layui教程---table
2024-08-27 21:40:46
layui.config({
base: "${ctx}/static/js/"
}).use(['form', 'layer', 'jquery', 'common','element', 'table', 'laytpl'], function () {
$ = layui.$;
var $ = layui.$,
form = layui.form,
common = layui.common,
laydate = layui.laydate,
element = layui.element,
table = layui.table,
laytpl = layui.laytpl,
layer = layui.layer;
var content = 'content';
common.getOptionsByCode('PLATE', 'identifyVehicleColorId','','车牌颜色');
var loading = layer.load(1, {shade: [0.9, '#fff']});
/**重置*/
$("#rev-btn").click(function () {
$("input").val('');
$('select').each(function (i, j) {
$(j).find("option:selected").attr("selected", false);
$(j).find("option").first().attr("selected", true);
form.render('select')
})
});
/**用户表格加载*/
table.render({
elem: '#tableList',
url: '${ctx}/vehicleFlow/flowQry.do',
id: 'userTableId',
method: 'post',
height: 'full-140',
skin: 'row,line',
size: 'sm',
defaultToolbar: [],
cols: [[
{field:'index', title: '序号',align:'center',width: '4%',type:'numbers'},
{field:'passId', title: '通行标识ID',align:'center',width: '12%'},
{field:'carNoColor', title: '车牌号(颜色)', align: 'center',width: '10%' },
{field:'enStation', title: '入口站', align: 'center',width: '10%' },
{field:'exStation', title: '出口站', align: 'center',width: '10%' },
{field:'enStationTime', title: '入口时间', align: 'center',width: '15%' },
{field:'exStationTime', title: '出口时间', align: 'center',width: '15%' },
{field:'passSectionsNum', title: '经过路段数', align: 'center',width: '6%' },
{field:'chargeAmount', title: '收费金额', align: 'center',width: '8%' },
{field: 'operate', title: '操作', align: 'center', width: '12%' ,toolbar:'#optBar' }
]],
page: true,
done: function (res, curr, count) {
common.resizeGrid();
common.addEventOnBody();
layer.close(loading);
}
});
/**查询*/
$(".search-button").click(function () {
var loading = layer.load(1, {shade: [0.9, '#fff']});
//监听提交
form.on('submit(searchFilter)', function (data) {
table.reload('userTableId', {
where: data.field,
height: 'full-140',
page: true,
done: function (res, curr, count) {
common.resizeGrid();
layer.close(loading);
}
});
return false;
});
});
<!--工具条 -->
<script type="text/html" id="optBar">
<a class="layui-btn layui-btn-xs opt-item" lay-event="tool_opt" >查看详情</a>
</script>
toolbar - 绑定工具条模板
table.render({
cols: [[
{field:'id', title:'ID', width:100}
,{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'} //这里的toolbar值是模板元素的选择器
]]
});
等价于:
<th lay-data="{field:'id', width:100}">ID</th>
<th lay-data="{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'}"></th>
下述是 toolbar 对应的模板,它可以存放在页面的任意位置:
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> <!-- 这里同样支持 laytpl 语法,如: -->
{{# if(d.auth > 2){ }}
<a class="layui-btn layui-btn-xs" lay-event="check">审核</a>
{{# } }}
</script> 注意:属性 lay-event="" 是模板的关键所在,值可随意定义。
接下来我们可以借助 table模块的工具条事件,完成不同的操作功能:
//监听工具条
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话) if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
//do something //同步更新缓存对应的值
obj.update({
username: '123'
,title: 'xxx'
});
} else if(layEvent === 'LAYTABLE_TIPS'){
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
done - 数据渲染完的回调
无论是异步请求数据,还是直接赋值数据,都会触发该回调。你可以利用该回调做一些表格以外元素的渲染。
table.render({ //其它参数在此省略
done: function(res, curr, count){
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
//得到当前页码
console.log(curr);
//得到数据总量
console.log(count);
}
});
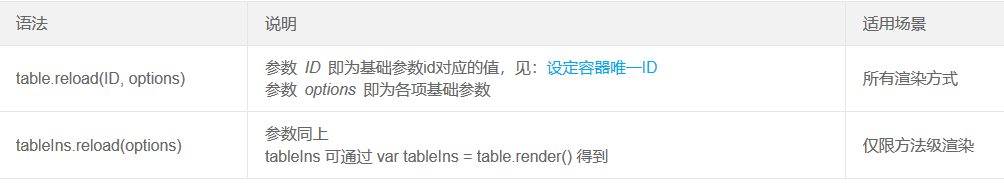
表格重载
很多时候,你需要对表格进行重载。比如数据全局搜索。以下方法可以帮你轻松实现这类需求(可任选一种)。

示例1:自动化渲染的重载
table.reload('idTest', {
url: '/api/table/search'
,where: {} //设定异步数据接口的额外参数
//,height: 300
});
示例2:方法级渲染的重载
//所获得的 tableIns 即为当前容器的实例
var tableIns = table.render({
elem: '#id'
,cols: [] //设置表头
,url: '/api/data' //设置异步接口
,id: 'idTest'
}); //这里以搜索为例
tableIns.reload({
where: { //设定异步数据接口的额外参数,任意设
aaaaaa: 'xxx'
,bbb: 'yyy'
//…
}
,page: {
curr: 1 //重新从第 1 页开始
}
});
//上述方法等价于
table.reload('idTest', {
where: { //设定异步数据接口的额外参数,任意设
aaaaaa: 'xxx'
,bbb: 'yyy'
//…
}
,page: {
curr: 1 //重新从第 1 页开始
}
}); //只重载数据
//监听行单击事件(双击事件为:rowDouble)
table.on('row(test)', function(obj){
var data = obj.data; layer.alert(JSON.stringify(data), {
title: '当前行数据:'
}); //标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
参考layui:https://www.layui.com/doc/modules/table.html#onrowtool
https://www.layui.com/demo/table/onrow.html
最新文章
- 组件化h5活动模板的实现
- js中arguments的用法
- JSP调用JAVA方法小例子
- JavaScript 闯关记
- iOS完整App资源收集
- color 颜色代码 android res/values/colors.xml
- H5获取的经纬度,该怎么在百度地图中查看?
- PHP 学习笔记(4)
- Natas Wargame Level 13 Writeup(文件上传漏洞,篡改file signature,Exif)
- HDU 2795 Billboard 线段树,区间最大值,单点更新
- spark2.1注册内部函数spark.udf.register("xx", xxx _),运行时抛出异常:Task not serializable
- 取KindEditor中的textarea的值区不到的解决方案,固定kindEditor的高度
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二十七)
- JWT使用
- 判断语句之单if
- .NET提供了三种后台输出js的方式:
- 微信服务器配置令牌(Token)
- SQL 流水账余额查询
- 基于AOP注解实现业务功能的动态配置
- notepad 正则表达式 复制 文本