jQuery笔记之工具方法—高级方法Ajax
2024-10-21 09:20:27
$.ajxa() ——基本使用
前提:先了解js的执行机制
$.Callbacks()——回调
$.Deferred()——异步
$.when()
网络服务器链接由《渡一教育》提供
-------------------------------------------------
$.ajxa()
//$.ajax() -- 基本使用
// 参数 obj
// 属性 url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person' 此服务器链接由《渡一教育》提供
// type: 请求方式 如要使用转载请注明出处为渡一教育
// data: {} 参数 信息
// success: 请求成功的处理函数
// error: 请求失败的处理函数
// complete: 请求完成的处理函数 最后执行
// context: 改变函数上下文本
// timeout: 设置再规定的时间内拿不到数据,就放弃获取数据
// async: true false 是否异步
// dataType: 'jsonp' 返回数据的一个类型
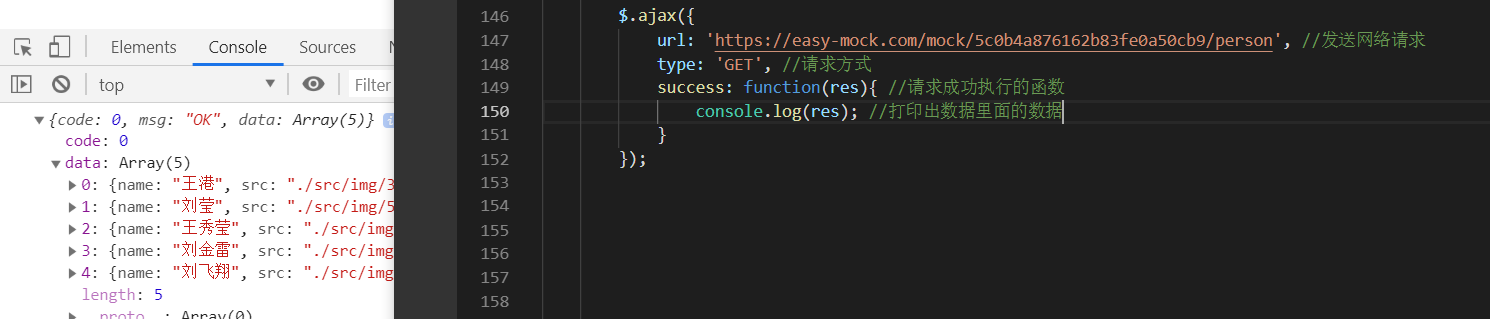
