absolute属性与IE6/IE7之间的误会
三、absolute属性与IE6/IE7之间的误会
absolute属性确实存在不少兼容性的问题,首先absolute属性定位相关(left/top)的些bug(例如IE6的奇偶bug)这里不予以讨论。//zxx:很多人都知道,再说就没意思了。
所以,下面所展示的些“误会”都是没有定位属性的(即无left/top/right/bottom)。
1. margin定位元素绝对定位元素重叠的误会
很简单,双栏自适应布局中,左侧元素absolute绝对定位,右侧的margin撑开距离定位。可参见“页面重构鑫三无准则 之无宽度准则”一文中新浪微博的实例页面中的使用(那里是padding撑开距离)。
为了再现IE6/IE7下的这个argin定位元素绝对定位元素重叠的误会,我特地做了个简单的demo页面,您可以狠狠地点击这里:IE6/7下margin与absolute元素重叠demo
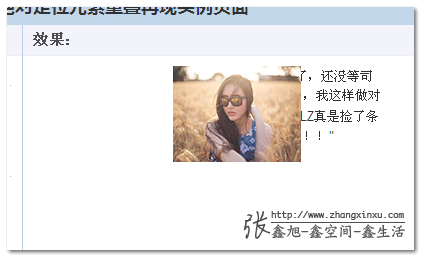
可以看到在IE6/7下左侧应用了absolute属性的图片与右边的自适应的文字内容重叠了,如下图所示(截自IE7):
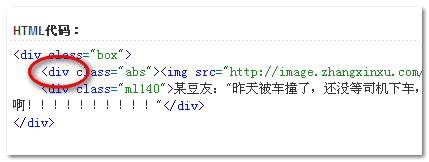
此问题出现的原因与下面浮动与绝对定位元素重叠有着某些类似的原因,因为问题的出现都与绝对定位元素所在的标签水平有关:上述demo中,absolute属性所在的标签是div标签,属于block水平的元素。如下截图:
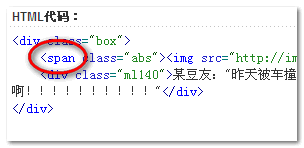
要是我们把这里的block水平的div元素修改成inline水平的span标签,则重叠的问题就没有了。如下截图:
您可以狠狠地点击这里:IE6/7下margin与absolute元素重叠问题修复demo
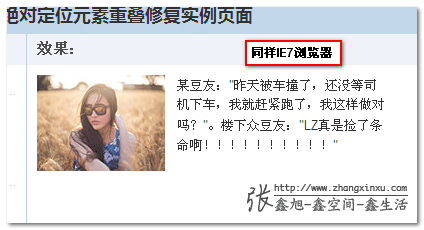
如果您手上的浏览器是即使是IE6/IE7,点击上面的demo页面也不会有重叠的bug了,而此问题的修复是非常简单的将div标签换成span,如下截图所示:
2. 浮动与绝对定位元素重叠的误会
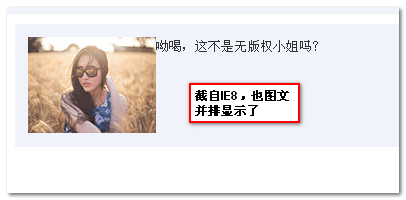
很简单,前面一个标签是浮动元素,后面的是block水平的绝对定位元素,结果IE8+,以及现代浏览器文字与图片重叠;但是IE6/IE7浏览器确是并排显示的。如下截图示意:

CSS代码如下:
.box{padding:1em; background-color:#f0f3f9; overflow:hidden; _zoom:1;}
.l{float:left;}
.abs{position:absolute;}
HTML代码如下:
<div class="box">
<img class="l" data-src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
<div class="abs">呦喝,这不是张含韵小姐吗?</div>
</div>
为何现代浏览器以及IE8+浏览器下浮动的图片与绝对定位的文字会重叠,而IE6/7却是并列显示?这是由于IE6/IE7浏览器将inline水平标签元素和block水平的标签元素没有加以区分一视同仁渲染了。
我在前面已经多次提到,应用了绝对定位属性的元素具有包裹性,等同于没有高度与宽度的inline-block元素。
上面斜体加粗的这个结论实际上说得不够严谨,在IE6/IE7浏览器下,上面的话是没错的;在所有浏览器下,对于inline水平的元素,上面的话也是没错的;但是在现代浏览器下,对于block水平的元素,上面的结论就有商榷之处。
实际上,按照正确的绝对定位渲染,像div, p这类block水平标签并未完全inline-block化。inline-block化的元素有三大特性:包裹性;高宽可定义;图文混排。然而,div, p这类标签应用了position:absolute后,在非IE6/7浏览器下,
