46.Qt 使用OpenGL绘制立方体
2024-10-01 06:15:49

main.cpp
#include <QApplication>
#include <iostream> #include "vowelcube.h" int main(int argc, char *argv[])
{
QApplication app(argc, argv); if (!QGLFormat::hasOpenGL()) {
std::cerr << "This system has no OpenGL support" << std::endl;
return ;
} VowelCube cube;
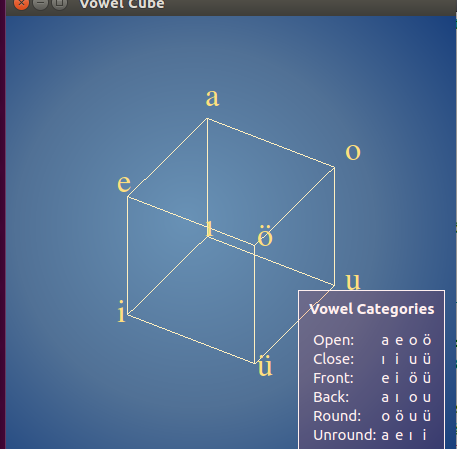
cube.setWindowTitle(QObject::tr("Vowel Cube"));
cube.setMinimumSize(, );
cube.resize(, );
cube.show(); return app.exec();
}
vowelcube.h
#ifndef VOWELCUBE_H
#define VOWELCUBE_H #include <QGLWidget>
#include <QRadialGradient> //使用OpenGL绘制立方体,使用QPainter绘制背景
//的渐变,接着使用renderText()绘制立方体角上的8个
//元音字母,最后使用QPainter和QTextDocument绘制图例。
//用户可以单击并拖动鼠标来旋转立方体,并且可以使用鼠标滚轮进行放大或缩小
class VowelCube : public QGLWidget
{
Q_OBJECT public:
VowelCube(QWidget *parent = );
~VowelCube(); protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void wheelEvent(QWheelEvent *event); private:
void createGradient();
void createGLObject();
void drawBackground(QPainter *painter);
void drawCube();
void drawLegend(QPainter *painter); GLuint glObject;
QRadialGradient gradient;
GLfloat rotationX;
GLfloat rotationY;
GLfloat rotationZ;
GLfloat scaling;
QPoint lastPos;
}; #endif
vowelcube.cpp
#include <QtGui>
#include <QtOpenGL>
#include <cmath> #ifndef GL_MULTISAMPLE
#define GL_MULTISAMPLE 0x809D
#endif #include "vowelcube.h" VowelCube::VowelCube(QWidget *parent)
: QGLWidget(parent)
{
//调用setFormat()使OpenGL的显示描述表支持饭走样。
setFormat(QGLFormat(QGL::SampleBuffers)); //初始化私有变量
rotationX = -38.0;
rotationY = -58.0;
rotationZ = 0.0;
scaling = 1.0; //设置填充背景的QRadialGradient
createGradient();
//创建OpenGL立方体对象
createGLObject(); setAutoBufferSwap( false );
setAutoFillBackground( false );
} VowelCube::~VowelCube()
{
makeCurrent();
//删除构造函数创建的OpenGL立方体对象
glDeleteLists(glObject, );
} //绘制,在paintEvent()中创建一个QPainter,在进行纯OpenGL操作时
//保存和恢复其状态。
//QPainter的构造函数(或者QPainter::begin())自动调用glClear
//除非预先调用窗口部件的setAutoFillBackground(false)
//QPainter的析构函数(或者QPainter::end())自动调用QGLWidget::swapBuffers()
//切换可见缓存和离屏缓存,除非预先调用setAutoBufferSwap(false).
//当QPainter被激活,我们可以交叉使用纯OpenGL命令,只要在执行纯OpenGL命令之前保存OpenGL状态,之后恢复OpenGL状态
void VowelCube::paintEvent(QPaintEvent * /* event */)
{
QPainter painter( this );
//绘制背景
drawBackground( &painter );
//背景绘制结束
painter.end( );
//绘制立方体
drawCube();
//绘制开始
painter.begin(this);
//使用HTML文字设置QTextDocument对象
drawLegend(&painter);
painter.end( );
swapBuffers( );
} //鼠标按下事件
void VowelCube::mousePressEvent(QMouseEvent *event)
{
lastPos = event->pos();
} //鼠标移动事件
void VowelCube::mouseMoveEvent(QMouseEvent *event)
{
GLfloat dx = GLfloat(event->x() - lastPos.x()) / width();
GLfloat dy = GLfloat(event->y() - lastPos.y()) / height(); if (event->buttons() & Qt::LeftButton) {
rotationX += * dy;
rotationY += * dx;
update();
} else if (event->buttons() & Qt::RightButton) {
rotationX += * dy;
rotationZ += * dx;
update();
}
lastPos = event->pos();
} //鼠标滚动的事件,调用update
void VowelCube::wheelEvent(QWheelEvent *event)
{
double numDegrees = -event->delta() / 8.0;
double numSteps = numDegrees / 15.0;
scaling *= std::pow(1.125, numSteps);
update();
} //使用蓝色渐变色设置QRadialGradient
void VowelCube::createGradient()
{
//确保指定的中心和焦点坐标根据窗口部件大小进行调整
gradient.setCoordinateMode(QGradient::ObjectBoundingMode);
//位置用0和1之间的浮点数表示,0对应焦点坐标,1对应圆的边缘
gradient.setCenter(0.45, 0.50);
gradient.setFocalPoint(0.40, 0.45);
gradient.setColorAt(0.0, QColor(, , ));
gradient.setColorAt(0.4, QColor(, , ));
gradient.setColorAt(0.8, QColor(, , ));
