教你两招用纯CSS写Tab切换
说到Tab切换,你可能首先想到的就是使用jQuery,短短几行代码就可以轻松搞定一个Tab切换。
而今天所要分享的,是使用 0 行JS代码来实现Tab切换!
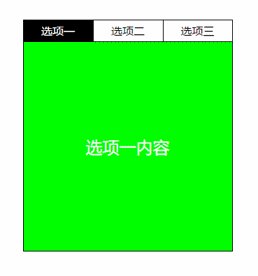
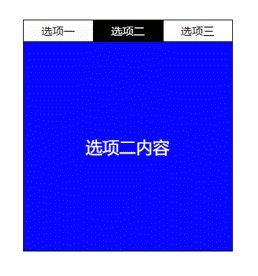
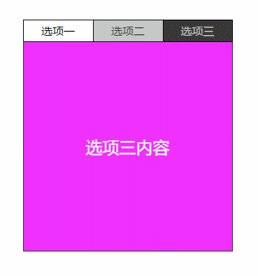
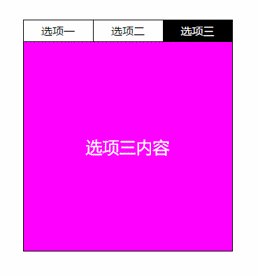
具体效果如下:

方法一:模拟单选框原理
关于模拟单选框,在我之前文章中有讲到,详情请戳→纯CSS模拟单选框和复选框
该方法大致原理如下:
当用户点击label元素时,该label所绑定的input单选框就会被选中,同时通过使用CSS选择器让被选中的input元素之后的label和.content元素都加上相应的样式。
具体如何实现呢?请耐心往下看...
1. HTML结构
<!--HTML-->
<ul>
<li>
<input id="tab1" type="radio" name="tab" checked>
<label for="tab1">选项一</label>
<div class="content">选项一内容</div>
</li>
<li>
<input id="tab2" type="radio" name="tab">
<label for="tab2">选项二</label>
<div class="content">选项二内容</div>
</li>
<li>
<input id="tab3" type="radio" name="tab">
<label for="tab3">选项三</label>
<div class="content">选项三内容</div>
</li>
</ul>
单选框想必大家都会用吧,type为radio,name属性值相同即可。
另外需要注意以下两点:
① label需要绑定input,方法就是label的for属性值与input的id一致,这样当点击label元素时input单选框就会被选中
② input、label和div三者是有顺序的,不能随意调换顺序(原因后面你就知道了)
2. CSS样式
没有JS,那么CSS自然就得扮演举足轻重的角色。
/*CSS*/
*{ margin: 0; padding: 0;}
ul{ position: relative; width: 300px; margin: 100px auto;}
ul li{ list-style: none;}
ul li input{ display: none;}
ul li label{ float: left; width: 100px; text-align: center; line-height: 30px; border: 1px solid #000; border-right: 0; box-sizing: border-box; cursor: pointer; transition: all .3s;}
ul li input:checked+label{ color: #fff; background-color: #000;}
ul li:last-child label{ border-right: 1px solid #000;}
ul li .content{ opacity: 0; visibility:hidden; position: absolute; left: 0; top: 31px; width: 100%; height: 300px; border: 1px solid #000; box-sizing: border-box; font-size: 24px; text-align: center; line-height: 300px; color: #fff; transition: all .3s;}
ul li:nth-child(1) .content{ background-color: #0f0;}
ul li:nth-child(2) .content{ background-color: #00f;}
ul li:nth-child(3) .content{ background-color: #f0f;}
ul li input:checked~.content{ opacity: 1; visibility:visible;}
这里同样有几个重点需要注意:
① input需要隐藏,因为我们并不需要显示它,但它却是实现Tab切换的核心力量
② “input:checked+label” 表示被选中的单选框后的 label 元素需要做标记
③ .content 元素需要先全部隐藏
③ “input:checked~.content” 表示被选中的单选框后的 .content 元素需要显示
注: + 表示相邻兄弟选择器,也就是选择紧邻其后的元素; ~ 表示兄弟选择器,也就是选择该元素之后的所有同级元素
方法二::target伪类
关于:target伪类,在我之前文章中有讲到,详情请戳→纯CSS制作单页Web应用
该方法大致原理如下:
当用户点击a元素时,页面URL后会相应添加当前所点击的锚链接,这时对应此锚连接id的.content元素就会应用:target伪类的样式,而同时也给已应用上:target伪类的.content元素之后的a元素自身应用样式。
1. HTML结构
<!--HTML-->
<ul>
<li>
<div class="content" id="content1">选项一内容</div>
