如何用纯 CSS 创作一副国际象棋
2024-08-28 15:38:48

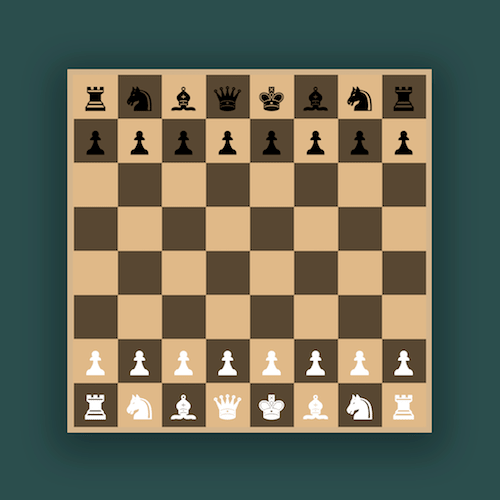
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/WyXrjz
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/czVVNtd
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,一共 8 个列表,每个列表包含 8 个元素:
<div class="chess">
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}
定义容器的背景色和尺寸(由字号决定尺寸):
.chess {
background-color: burlywood;
font-size: 32px;
}
画出网格状棋盘:
ul {
display: table;
margin: 0;
padding: 0;
}
li {
display: table-cell;
width: 1.5em;
height: 1.5em;
}
设置网格交错的颜色:
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}
在棋盘上安放棋子:
<div class="chess">
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
</div>
设置棋子的颜色:
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}
最后,为棋盘增加一点立体效果:
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015310484
最新文章
- SQLite关系型数据库
- Java读取文件最后两行
- java utf-8文件处理bom头
- expecting SSH2_MSG_KEX_ECDH_REPLY ssh_dispatch_run_fatal问题解决
- CSS_复习
- (个人)读取A.CSV修改它的某列,写入B.CSV
- Android中直播视频技术探究之---基础知识大纲介绍
- hdu----(2222)Keywords Search(ac自动机)
- C++设计模式——享元模式
- 结构型:代理模式 Vs 适配器模式 Vs 门面模式(外观模式)
- 【35】考虑virtual方法以外的其他选择
- Visual Studio Code使用typings拓展自动补全功能
- Jquery中bind和live.one,delegate的区别
- Wireshark的专家模式
- IE 不兼容 js indexOf 函数
- deepin 环境变量配置加载顺序
- ZOJ3946:Highway Project(最短路变形)
- ConcurrentLinkedQueue源码解读
- 元素位置pageX,pageY,clientX,clientY,scrollX,scrollY,screenX,screenY,offsetX,offsetY
- windows下安装mingw-w64