$.ajax({
url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person', //发送网络请求
type: 'GET', //获取数据的方式
success: function (res) { //请求成功后处理的函数
$.each(res.data, function (index, ele) {
console.log(ele);
});
console.log(this); //由于被下方的context的改变,所以this指向wrapper
},
error: function (e) { //请求失败处理的函数
console.log(e.status, e.statusText);
},
complete: function () { //请求完成的处理函数,最后才会执行
},
context: $('.wrapper') //改变函数上下文
});
发送网络请求,请求数据

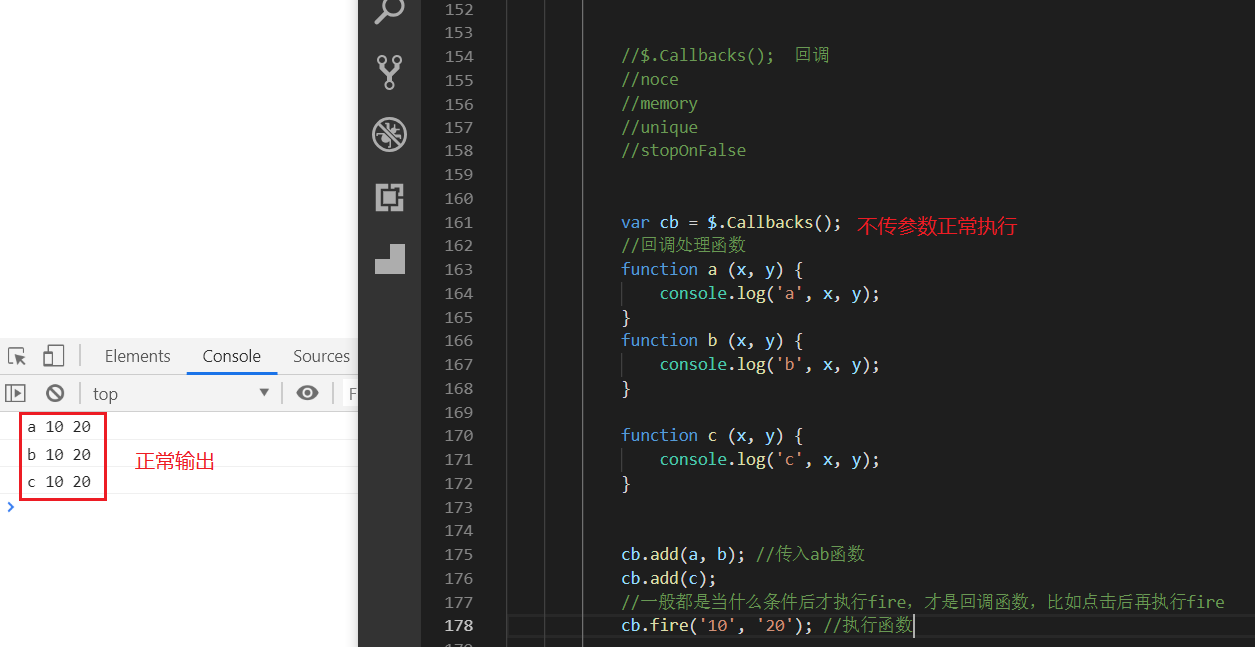
$.Callbacks() 回调
参数有:noce、memory、unique、stopOnFlase (常用的有noce、memory)

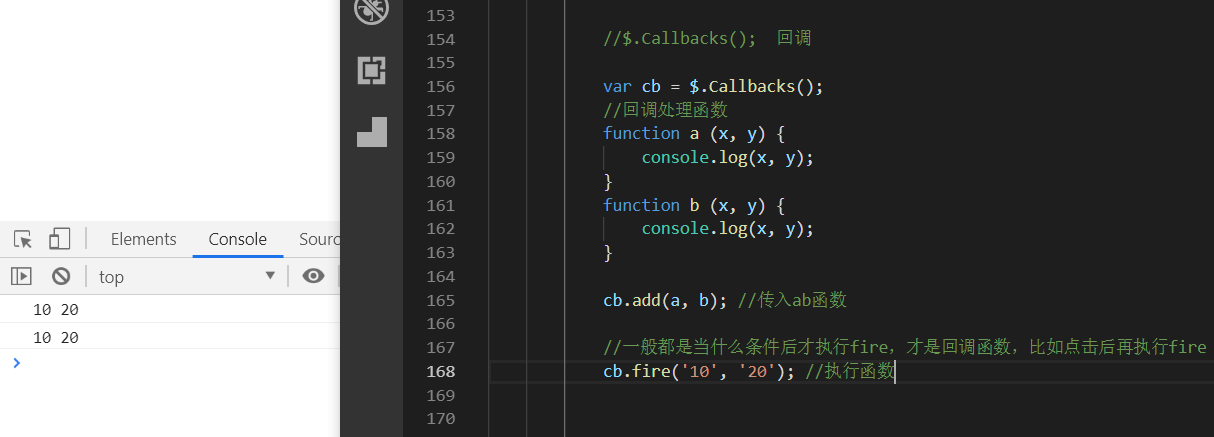
