html5--6-53 阶段练习4-画廊
2024-08-30 14:55:54
html5--6-53 阶段练习4-画廊
学习要点
- 运用所学过的知识完成一个简单的小练习,理解对过渡动画的应用。



@charset "utf-8";
/* CSS Document */
img{
width: 50px;
height: 150px;
border: 3px groove orange;
} div{
width: 800px;
height: 600px;
background: rgba(0,0,0,0.2) url(res/hl.jpg) no-repeat;
background-size: cover;
padding: 20px; margin-left: auto;
margin-right: auto;
} ul{
list-style-type: none;
margin-top: 150px;
} li{
float: left;
transform-origin: left top;
transform: rotate(10deg);
transition: all 1s ease;
} li:nth-child(2){
transform: rotate(15deg);
} li:nth-child(3n){
transform: rotate(-25deg);
} li:nth-child(4n){
transform: rotate(30deg);
} li:nth-child(5n){
transform: rotate(-20deg);
} li:hover{
position: relative;
z-index:;
transform: rotate(0deg) scale(3);
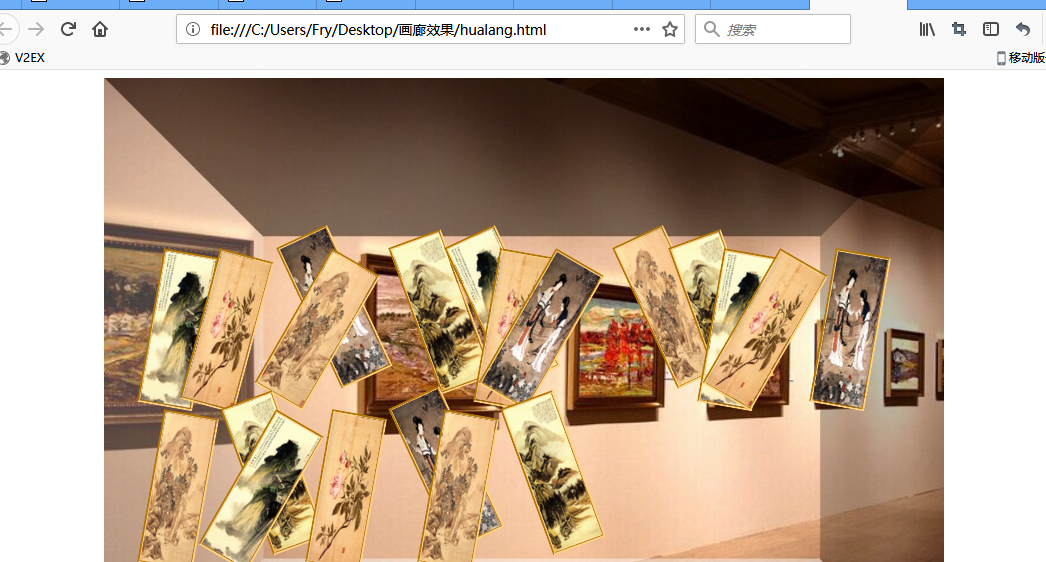
}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<div>
<ul>
<li><a href=""><img src="res/gh1.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh2.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh3.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh4.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh5.jpg" alt=""></a></li> <li><a href=""><img src="res/gh1.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh2.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh3.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh4.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh5.jpg" alt=""></a></li> <li><a href=""><img src="res/gh1.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh2.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh3.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh4.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh5.jpg" alt=""></a></li> <li><a href=""><img src="res/gh1.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh2.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh3.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh4.jpg" alt=""></a></li>
<li><a href=""><img src="res/gh5.jpg" alt=""></a></li>
</ul>
</div>
<body>
</body>
</html>
最新文章
- C++服务器开发之笔记三
- mysql事务和锁InnoDB
- ArrayFire与CUDA环境配置问题
- # C/C++的笔试题目
- Sanarus Medical --国外一家研究乳腺癌治疗的科技公司
- 用python实现的百度新歌榜、热歌榜下载器
- git初始化
- tomcat filewatchdog but has failed to stop it原因以及解决方法
- 理解SQL Server中的权限体系(下)----安全对象和权限
- sql order by+字段,指定按照哪个字段来排序
- PAT 解题报告 1009. Product of Polynomials (25)
- c语言的基本语法
- 用Volley让GridView加载网络图片
- UVa 489 刽子手游戏
- Ajax编程中,经常要能动态的改变界面元素的样式
- JavaScript的事件代理(转)
- PAT 1008
- SQL Server 板机
- $Django 发送邮件--django封装模块和python内置SMTP模块
- Nginx详解六:Nginx基础篇之Nginx日志