} //创建OpenGL列表,该列表保存绘制的立方体的边。
void VowelCube::createGLObject()
{
makeCurrent(); glShadeModel(GL_FLAT); glObject = glGenLists();
glNewList(glObject, GL_COMPILE);
qglColor(QColor(, , ));
glLineWidth(1.0); glBegin(GL_LINES);
glVertex3f(+1.0, +1.0, -1.0);
glVertex3f(-1.0, +1.0, -1.0);
glVertex3f(+1.0, -1.0, -1.0);
glVertex3f(-1.0, -1.0, -1.0);
glVertex3f(+1.0, -1.0, +1.0);
glVertex3f(-1.0, -1.0, +1.0);
glEnd(); glBegin(GL_LINE_LOOP);
glVertex3f(+1.0, +1.0, +1.0);
glVertex3f(+1.0, +1.0, -1.0);
glVertex3f(+1.0, -1.0, -1.0);
glVertex3f(+1.0, -1.0, +1.0);
glVertex3f(+1.0, +1.0, +1.0);
glVertex3f(-1.0, +1.0, +1.0);
glVertex3f(-1.0, +1.0, -1.0);
glVertex3f(-1.0, -1.0, -1.0);
glVertex3f(-1.0, -1.0, +1.0);
glVertex3f(-1.0, +1.0, +1.0);
glEnd(); glEndList();
} void VowelCube::drawBackground(QPainter *painter)
{
painter->setPen(Qt::NoPen);
painter->setBrush(gradient);
painter->drawRect(rect());
} //绘制立方体
void VowelCube::drawCube()
{
glPushAttrib(GL_ALL_ATTRIB_BITS); glMatrixMode(GL_PROJECTION);
glPushMatrix();
glLoadIdentity();
GLfloat x = 3.0 * GLfloat(width()) / height();
glOrtho(-x, +x, -3.0, +3.0, 4.0, 15.0); glMatrixMode(GL_MODELVIEW);
glPushMatrix();
glLoadIdentity();
glTranslatef(0.0, 0.0, -10.0);
glScalef(scaling, scaling, scaling); glRotatef(rotationX, 1.0, 0.0, 0.0);
glRotatef(rotationY, 0.0, 1.0, 0.0);
glRotatef(rotationZ, 0.0, 0.0, 1.0); //设置反走样
glEnable(GL_MULTISAMPLE); //绘制立方体
glCallList(glObject); //设置文字颜色和字体
setFont(QFont("Times", ));
qglColor(QColor(, , )); //绘制字符,renderText使文字不变形
renderText(+1.1, +1.1, +1.1, QChar('a'));
renderText(-1.1, +1.1, +1.1, QChar('e'));
renderText(+1.1, +1.1, -1.1, QChar('o'));
renderText(-1.1, +1.1, -1.1, QChar(0x00F6));
renderText(+1.1, -1.1, +1.1, QChar(0x0131));
renderText(-1.1, -1.1, +1.1, QChar('i'));
renderText(+1.1, -1.1, -1.1, QChar('u'));
renderText(-1.1, -1.1, -1.1, QChar(0x00FC)); glMatrixMode(GL_MODELVIEW);
glPopMatrix(); glMatrixMode(GL_PROJECTION);
glPopMatrix(); glPopAttrib();
} //使用HTML文字设置QTextDocument对象,在半透明的蓝色矩形上绘制它们
void VowelCube::drawLegend(QPainter *painter)
{
const int Margin = ;
const int Padding = ; QTextDocument textDocument;
textDocument.setDefaultStyleSheet("* { color: #FFEFEF }");
textDocument.setHtml("<h4 align=\"center\">Vowel Categories</h4>"
"<p align=\"center\"><table width=\"100%\">"
"<tr><td>Open:<td>a<td>e<td>o<td>ö"
"<tr><td>Close:<td>ı<td>i<td>u<td>ü"
"<tr><td>Front:<td>e<td>i<td>ö<td>ü"
"<tr><td>Back:<td>a<td>ı<td>o<td>u"
"<tr><td>Round:<td>o<td>ö<td>u<td>ü"
"<tr><td>Unround:<td>a<td>e<td>ı<td>i"
"</table>");
textDocument.setTextWidth(textDocument.size().width()); QRect rect(QPoint(, ), textDocument.size().toSize()
+ QSize( * Padding, * Padding));
painter->translate(width() - rect.width() - Margin,
height() - rect.height() - Margin);
painter->setPen(QColor(, , ));
painter->setBrush(QColor(, , , ));
painter->drawRect(rect); painter->translate(Padding, Padding);
textDocument.drawContents(painter);
}
最新文章
- grep 命令过滤配置文件中的注释和空行
- hdu4352 XHXJ's LIS
- 使用 Sublime、WebStorm 开发 Jade
- 黄聪:C#如何通过MeasureString、Graphics获取字符串的像素长度
- Linux同步机制 - 多线程开发总结
- JavaScript 的原型对象 Prototype
- python中关于正则表达式四
- Q & A
- 通过线程监控socket服务器是否done机
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)
- 《通过C#学Proto.Actor模型》之Persistence
- 自签名证书 nginx tomcat
- jquery获取select选择的文本与值
- Shell read交互
- Win 10 安装手机驱动
- c# 线程的基本使用
- SpringBoot 整合swagger
- AJAX 状态值与状态码详解
- python: delete the duplicates in a list
- Swift-枚举enum理解