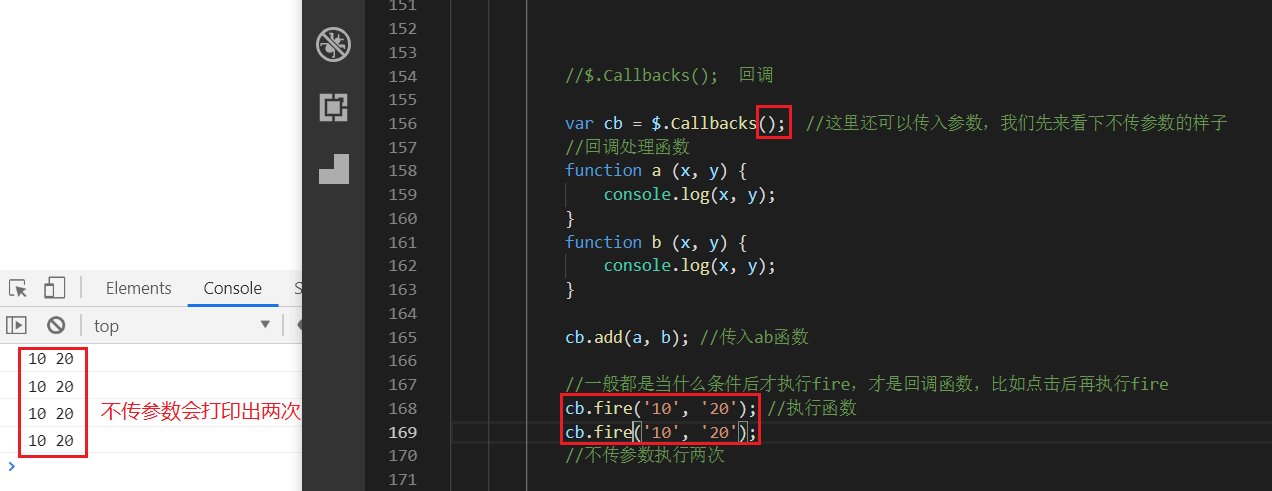
callbacks()还可以传入参数,我们先来看下不传参数noce输出的结果是什么样子的

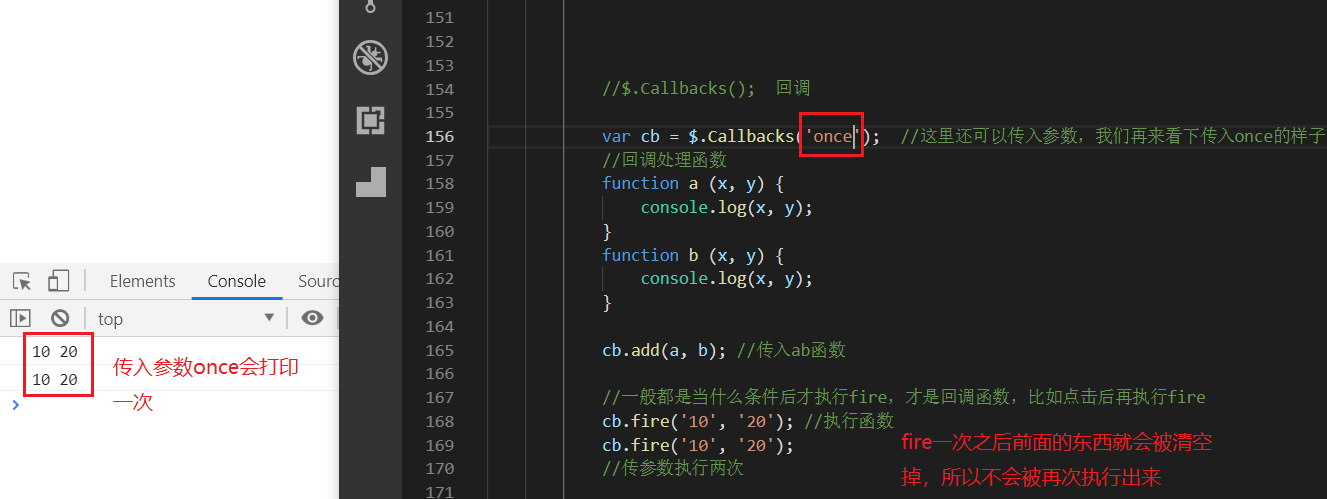
接下来我们再来看下传入参数noce的结果

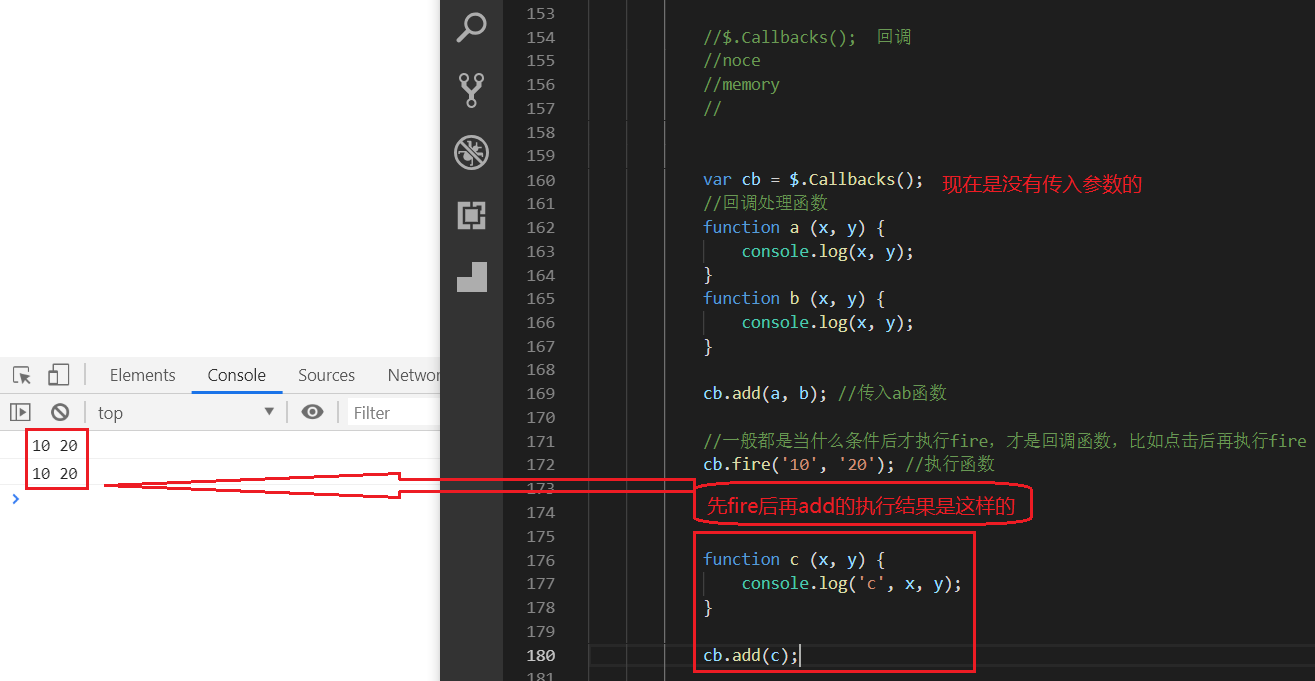
我们来看一下不传入memory
先fire后add是什么结果

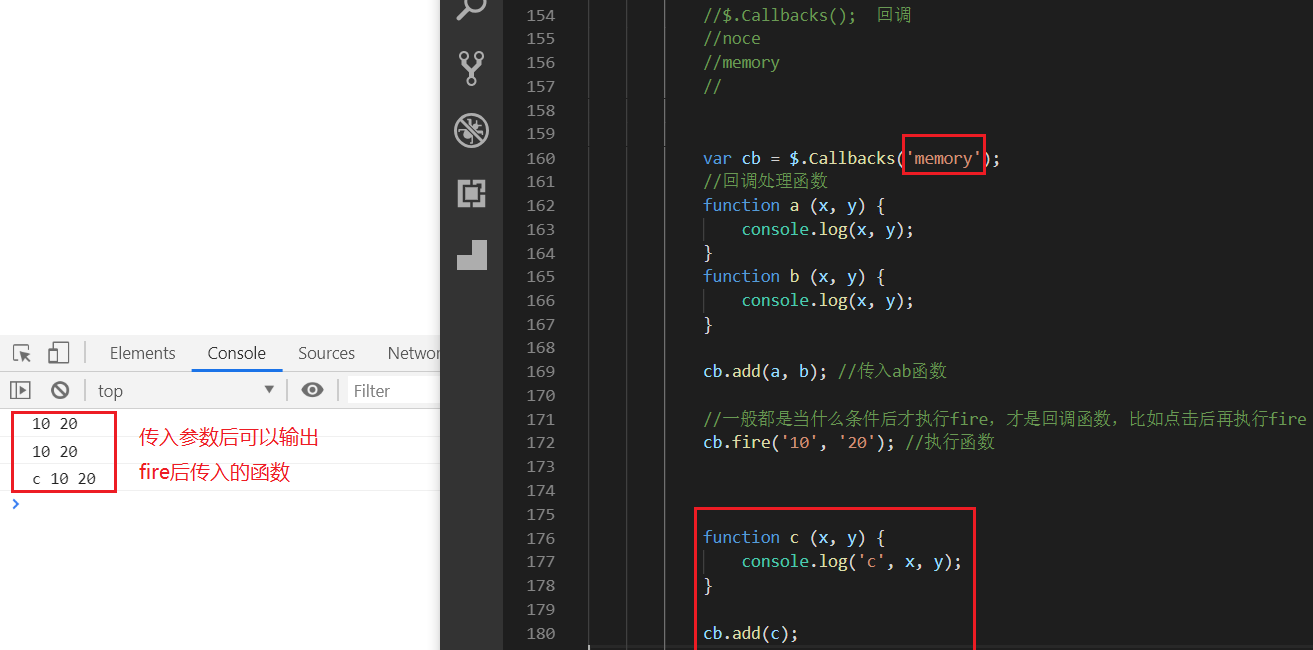
我们再来看一下传入参数memory

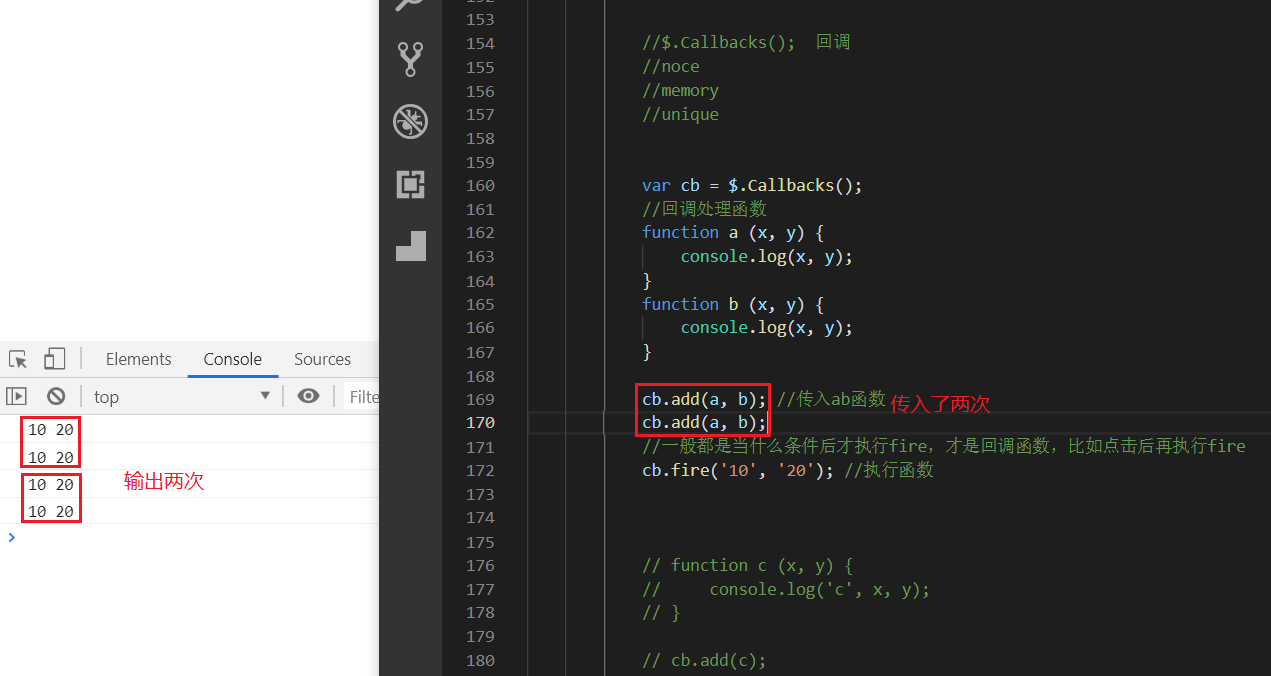
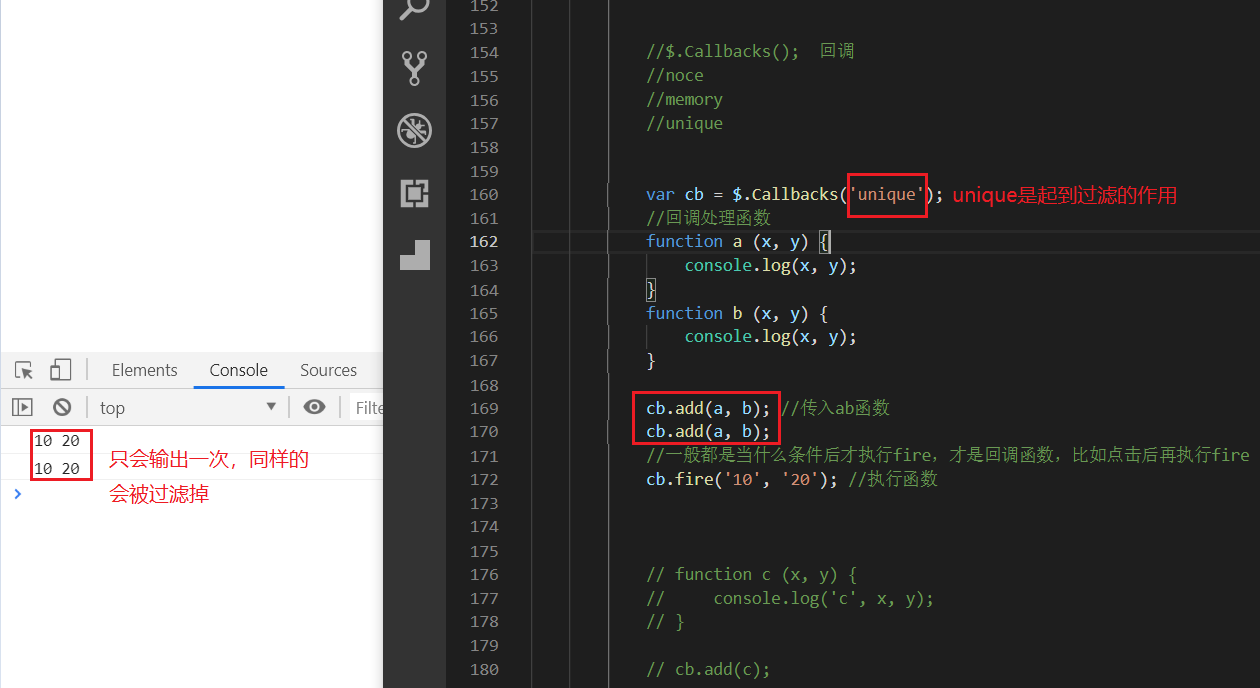
我们再来看一下参数unique有传跟没传的区别
不传入参数:

传入参数:

我们再来看一下参数stopOnFalse有传跟没传的区别
不传入参数:

传入参数的区别:

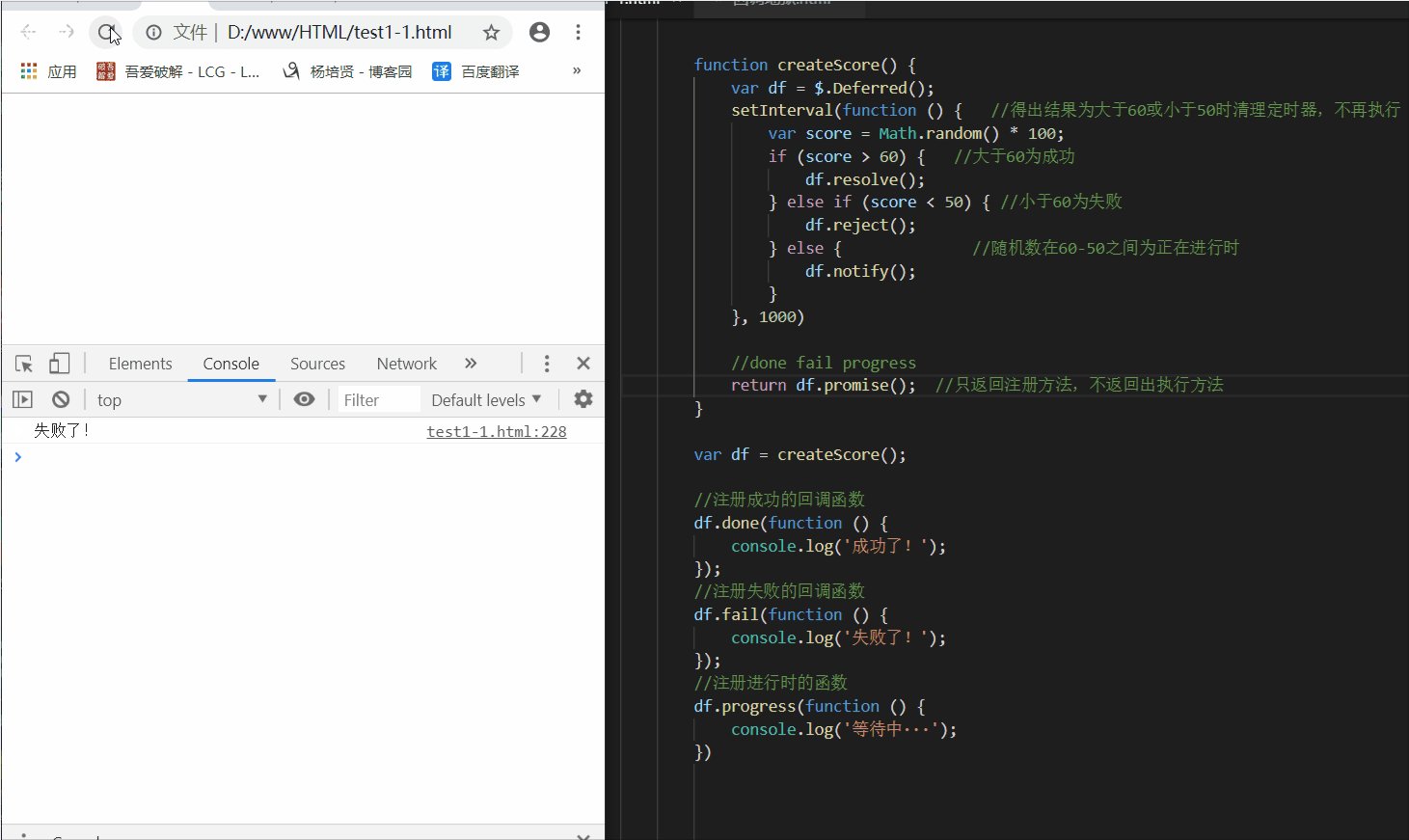
$.Deferred() 异步
done 注册成功 fail 注册失败 progress 正在进行
resolve reject notify
