IDEA下新建Vue项目
2024-08-30 22:01:26
1、首先需要安装nodeJS,并配置全局环境变量。
2、在IDEA中新建一个空的project
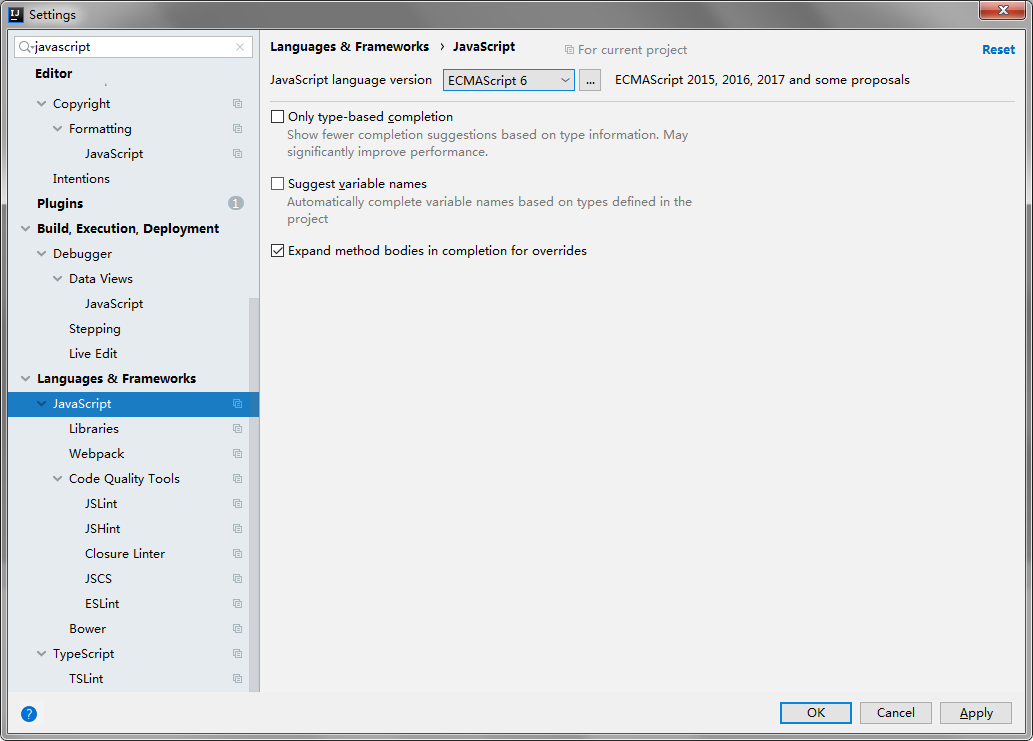
3、在setting中配置JavaScript的语言版本为6

