a></li>
</ul>
</div> <div id="result"></div> <script src="http://mat1.gtimg.com/libs/jquery2/2.2.0/jquery.js"></script>
<script type="text/javascript"> $("#dropdown p").click(function(){
var ul = $("#dropdown ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
} $("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("您选择了"+txt+",值为:"+value);
}); }); </script>
</body>
</html>
最新文章
- 【09-04】java内部类学习笔记
- oracle在cmd中启动数据库实例
- JSP网站开发基础总结《十二》
- 【Networking】gRPC golang 相关资料
- js封装的方法
- Grunt 新手指南
- 【F#】 入门代码
- 【转】eclipse新建项目,报错“Error: workspace\appcompat_v7\res\values-v21\styles_base.xml No resource found that matches the given name”
- break point
- 在MAC系统里添加开机启动任务(但是怎么才能知道自己程序的固定位置呢?)
- JAVA字符串比较equals()和equalsIgnoreCase()差异
- 哈尔滨理工大学第六届程序设计团队 E-Mod
- arcgis raster clip and mask difference 栅格 提取 clip 和 mask 方法的区别
- C#设置随机整数
- Android中SELinux的TE简介【转】
- STM32下载Bin文件的几种方式
- tensorflow项目构建流程
- 手写代码UI,xib和StoryBoard间的的优劣比较
- Razor------引入css文件的方法
- ansible的入门级使用
热门文章
- bzoj3569 DZY Loves Chinese II & bzoj3237 [AHOI2013] 连通图
- [CERC 2008] Suffix reconstruction
- Android的Notification相关设置
- XMPP群聊消息重复,自己收到自己发出的消息,群警告消息如何屏蔽
- Project Web Server PSI 接口一些常用操作
- k8s组件简介
- C语言学习笔记--enum和sizeof关键字
- Java进阶之美文共享
- CentOS 7 安装 Zabbix 3.0
- Command line option syntax error. Type Command /? for Help.