var df = $.Deferred();
//done 成功 fail 失败 progress 正在进行
//resolve reject notify //触发方法 //注册成功的回调函数
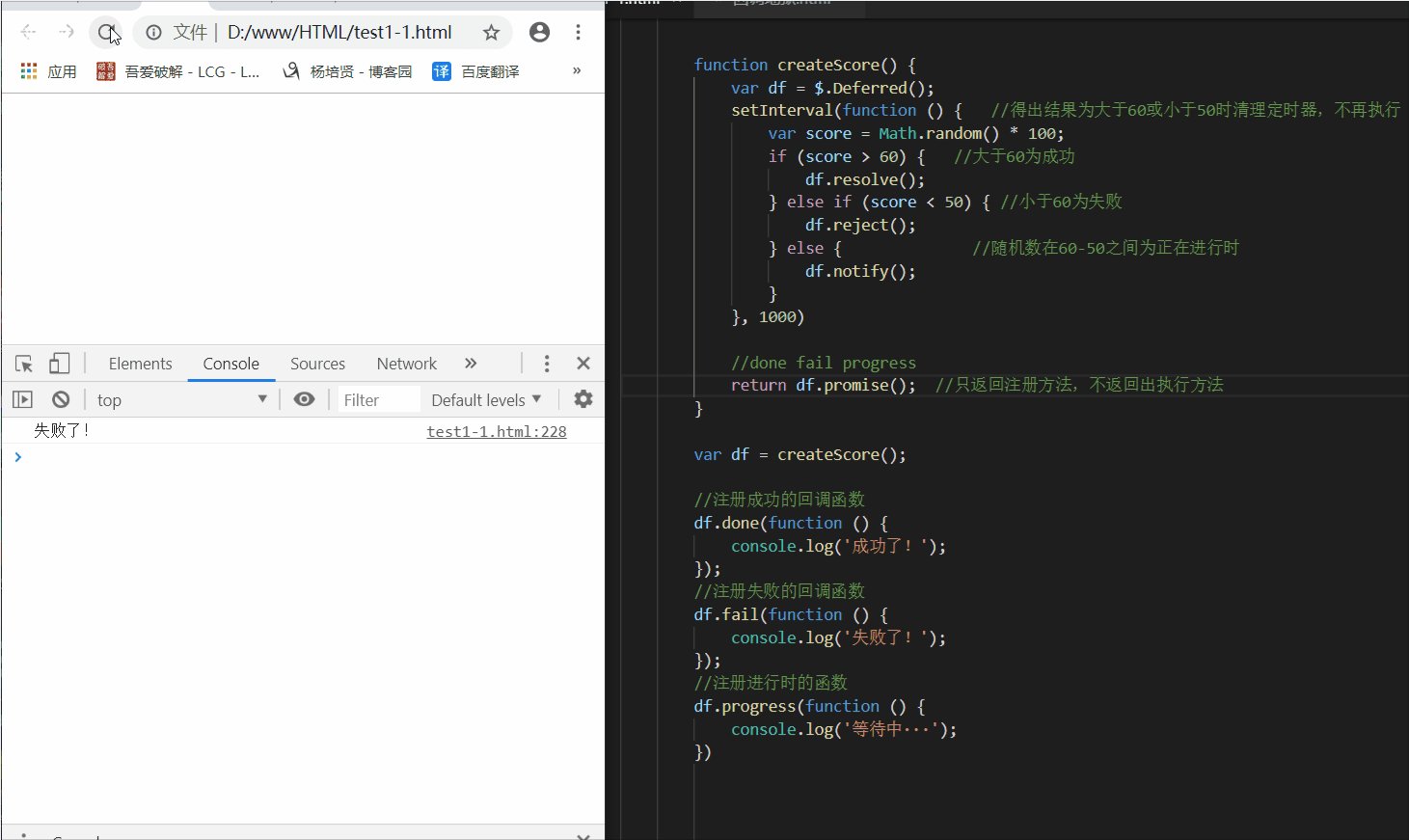
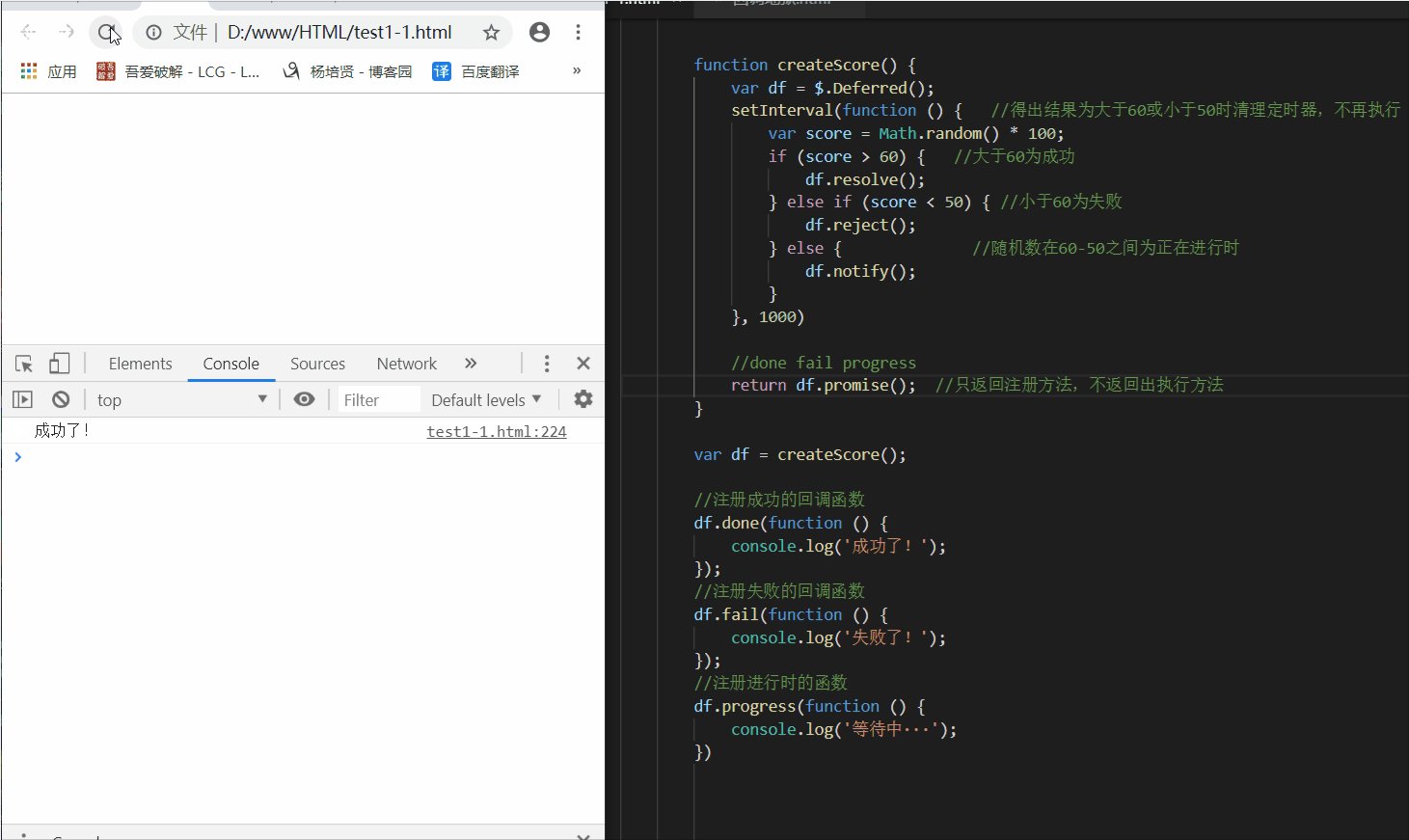
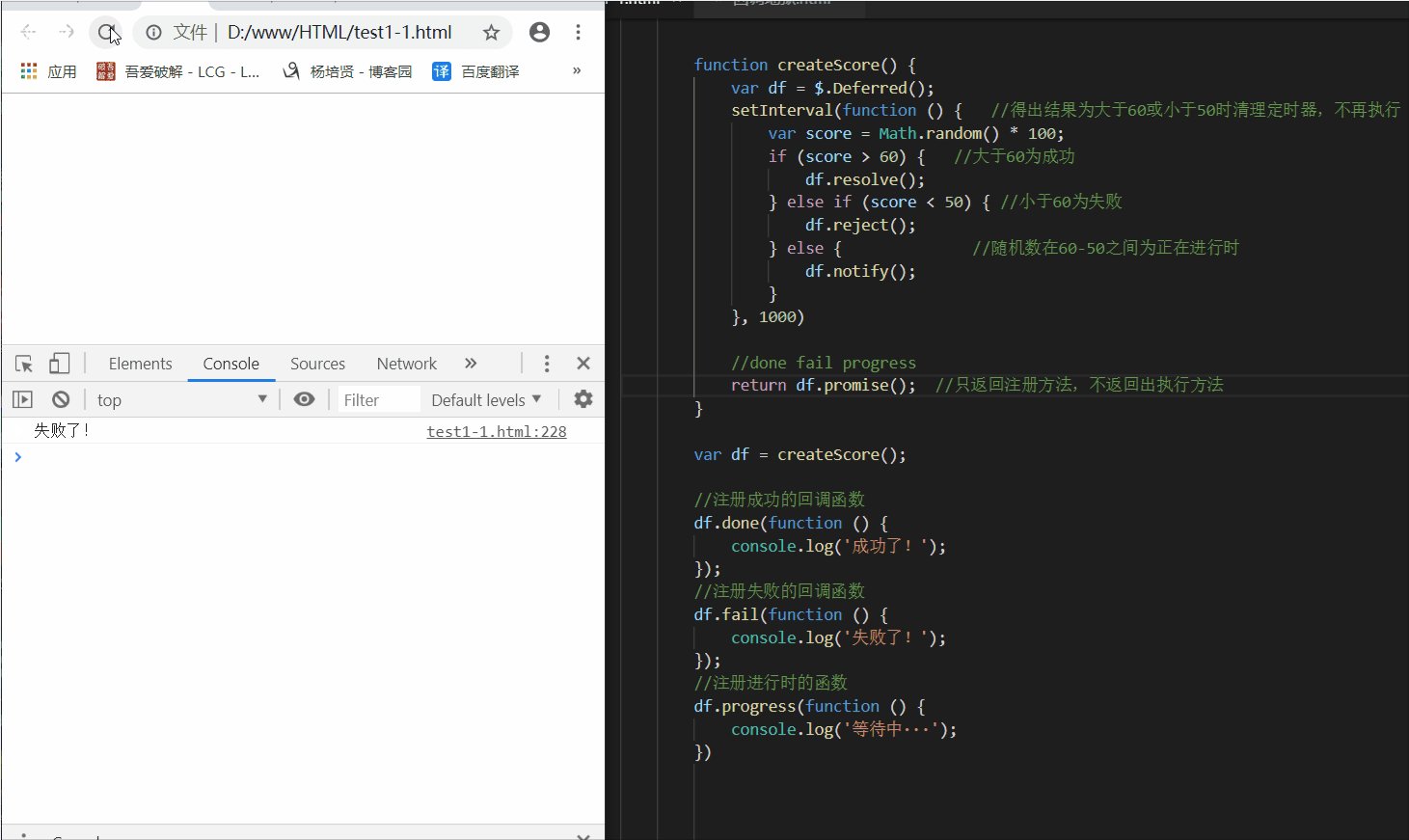
df.done(function(){
console.log('成功了!');
});
//注册失败的回调函数
df.fail(function(){
console.log('失败了!');
});
//注册进行时的函数
df.progress(function(){
console.log('等待中···');
})
setInterval(function(){ //做一件异步的事件
var score = Math.random() * 100;
if(score > 60){ //大于60为成功
df.resolve();
}else if(score < 50){ //小于60为失败
df.reject();
}else{ //随机数在60-50之间为正在进行时
df.notify();
}
