weex 项目开发(三) weexpack + weex-ui
2024-08-30 09:33:06
github地址:weex-ui
https://github.com/alibaba/weex-ui
官网:
https://alibaba.github.io/weex-ui/#/cn/
创建项目:
weexpack create appName cd appName npm install weexpack platform add android weexpack run android weexpack build android
安装 weex-ui
npm i weex-ui -S
汇集使用 (推荐)
import { WxcComponent1, WxcComponent2 } from "weex-ui"
为了不打包所有的组件,你需要使用 babel-plugin-component 来只引入需要的组件打包。
npm i babel-plugin-component -D
// 增加一个plugins的配置到 .babelrc 中
{
"plugins": [
[
"component",
{
"libraryName": "weex-ui",
"libDir": "packages"
}
]
]
}
分开使用
import WxcComponent1 from "weex-ui/packages/wxc-component1"
import WxcComponent2 from "weex-ui/packages/wxc-component2"
Weex-toolkit
如果你使用weex-toolkit来开发你的Weex项目,你需要向 .babelrc 文件中加入 'state-0' 和 'babel-plugin-component'
npm i babel-preset-stage-0 babel-plugin-component -D
.babelrc
{
"presets": ["es2015", "stage-0"],
"plugins": [
[
"component",
{
"libraryName": "weex-ui",
"libDir": "packages"
}
]
]
}
测试代码:
index.vue
<template>
<wxc-tab-bar
:tab-titles="tabTitles"
:tab-styles="tabStyles"
title-type="icon"
:tab-page-height="tabPageHeight"
@wxcTabBarCurrentTabSelected="wxcTabBarCurrentTabSelected">
<!-- 第一个页面内容-->
<div class="item-container" :style="contentStyle"><text>首页</text></div> <!-- 第二个页面内容-->
<div class="item-container" :style="contentStyle"><text>特别推荐</text></div> <!-- 第三个页面内容-->
<div class="item-container" :style="contentStyle"><text>消息中心</text></div> <!-- 第四个页面内容-->
<div class="item-container" :style="contentStyle"><text>我的主页</text></div>
</wxc-tab-bar>
</template> <script>
import { WxcTabBar, Utils } from 'weex-ui'; // tab配置文件
import Config from './config' export default {
components: { WxcTabBar },
data: () => ({
tabTitles: Config.tabTitles,
tabStyles: Config.tabStyles
}),
created () {
this.tabPageHeight = Utils.env.getPageHeight();
const { tabPageHeight, tabStyles } = this;
this.contentStyle = { height: (tabPageHeight - tabStyles.height) + 'px' };
},
methods: {
wxcTabBarCurrentTabSelected (e) {
const index = e.page;
// console.log(index);
}
}
};
</script> <style scoped>
.item-container {
width: 750px;
background-color: #f2f3f4;
align-items: center;
justify-content: center;
}
</style>
config.js
/**
* 底部选项卡样式配置
*/
export default {
// 标题 + 图标
tabTitles: [
{
title: '首页',
icon: 'https://gw.alicdn.com/tfs/TB1MWXdSpXXXXcmXXXXXXXXXXXX-72-72.png',
activeIcon: 'https://gw.alicdn.com/tfs/TB1kCk2SXXXXXXFXFXXXXXXXXXX-72-72.png',
},
{
title: '特别推荐',
icon: 'https://gw.alicdn.com/tfs/TB1ARoKSXXXXXc9XVXXXXXXXXXX-72-72.png',
activeIcon: 'https://gw.alicdn.com/tfs/TB19Z72SXXXXXamXFXXXXXXXXXX-72-72.png'
},
{
title: '消息中心',
icon: 'https://gw.alicdn.com/tfs/TB1VKMISXXXXXbyaXXXXXXXXXXX-72-72.png',
activeIcon: 'https://gw.alicdn.com/tfs/TB1aTgZSXXXXXazXFXXXXXXXXXX-72-72.png'
},
{
title: '我的主页',
icon: 'https://gw.alicdn.com/tfs/TB1Do3tSXXXXXXMaFXXXXXXXXXX-72-72.png',
activeIcon: 'https://gw.alicdn.com/tfs/TB1LiNhSpXXXXaWXXXXXXXXXXXX-72-72.png'
}
],
// tab样式
tabStyles: {
bgColor: '#FFFFFF',
titleColor: '#666666',
activeTitleColor: '#3D3D3D',
activeBgColor: '#FFFFFF',
isActiveTitleBold: true,
iconWidth: 70,
iconHeight: 70,
width: 160,
height: 120,
fontSize: 24,
textPaddingLeft: 10,
textPaddingRight: 10
}
}
运行:
weexpack run android
或
npm i
npm run start
建议执行 npm run start
项目目录:

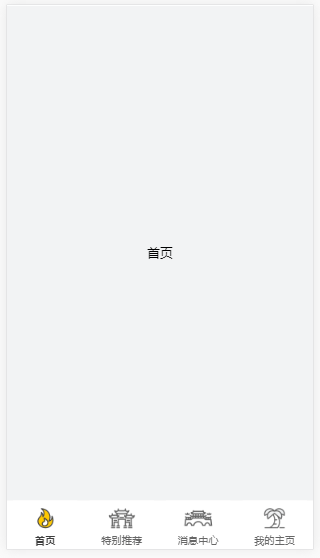
效果图:

注:
当前 weex 版本没有自动生成 .gitignore 文件,需要手动添加 否则上传时会将 node_modules 一起上传
.gitignore
.DS_Store
node_modules/
dist/
npm-debug.log
yarn-error.log # Editor directories and files
.idea
*.suo
*.ntvs*
*.njsproj
*.sln
.
最新文章
- JAVA 1.7 流程控制语句 续
- C# 下载搜狗词库
- Day17_集合第三天
- js分辨浏览器类别和版本
- Dynamic CRM 2013学习笔记(二十八)用JS动态设置字段的change事件、必填、禁用以及可见
- C#实现在Winform中嵌入Word和Excel
- SQL查询数据库表字段值不为空或Null的所有列
- 字符设备驱动4: ioremap
- HTML中设置背景图的两种方式
- 【ASP.NET Core快速入门】(十六)MVC开发:DbContextSeed初始化
- 清除eclipse项目中没用的图片、js、css代码
- [CERC2014] Virus synthesis
- MyBatis-Cache
- Leetcode:148_Sort List | O(nlogn)链表排序 | Medium
- What is a working set and how do I use it?
- Ubuntu/Debian nginx 简介
- python中的find、rfind、index、rindex
- 架构模式逻辑层模式之:表模块(Table Model)
- 如何对 GIT 分支进行规划?
- hdu2149巴什博弈输出