只有包裹性和高宽可定义这两个特性,但并不支持图片混排,也就是与图片文字在一起的时候会换行。
下面是举例字,验证上面的结论。首先是这么句话:“对于inline水平的元素,上面的话也是没错的”。这句话的意思其实是,如果是inline水平的元素,上面的那个示例就不会有兼容性问题了,于是我们把应用了abs类名的div标签改成span,如下HTML代码:
<div class="box">
<img class="l" data-src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
<span class="abs">呦喝,这不是张含韵小姐吗?</span>
</div>
结果如下图:(实现图文混排 使用inline元素,block元素在ie6 ie7下会出现换行的bug)
不仅IE8浏览器,Firefox/Chrome等先前重叠的现在都并排显示了。
下面再来验证这个结论:“现代浏览器下block水平元素absolute化后不支持图片混排”。也是很简单的,我们可以把最上面重叠的那个例子的图片的浮动属性干掉,也就是如下的HTML代码:
<div class="box">
<img data-src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
<div class="abs">呦喝,这不是张含韵小姐吗?</div>
</div>
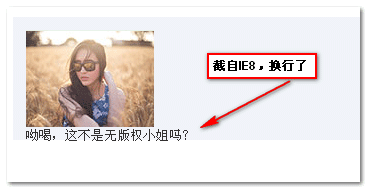
结果如下图:
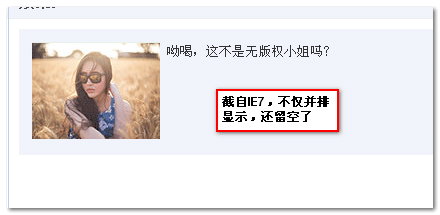
而在IE6/IE7浏览器下,依旧是并排显示滴,如下图:
OK,现在应该很好理解最上面为何在现代浏览器下图片文字重叠而IE6/IE7下并排显示了。
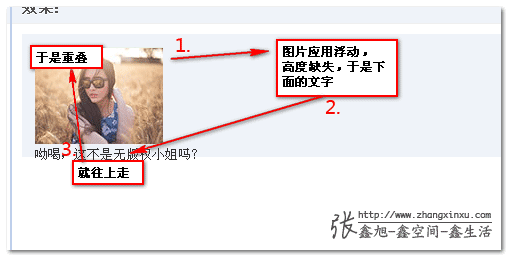
在“CSS float浮动的深入研究、详解及拓展”系列中多次阐述了浮动元素的“无高度”特性,所以,当图片应用了float:left属性后,图片所占据的高度丢失,于是,原本换行显示在下面的文字就提上去了,于是就形成了重叠,如下图标示:
来自:http://www.zhangxinxu.com/wordpress/2011/03/css-%E7%9B%B8%E5%AF%B9%E7%BB%9D%E5%AF%B9relativeabsolute%E5%AE%9A%E4%BD%8D%E7%B3%BB%E5%88%97%EF%BC%88%E4%B8%89%EF%BC%89/
最新文章
- github入门教程
- win7挂载NFS
- socket编程中服务器端常用函数 以及简单实现
- windows下python安装pyquery
- ServiceStack.Redis常用操作 - 事务、并发锁_转
- Checking the content of the pointer
- VS2010/MFC编程入门之四(MFC应用程序框架分析)
- mysql5.6子查询的优化
- c语言,strchr(),查找字符串中第一次字符出现的位置
- javascript DOM对象(2)
- 适用MySQL Migration Toolkit 1.0 将oracle迁移到mysql中遇到的问题
- 通俗易懂的信息熵与信息增益(IE, Information Entropy; IG, Information Gain)
- coursera吴恩达 机器学习编程作业原文件 及我的作业
- delphi 窗体自适应屏幕分辨率
- linux内核分析 1、2章读书笔记
- MVC 视图的简单学习
- JavaScript try...catch用法
- Bzoj2002/洛谷P3203 [HNOI2010]弹飞绵羊(分块)
- Eclipse集成SVN
- Using Mono DLLs in a Unity Project