vue 地图可视化 maptalks 篇
2024-09-03 09:39:00
Maptalks 项目是一个 HTML5 的地图引擎, 基于原生 ES6 Javascript 开发: - 二三维一体化地图, 通过二维地图的旋转 /倾斜增加三维视角
- 插件化设计, 能与其他图形库结合, 开发各种二三维效果, 例如 echarts/d3/THREE 等
- 很认真的优化了绘制性能
- 很重视测试, 有接近 1.5K 个单元测试用例, 所以稳定性还不错, 已经应用在很多大大小小的系统上了
上面是一段 maptalks 官方介绍,下面来创建工程。首先利用 vue-cli3 搭建一个 SPA 项目,然后写一段 maptalks 的 HELLO WORLD。如果对 vue 项目的创建比较熟悉,可以跳过步骤一,直接看步骤二。
一、创建工程
vue create vue-maptalks
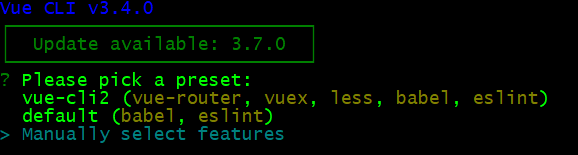
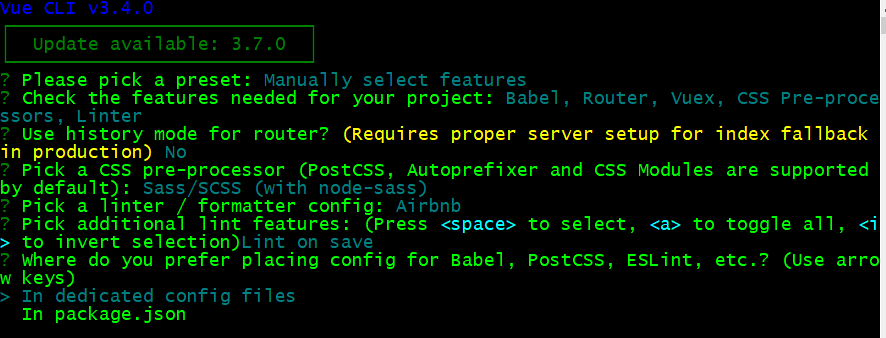
进入工程配置页面

选择 Manually select features

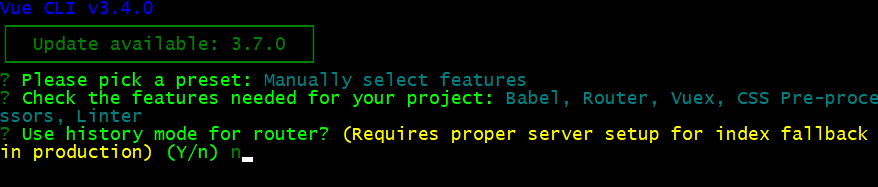
选择 Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter

输入 n

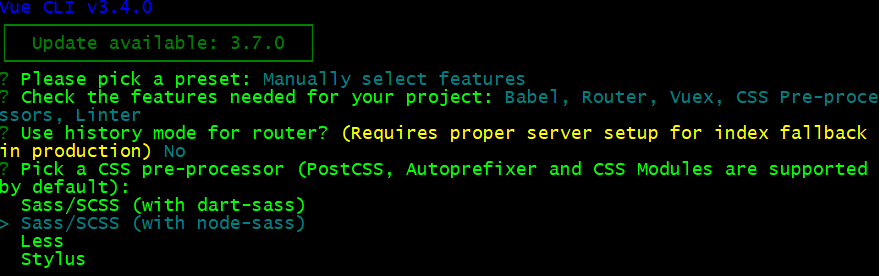
选择 sass/scss

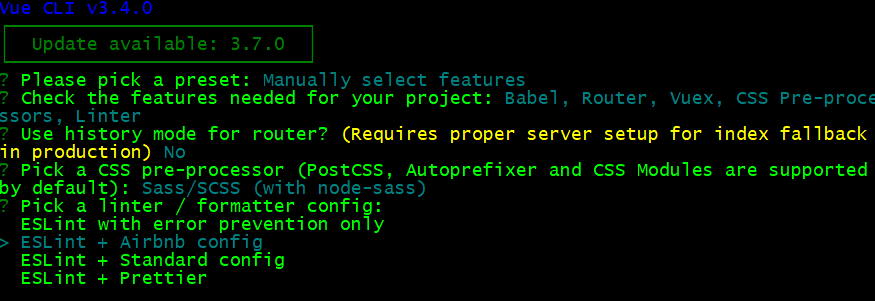
选择 ESLint + Airbnb config

选择 Lint on save

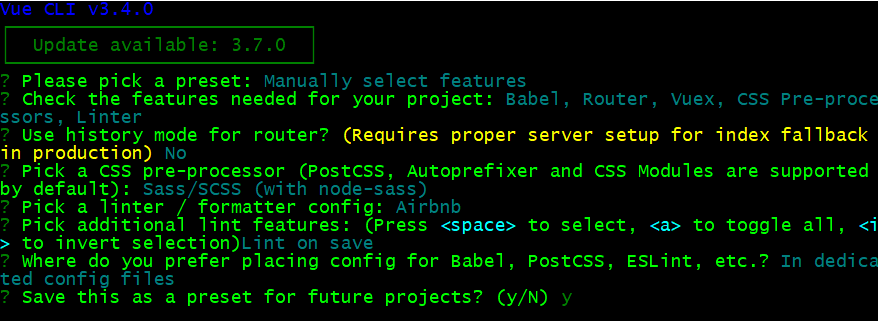
选择 In dedicated config files

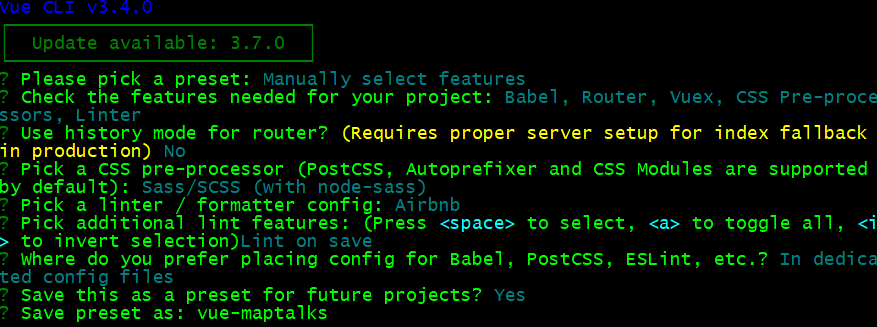
输入 y,保存本次设置为模版,下次创建项目直接选择本次保留的模板。

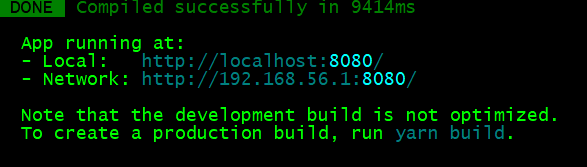
输入保存的模板名字,进入项目初始化构建,等待构建完成。

完成后,打开浏览,输入 http://localhost:8080/

工程创建完成。
二、HELLO WORLD
安装 maptalks
yarn add maptalks
删除 src/App.vue,新建 App.vue,输入如下代码
<template>
<div id="map" class="container"></div>
</template>
<script>
import 'maptalks/dist/maptalks.css';
import * as maptalks from 'maptalks'; export default {
mounted() {
this.$nextTick(() => {
const map = new maptalks.Map('map', {
center: [-0.113049, 51.498568],
zoom: 14,
baseLayer: new maptalks.TileLayer('base', {
urlTemplate: 'http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c', 'd'],
attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>',
}),
});
console.log('map: ', map);
});
},
};
</script> <style lang="scss">
html,body{ margin:0px;height:100%;width:100%; }
.container{ width:100%;height:100% }
</style>
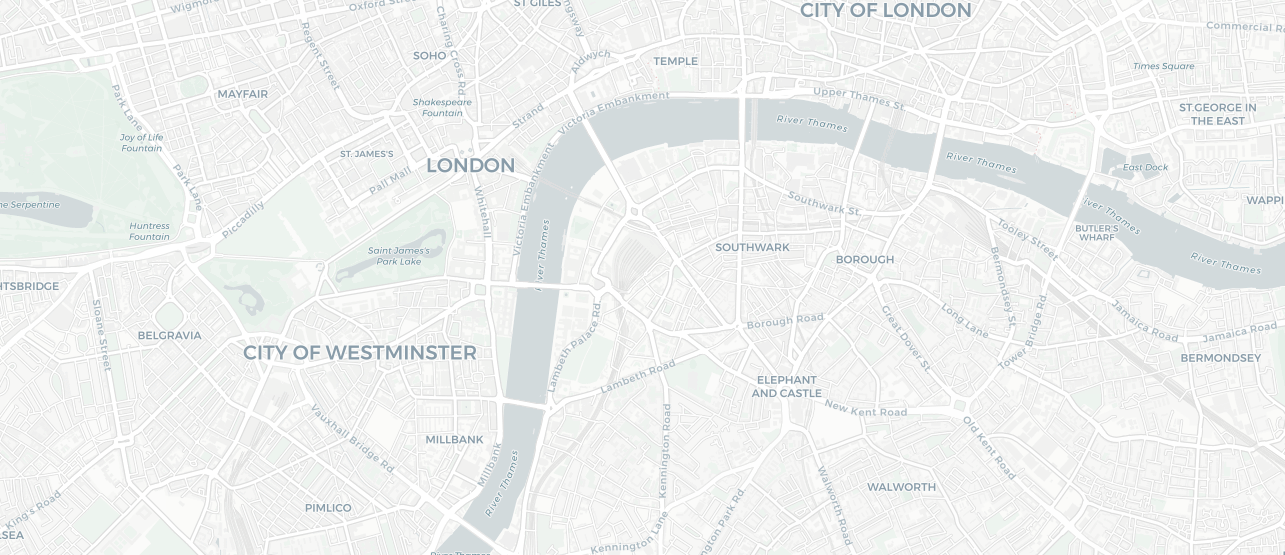
地图初始化,应写在 nextTick 函数中,以保证挂载点 #map 先于地图渲染。
效果如下:

最新文章
- Android 数据库管理— — —升级数据库
- 二项分布和Beta分布
- thinkphp 3.2响应头 x-powered-by 修改
- [html]兼容 IE6 IE7 的简单网页框架
- LFI、RFI、PHP封装协议安全问题学习
- uCos 之 TaskIdle() 注意事项【worldsing笔记】
- eclipse build很慢的时候,有可能是js文件编译验证慢的问题
- C奇淫技巧,——宏神奇
- Java Web整合开发(3) -- Servlet
- C#制表符过滤处理方法
- get方法与post方法的区别与js获取url参数的方式
- react 中的return 什么时候用小括号,什么时候用大括号啊
- caffe-ssd安装GPU版本和CPU的区别
- 【pyqtgraph绘图】安装pyqtgraph
- Docker网络配置概述
- ASP.NET Web Pages:Chart 帮助器
- 看linux正在运行的服务用哪个命令?
- Linux下开发python django程序(django数据库多对多关系)
- python-我的第一门编程语言
- 关于nodejs中遇到mysql默认8小时连接断开机制的终极简单解决方案