},1000)

但是现在有一个问题,就是除了异步事件里面可以触发状态,别人在外面也可以直接触发状态,所以我们现在就来做不会让别人触发

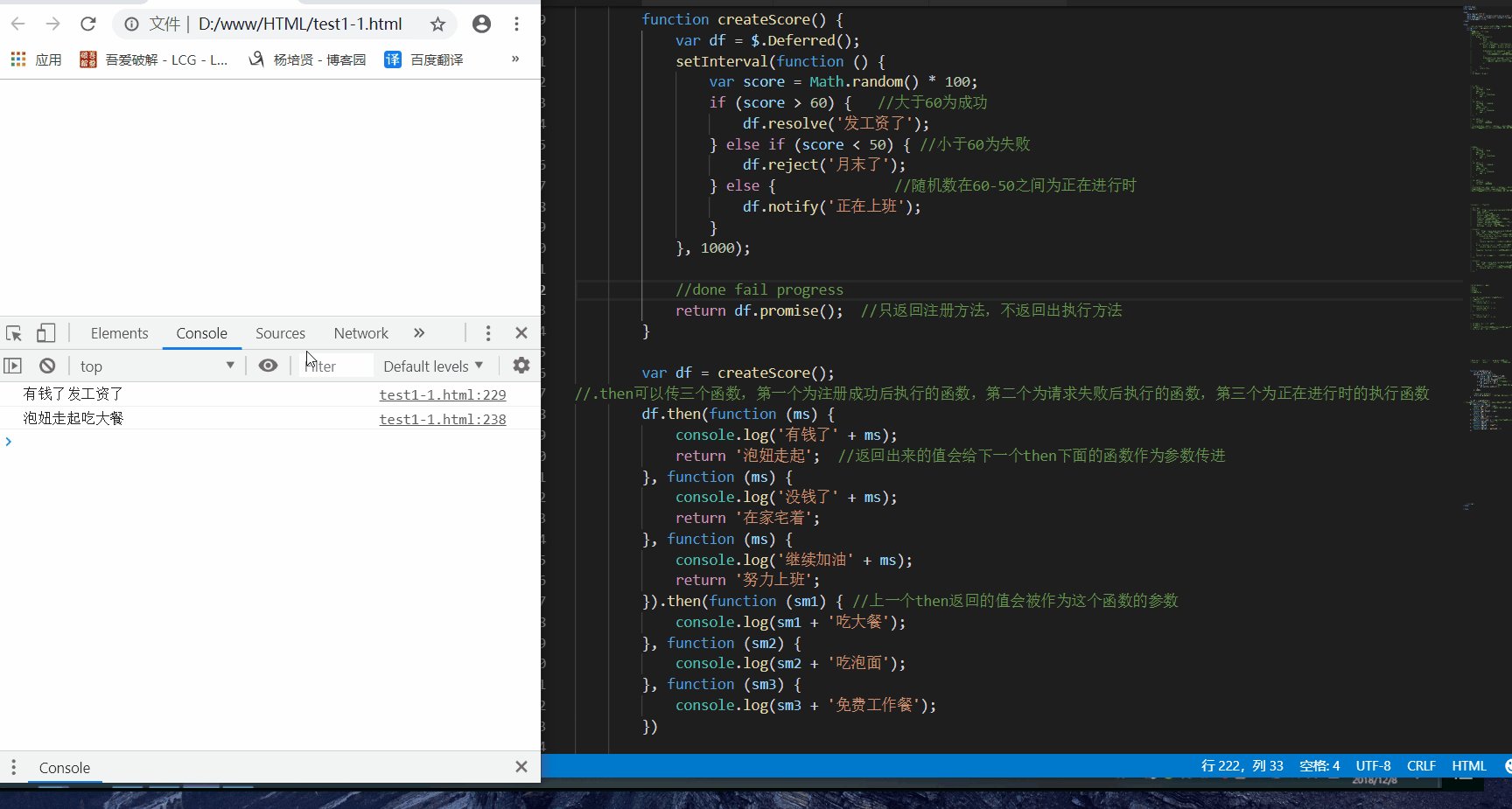
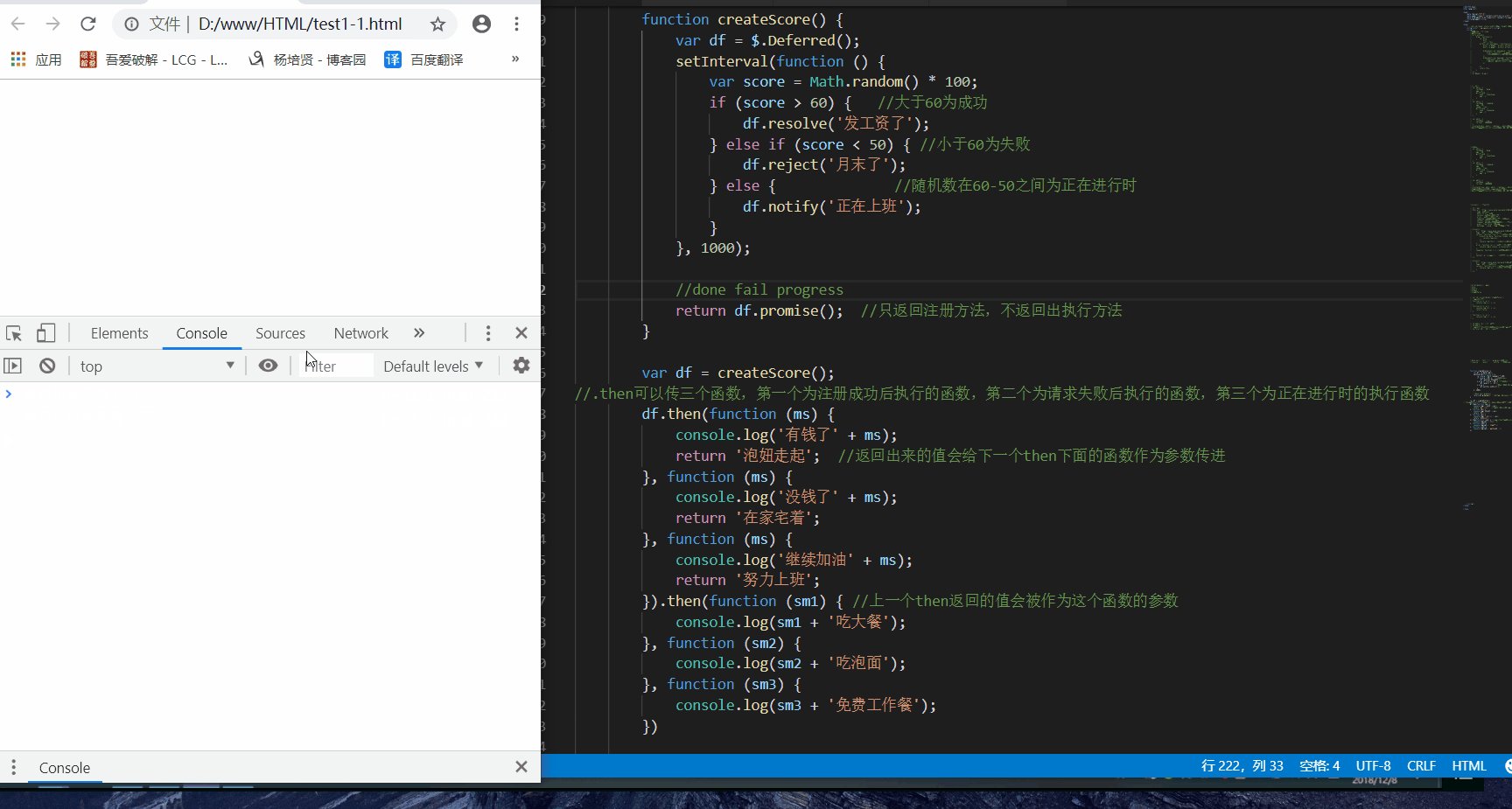
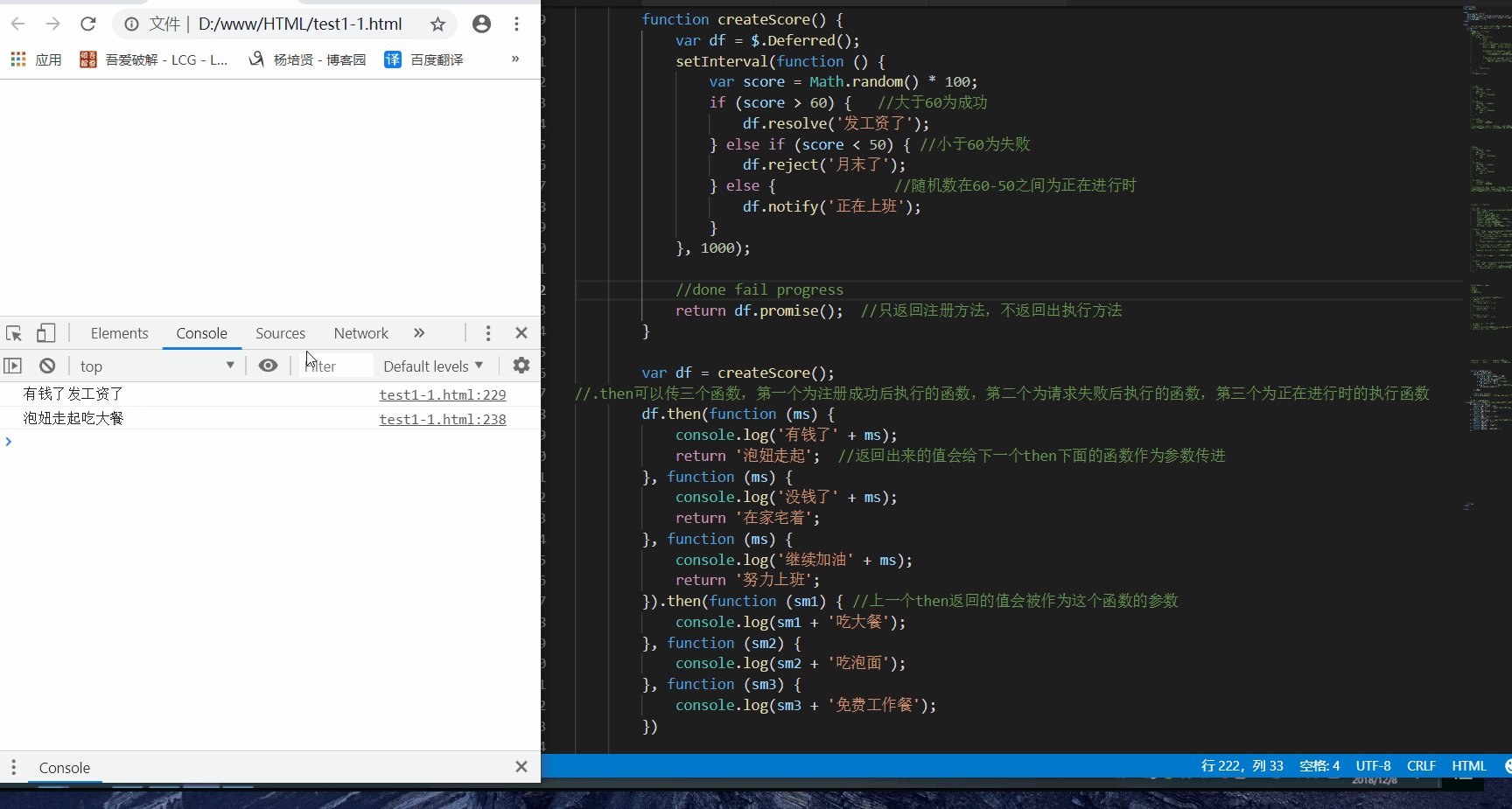
.then() 跟deferred()是相互挂钩的
可用于优化回调地狱
function createScore() {
var df = $.Deferred();
setInterval(function () {
var score = Math.random() * 100;
if (score > 60) { //大于60为成功
df.resolve('发工资了');
} else if (score < 50) { //小于60为失败
df.reject('月末了');
} else { //随机数在60-50之间为正在进行时
df.notify('正在上班');
}
}, 1000);
//done fail progress
return df.promise(); //只返回注册方法,不返回出执行方法
}
var df = createScore();