<a href="#content1">选项一</a>
</li>
<li>
<div class="content" id="content2">选项二内容</div>
<a href="#content2">选项二</a>
</li>
<li>
<div class="content" id="content3">选项三内容</div>
<a href="#content3">选项三</a>
</li>
</ul>
这种方式的HTML结构相对比较简单,不需要使用隐藏的单选框作为媒介,而是使用锚链接和:target作为连接“选项”与“选项内容”之间的桥梁。
另外需要注意以下两点:
① 每个a标签的href属性须与其兄弟节点.content元素的id值一致
② .content元素与a标签的顺序不能更改
2. CSS样式
/*CSS*/
*{ margin: 0; padding: 0;}
a{ text-decoration: none; color: #000;}
ul{ position: relative; width: 300px; margin: 100px auto;}
ul li{ list-style: none;}
ul li a{ float: left; width: 100px; text-align: center; line-height: 30px; border: 1px solid #000; border-right: 0; box-sizing: border-box; cursor: pointer; transition: all .3s;}
ul li:last-child a{ border-right: 1px solid #000;}
ul li .content{ opacity: 0; position: absolute; left: 0; top: 31px; width: 100%; height: 300px; border: 1px solid #000; box-sizing: border-box; font-size: 24px; text-align: center; line-height: 300px; color: #fff; transition: all .3s;}
ul li:nth-child(1) .content{ background-color: #0f0;}
ul li:nth-child(2) .content{ background-color: #00f;}
ul li:nth-child(3) .content{ background-color: #f0f;}
ul li .content:target{ opacity: 1;}
ul li .content:target+a{ color: #fff; background-color: #000;}
这里同样有几个重点需要注意:
① “.content:target” 将锚链接指向的当前.content元素应用样式
② “.content:target+a” 将锚链接指向的当前.content元素后紧邻的a元素应用样式
本文重点总结
无需JS,利用单选框或锚链接,再配合一些CSS样式即可制作简单的Tab切换
最新文章
- 说说js作用域
- 思维导图FreeMind
- Dnsmasq安装与配置-搭建本地DNS服务器 更干净更快无广告DNS解析
- ArcGIS Server注册地理数据库报machine:机器名[Oracle:(null)]错误的修改
- Linux下jdk的配置
- ubuntu安装bower失败的解决方法
- How to Display Image In Picturebox in VC++ from Iplimage and Mat
- [Javascript] Introduce to Webpack
- 基于XMPP实现的Openfire的配置安装+Android客户端的实现[转]
- redis(一)简介
- Leetcode 074 Search a 2D Matrix
- 将mnist数据集保存成numpy格式
- css3 - 旋转的木马
- 70 多表查询的分组F 聚合 Q 查询
- Linux nginx目录设置
- DesignPattern(一)设计模式的六个基本原则
- jQuery的基本事件
- Unicode,UTF-32,UTF-16,UTF-8到底是啥关系?
- L2-023. 图着色问题(暴力)
- ubuntu android studio 编译及运行错误Error retrieving parent for item: No resource found that matches the given name
热门文章
- STM32基本GPIO操作:按键输入(扫描+外部中断)
- .NET 收徒,带你走向架构师。
- ConcurrentHashMap(1.8)分析
- 编译Netty源码遇到的一些问题-缺少io.netty.util.collection包
- Java面向对象之继承(一)
- pyhton的安装,环境变量的设置,pycharm的安装下载,中文汉化和字体的设置
- cesium 圆圈警戒扫描(附源码下载)
- C lang:Pointer operation
- [转载]——Automatic Tuning of Undo_retention Causes Space Problems (文档 ID 420525.1)
- 解决无法修改日志时间的问题(Local time zone must be set--see zic manual page 2019 )