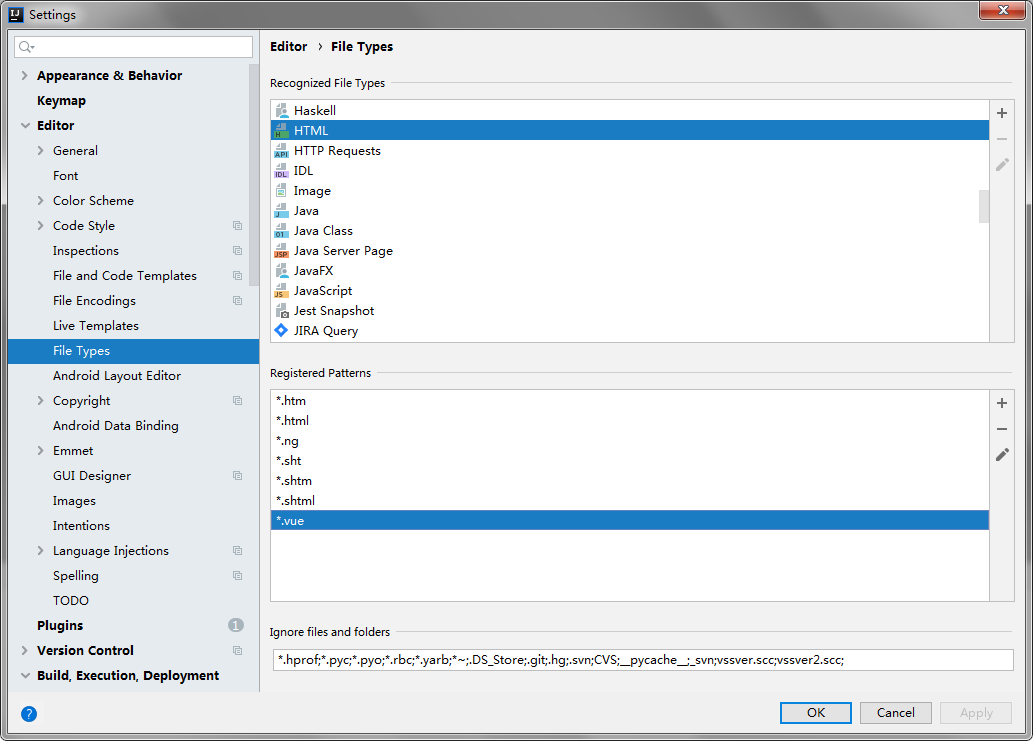
在file types的html中添加.*vue

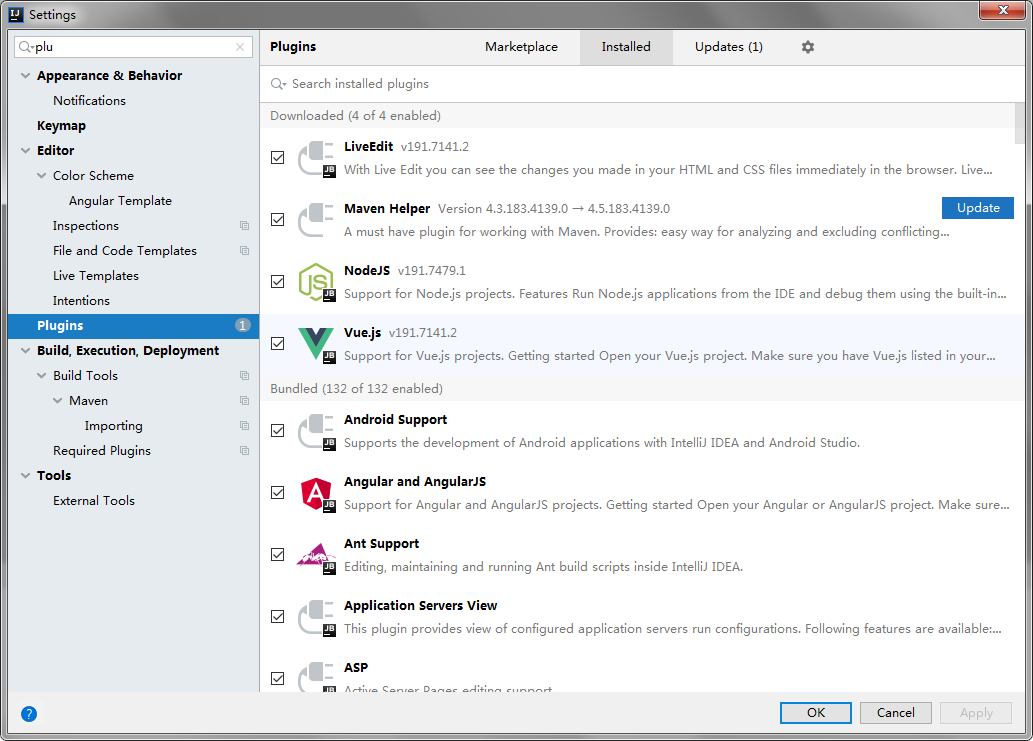
4、在插件库中添加vue.js插件

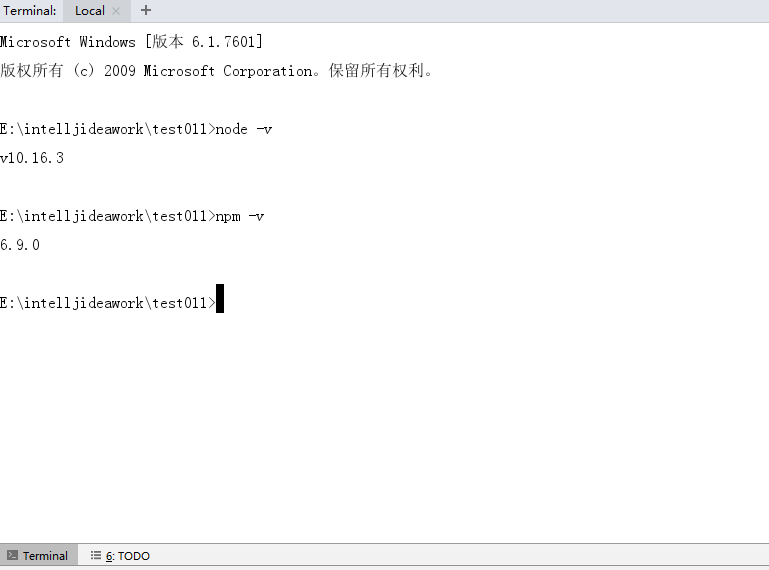
5、在IDEA中打开Terminal编辑器(Alt+F12),检查node.js和npm是否已经安装完成

4、安装cnpm
npm install cnpm -g5、安装vue
cnpm install vue
6、检查是否安装成功vue

7、全局安装 vue-cli
npm install --global vue-cli
8、创建一个基于 webpack 模板的新项目,my-project为项目名称,我这边是test011
vue init webpack my-project
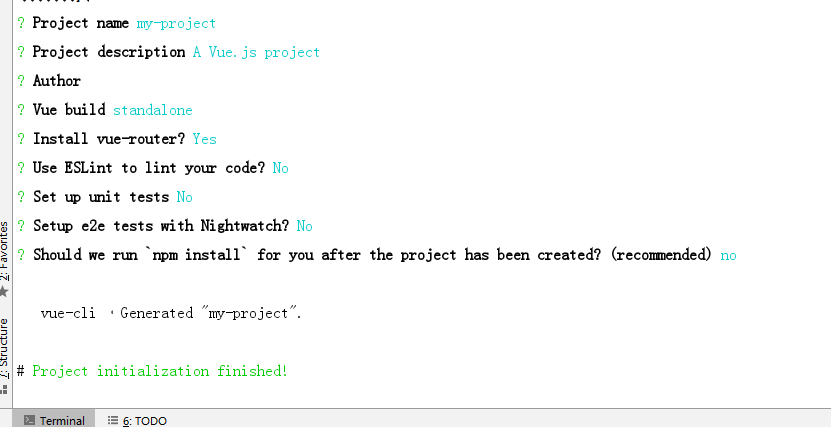
9、这里需要进行一些配置,默认回车即可

10、进入项目安装并运行
cd my-project
npm install
npm run dev
11、成功运行后,浏览器输入http://localhost:XXXX/可见主页


最新文章
- Microsoft.CompactFramework.CSharp.targets not found
- springmvc中实现quartz定时任务
- 数据分析(3):ufunc
- Using Change Management and Change Control Within a Project
- 《JAVA NIO》第一章 简介
- inno setup脚本,涵盖了自定义安装界面,调用dll等等应用
- 调试Python代码的工具
- TC SRM 663 div2 B AABB 逆推
- Android+OpenCV 摄像头实时识别模板图像并跟踪
- Oracle_sqlload导数案例
- Springmvc默认首页的问题
- Android学习笔记---前传
- Android Studio的两种模式及签名配置
- jQuery常用事件及扩展
- Anniversary party POJ - 2342 (树形DP)
- shiro的单机版 和 集群版
- python之接口开发基础知识
- matlab padarray函数
- css 常用的属性
- Python解析SWAN气象雷达数据--(解析、生成ASCII、Image、netCDF)