vue.js与element-ui实现菜单树形结构
2024-10-19 13:35:29
由于业务需要,要求实现树形菜单,且菜单数据由后台返回,在网上找了几篇文章,看下来总算有了解决办法。借鉴文章链接在最底部。
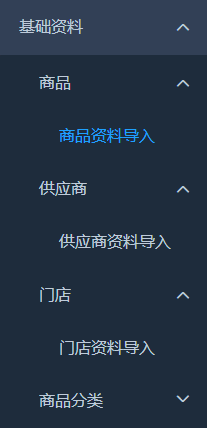
场景:根据业务要求,需要实现活动的树形菜单,菜单数据由后台返回,最后的效果图如下:

后台返回的数据格式是这个样子的:
data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
这是一串具有父子关系的数据,首先就是要把这一大串数据转化成树形结构:
tree(){
let data=[{
pID:'1',//父ID
name:'目录一',
menuID:'m1',//本身ID
isContent:false//判断是否是目录
},
{
pID:'1',
name:'目录二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目录一--菜单一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目录一--目录一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目录一--目录一--菜单一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目录二--菜单二',
menuID:'m22',
isContent:true
},
]
let tree = []
for(let i=0;i<data.length;i++){
if(data[i].pID == '1'){
let obj = data[i]
obj.list = []
tree.push(obj)
data.splice(i,1)
i--
}
}
menuList(tree)
console.log(tree)
function menuList(arr){
if(data.length !=0){
for(let i=0; i<arr.length;i++){
for(let j=0;j<data.length;j++){
if(data[j].pID == arr[i].menuID){
let obj = data[j]
obj.list = []
arr[i].list.push(obj)
data.splice(j,1)
j--
}
}
menuList(arr[i].list)
}
}
}
}
运行完后返回的结构就是这个样子:
[{"pID":"1","name":"目录一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目录一--菜单一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目录一--目录一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目录一--目录一--菜单一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目录二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目录二--菜单一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目录二--菜单二","menuID":"m22","isContent":true,"list":[]}]}]
接下来就要展示了,项目中用的element-ui的导航菜单组件,为了实现这样的树形结构,将每一级的菜单单独作为一个组件,通过判断isContent的值来递归。我直接把代码贴出来
<el-menu
theme="dark"
:default-active="openMenuID"
:default-openeds="openMenuArr"
class="el-menu"
@select="handleSelect">
<template v-for="(item,index) in menuList">
<el-submenu :index=item.menuID v-if="item.IsContent">
<template slot="title">
<i class="el-icon-menu"></i>
{{item.name}}
</template>
<tree-menu :data="item.list"></tree-menu>
</el-submenu>
<el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>
tree-menu组件的代码:
<template v-for="(menu,index) in data">
<el-submenu :index=menu.menuID v-if="menu.IsContent">
<template slot="title">
<i class="el-icon-plus"></i>
{{menu.name}}</template>
<tree-menu :data="menu.list"></tree-menu>
</el-submenu>
<el-menu-item v-else :index=menu.menuID>
{{menu.name}}
</el-menu-item>
</template>
文章链接一:https://blog.csdn.net/liangrongliu1991/article/details/78344648
文章链接二:http://www.jb51.net/article/125074.htm
最新文章
- Flask安装过程中“配置虚拟环境”步骤报错,找不到activate.bat
- 记录第一次搭建svn服务器
- 编译生成IOS开发使用的FFmpeg的过程
- 深入理解JVM内幕:从基本结构到Java 7新特性
- 《BI那点儿事》数据流转换——排序
- js学习之道:表单验证公共js
- HDU 3668 Volume (数学,积分)
- AppDelegate解析
- ASP.NET JSON的序列化和反序列化 之 Newtonsoft.Json
- 11.PHP 教程_PHP Switch 语句
- TortoiseGit - Gitblit使用简介
- 单击Echart饼图实现数据钻取
- 芝麻HTTP:redis-py的安装
- CentOS6.9下离线部署Django项目
- TCP学习总结(三)
- java.lang.RuntimeException: Class "org.apache.maven.cli.MavenCli$CliRequest" not found
- Latex排版全解
- opencv(4)实现数据增加小工具
- security权限控制
- C# 反射之SqlDatareader转换为Model实体.