Java实现简单的图片浏览器
第一次写博客,不喜勿喷。
最近一个小师弟问我怎么用Java做图片浏览器,感觉好久没玩Java了,就自己动手做了一下。
学校的教程是用Swing来做界面的,所以这里也用这个来讲。
首先要做个大概的界面出来,eclipse有一个很好用的插件叫做WindowBuilder,可以可视化编辑界面,自动帮你生成代码。
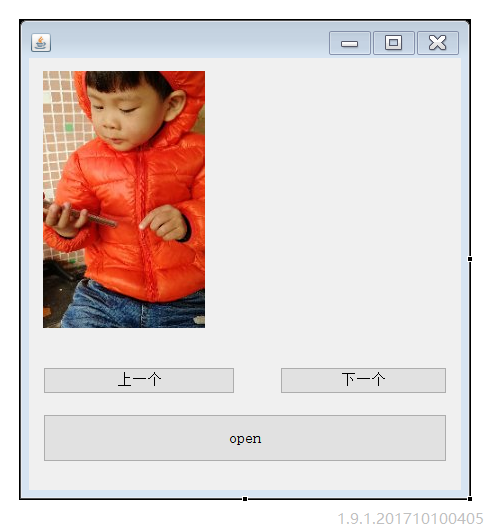
界面如下:

可能有些同学不知道图片该怎么弄出来,其实很简单。
创建一个JLabel,然后里面不要写字。JLabel有一个icon的属性,照片就放在这里面。
这里要注意的是,WindowBuilder生成的界面代码一般是放在构造方法里面的,里面的变量都是局部变量。而这个JLabel要设置为全局变量,因为之后的图片切换要用到这个变量。
Img = new JLabel("");
Img.setIcon(new ImageIcon(" 这里写照片的地址 "));
Img.setBounds(14, 13, 404, 257);
contentPane.add(Img);
因为时间有限,没有做图片自适应。这里贴一个图片自适应的教程。
然后我们只需要更换图片的地址,就能让JLabel显示不同的图片,实现图片浏览器的功能。
首先我们可以给之前做好的“open”按钮添加一个点击事件,点击后可以调用JFileChooser来浏览本地的文件,获取到选中的文件地址,然后存入ImgList保存。
public void actionPerformed(ActionEvent e) {
//初始化文件选择器
JFileChooser jfc=new JFileChooser();
jfc.setFileSelectionMode(JFileChooser.FILES_AND_DIRECTORIES );
//弹出选择文件的界面
jfc.showDialog(new JLabel(), "选择");
File file=jfc.getSelectedFile();
//pasePath是一个分析文件的方法,主要是用于判断读取到的是文件夹还是文件,并将其中的图片类型的文件地址存到ImgList中。
pasePath(file.getAbsolutePath());
//最后显示读取到的第一张图片。
if(imglist.size()>0) {
String[] list = (String[])imglist.get(0);
Img.setIcon(new ImageIcon(list[0]));
}
}
//分析文件的方法
public void pasePath(String path) {
imglist.clear();//清理掉之前的图片地址。
File file = new File(path);
//如果是文件,就分析文件的后缀名是不是jpg或者png,如果是就存进imglist。
if (!file.isDirectory()) {
String absolutepath=file.getAbsolutePath();
String name=file.getName();
String[] list = new String[] {absolutepath,name};
String[] strArray = file.getName().split("\\.");
System.out.println(strArray[strArray.length-1]);
if(strArray[strArray.length-1].equals("jpg")||strArray[strArray.length-1].equals("png")) {
imglist.add(list);
}
//如果不是文件,就存是文件夹,按上一个if语句内的写法,逐个分析文件夹内的文件。区别就是这个存进去的图片地址可能有很多个。
} else if (file.isDirectory()) {
System.out.println("文件夹");
String[] filelist = file.list();
for (int i = 0; i < filelist.length; i++) {
File readfile = new File(path + "\\" + filelist[i]);
if (!readfile.isDirectory()) {
String absolutepath=readfile.getAbsolutePath();
String name=readfile.getName();
String[] list = new String[] {absolutepath,name};
String[] strArray = readfile.getName().split("\\.");
System.out.println(strArray[strArray.length-1]);
if(strArray[strArray.length-1].equals("jpg")||strArray[strArray.length-1].equals("png")) {
imglist.add(list);
} }
} }
}
到这里,我们已经可以读取到文件夹内的图片了。然后我们要给“上一个”,“下一个”按钮添加事件,在点击的时候切换图片。
其实就是很简单的一个判断语句,这是“上一个”按钮的判断语句。
如果imglist的大小大于0,说明列表内有东西。然后判断,如果现在读取的这个照片是0,那么肯定就没有上一个了,就读取最后一张照片。
我在这里用了一个全局变量 nowindex 表示当前读取到的图片,然后根据这个进行加减或赋值就可以进行切换了。
判断后重新设置图片的地址,就可以实现切换图片了。
“下一个”的事件就反过来做就行了。
if(imglist.size()>0) {
if(nowindex==0) {
nowindex=imglist.size()-1;
}else {
nowindex = nowindex-1;
}
String[] list = (String[])imglist.get(nowindex);
Img.setIcon(new ImageIcon(list[0]));
}
最后的运行结果:

感谢阅读~
最新文章
- VS2015墙内创建ionic2 【利用nrm更换源,完美!】
- HUAS_ACM 个人训练#4
- VXLAN 概念(Part I) - 每天5分钟玩转 OpenStack(108)
- .NET (三)委托第三讲:内置委托Action
- jQuery 的属性
- ajx技术解析以及模拟jQuery封装
- ThinkPHP讲解(八)——显示、修改、添加、删除
- ILOG的一个基本应用——解决运输问题、转运问题
- hdu-------(1848)Fibonacci again and again(sg函数版的尼姆博弈)
- mongodb csv 文件导入数据库,删除特定字段
- iOS 根据字符串来定位地址
- Apose 套打
- MongoDB查询命令具体解释
- js 技巧1
- SQL语法语句总结
- swoole Tcp服务器
- [Model] GoogLeNet
- 全面了解HTTP请求方法说明
- spring-数据库操作组件的实现
- 面向对象设计模式_享元模式(Flyweight Pattern)解读