//.then可以传三个函数,第一个为注册成功后执行的函数,第二个为请求失败后执行的函数,第三个为正在进行时的执行函数
df.then(function (ms) {
console.log('有钱了' + ms);
return '泡妞走起'; //返回出来的值会给下一个then下面的函数作为参数传进
}, function (ms) {
console.log('没钱了' + ms);
return '在家宅着';
}, function (ms) {
console.log('继续加油' + ms);
return '努力上班';
}).then(function (sm1) { //上一个then返回的值会被作为这个函数的参数
console.log(sm1 + '吃大餐');
}, function (sm2) {
console.log(sm2 + '吃泡面');
}, function (sm3) {
console.log(sm3 + '免费工作餐');
})

$.when()
跟deferrd()是相互挂钩的
//$.when()
//参数可以是一个或多个延迟对象
//返回值是promise对象
$.when( df1, df2, df3).then(function(){
console.log('done');
}, function(){
console.log('fail');
});
//这个方法比较简单就不演示了,我给大家用文字描述以下就可以了吧!
//when是当的艺术,简单来说就是当什么条件下就执行下下面的函数
//我们上面写着,括号里面的三个函数
//相当于Ajax发送了三次请求,如果三次都请求成功就执行输出下面的done的函数
//如果有三次中一次或两次、三次请求失败,那么就会执行fail的函数
最新文章
- 在 CentOS7 上将自定义的 jar 包注册为 linux 服务 service
- 解决:MIUI 8应用商店下载不了软件 APP
- ps工具箱总结
- OpenCV linux cmake添加使用
- linux下一步一步安装禅道项目管理工具
- inotify-tools使用方法介绍
- css div 清理浮动的2种方法
- Mysql_mysql多个TimeStamp设置
- js对cookie的操作,包括增,取,删
- hdu 1874(Dijkstra + Floyd)
- 2016021902 - linux解压缩命令
- 全文搜索-介绍-elasticsearch-definitive-guide翻译
- new、delete与malloc、free的详解
- angularjs中使用 <input type="file">标签实现一次最多上传5张图片
- 【XSY2962】作业 数学
- VMware Workstation:安装windows xp系统
- KTV项目之3个ListView的跳转和加载歌手图片
- 如何让xcode自动检查内存泄露
- 23最小生成树之Kruskal算法
- python 四种方法修改类变量,实例对象调用类方法改变类属性的值,类对象调用类方法改变类属性的值,调用实例方法改变类属性的值,直接修改类属性的值
热门文章
- Java字符串String 集合的迭代器
- pdf reference 格式具体说明
- 让你的eclipse实现写JAVA代码,HTML,CSS,JAVASCRIPT代码提示
- freeIPMI README && issue about OpenIPMI kernel driver
- Table tr 的隔行变色
- 小胖说事28------iOS中extern,static和const差别和使用方法
- 移动Web开发实践
- A toolbox to build your own build server
- bzoj4103: [Thu Summer Camp 2015]异或运算
- download file by python in google colab