html5--js函数在canvas中的应用
2024-09-04 22:09:57
html5--js函数在canvas中的应用
总结:
1、script中的函数写了要调用
2、rgb()这样的模式的色彩比较适合做变量
3、body的onload事件

4、带参函数

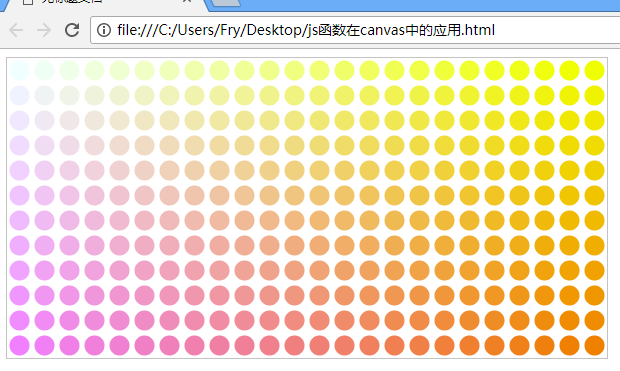
效果:

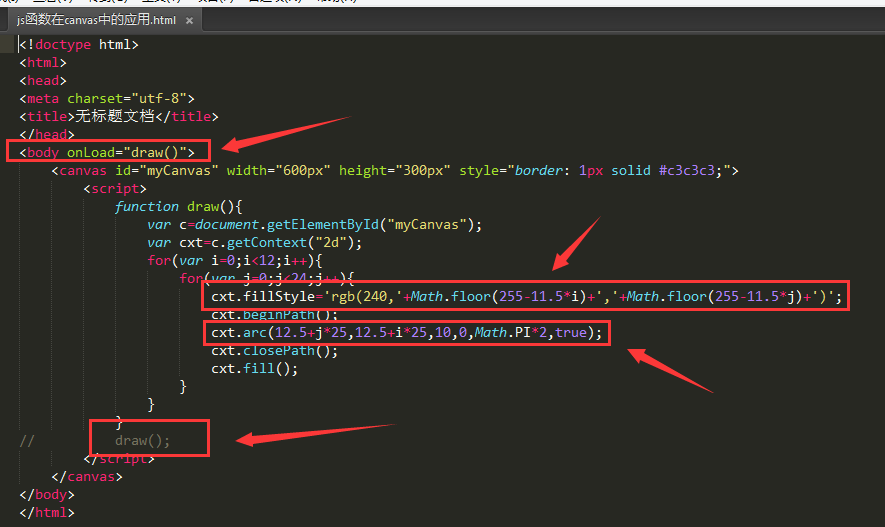
代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body onLoad="draw()">
<canvas id="myCanvas" width="600px" height="300px" style="border: 1px solid #c3c3c3;">
<script>
function draw(){
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
for(var i=0;i<12;i++){
for(var j=0;j<24;j++){
cxt.fillStyle='rgb(240,'+Math.floor(255-11.5*i)+','+Math.floor(255-11.5*j)+')';
cxt.beginPath();
cxt.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
}
}
// draw();
</script>
</canvas>
</body>
</html>
最新文章
- mysql之高可靠
- sublime text 3 技巧
- 微信支付开发若干问题总结,API搞死人(谢谢ζั͡ޓއއއ๓http://www.thinkphp.cn/code/1620.html)血淋淋的教训,第二次栽这里了
- 词法分析器Demo
- Excel导出-Epplus
- 转载:js和jquery获取父级元素、子级元素、兄弟元素的方法
- 算法的稳定性(Stability of Sorting Algorithms)
- 老李分享:《Linux Shell脚本攻略》 要点(八)
- wenpack-simple+elementUI配置
- Netty的并发编程实践2:volatile的正确使用
- Jquery精妙的自定义事件
- foaf
- session会话对象
- POJ 2718【permutation】
- 数据结构(三)串---KMP模式匹配算法
- PHP函数总结 (五)
- QT分析之WebKit
- HDU1078 FatMouse and Cheese(DFS+DP) 2016-07-24 14:05 70人阅读 评论(0) 收藏
- Kubelet资源预留
- js 数组常用的一些方法